Imaxel Printspot for Woocommerce
Plugin installation
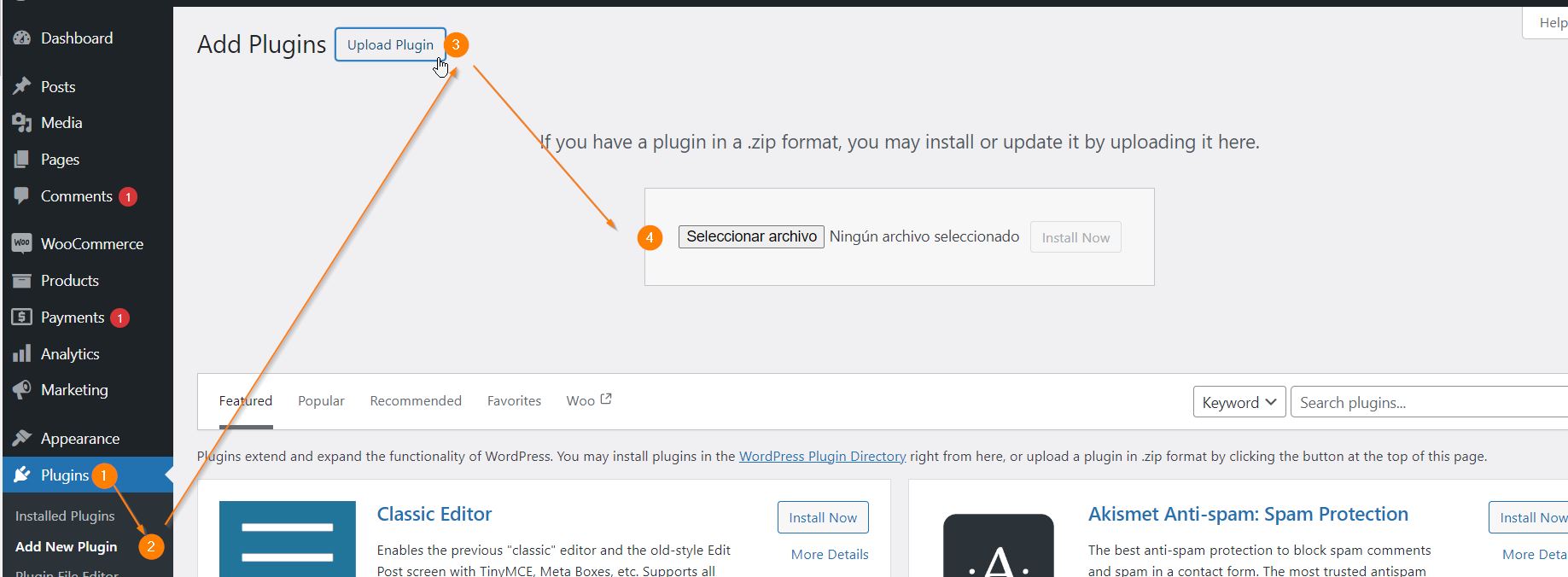
To install the plugin you must go to the Plugins tab and select Add new plugin – Upload Plugin, and upload the zip file that contains the plugin we’ve send it to you
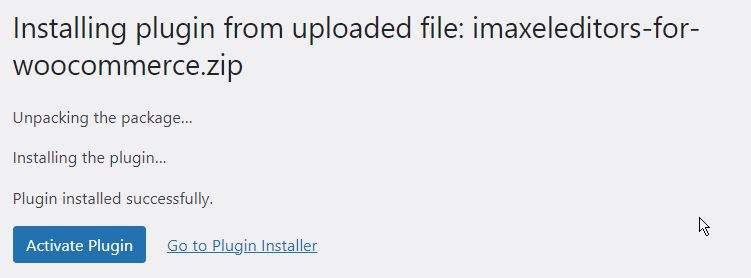
Once installed you must activate it to continue with the configuration:
Plugin configuration
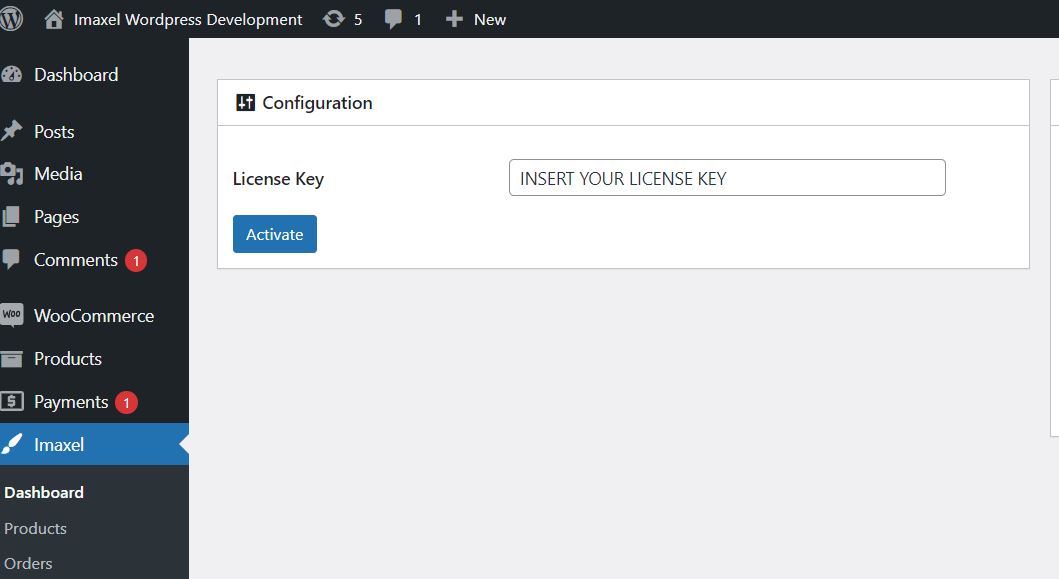
The next step is to configure the plugin with the licence key provided by Imaxel.
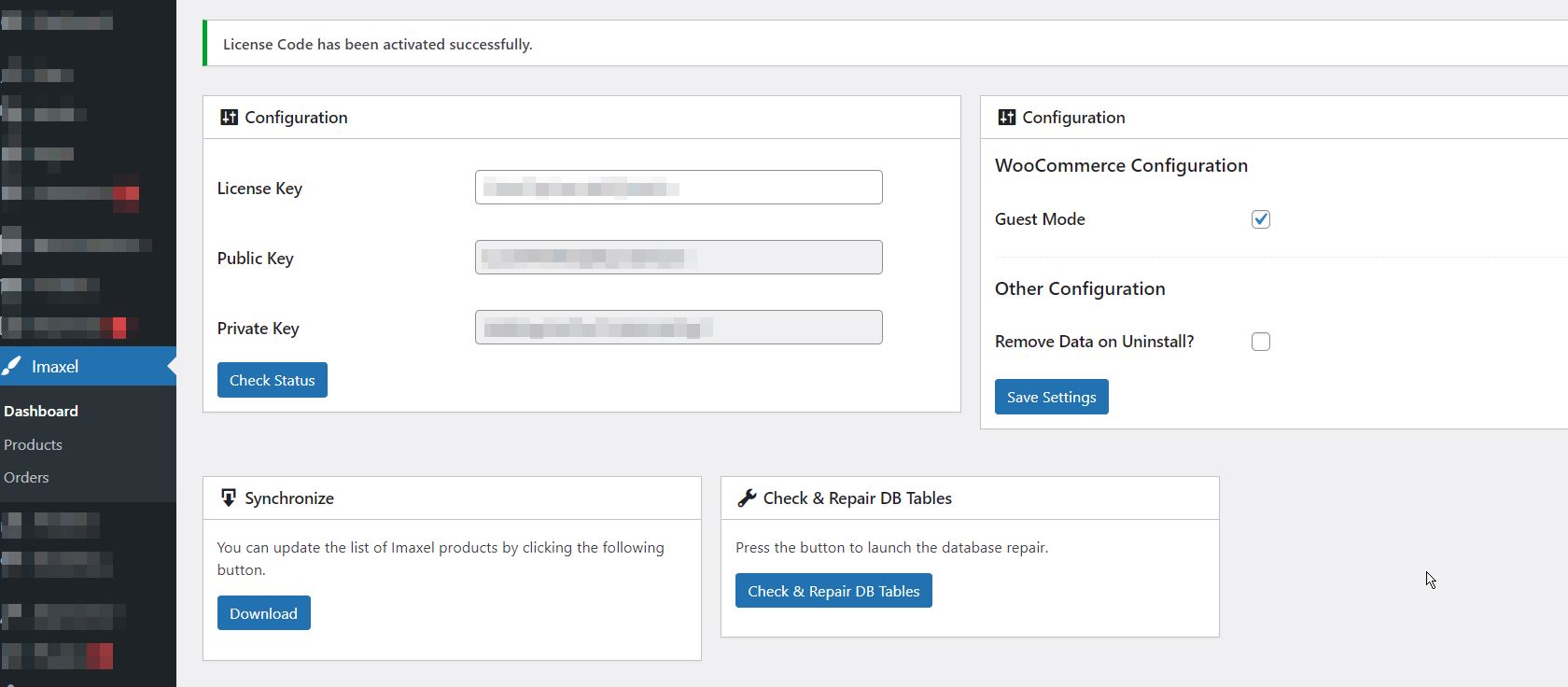
To do this, go to the Imaxel-Dashboard section of the side menu and enter the licence key.
Once done, you should see the confirmation that it has been activated correctly, as shown in the following image:
Next, we need to import the product templates into the Woocomerce environment by clicking the following button:
Once this is done, we will be informed of the number of imported templates:
IMPORTANT! Every time we register new templates in our template manager, we must come back to this section and update the list of product templates using this button. Only then these new product templates will be available in the plugin and can be linked in Woocommerce.
Link Woocommerce products with Imaxel templates
The first step is to create the products in Woocommerce. This is a native Woocommerce process.
Next, we will link the product we are interested in to the Imaxel product templates.
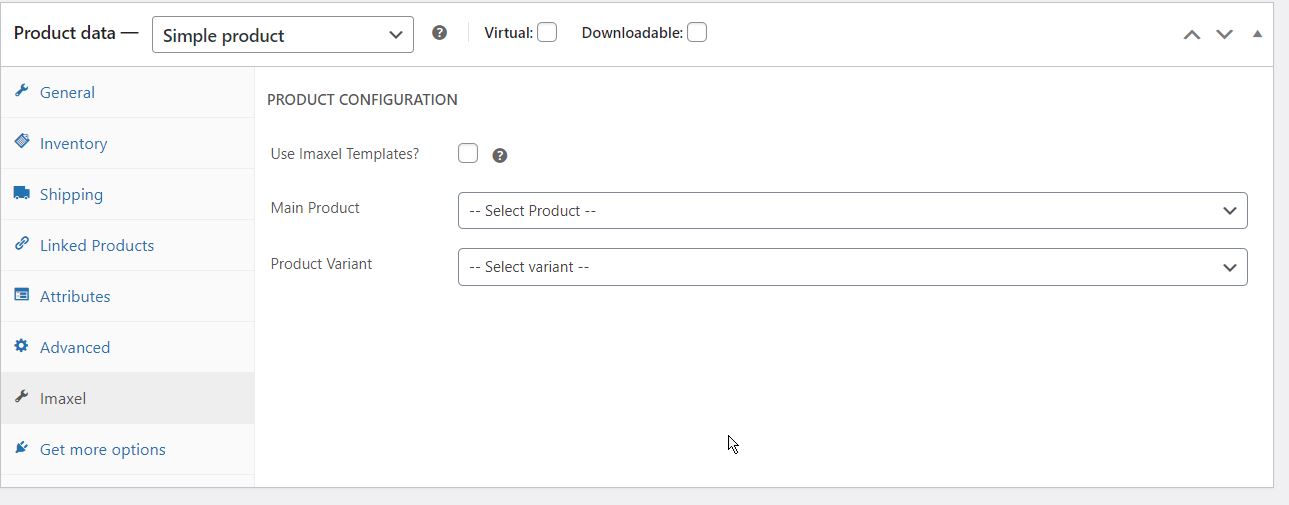
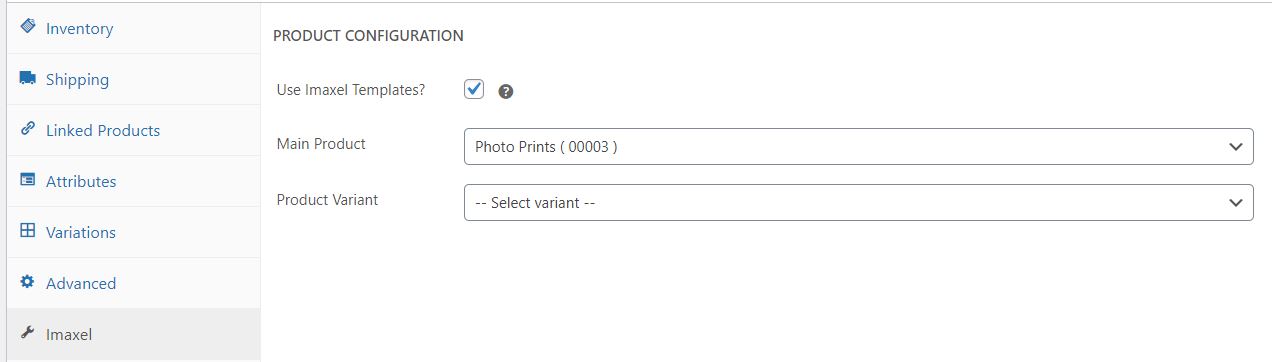
We access the product edition and go to the Product Data section where we will see a new tab called Imaxel.
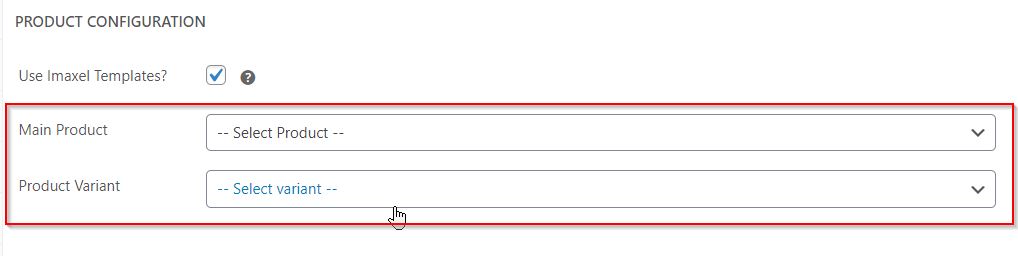
This tab, has a checkbox that enables or disables the linking of this woocomerce product with an Imaxel product template:
And underneath there is a box to Filter the desired template or we can use the drop-down menu to search for it.
The last step is to save the changes and the product will be linked.
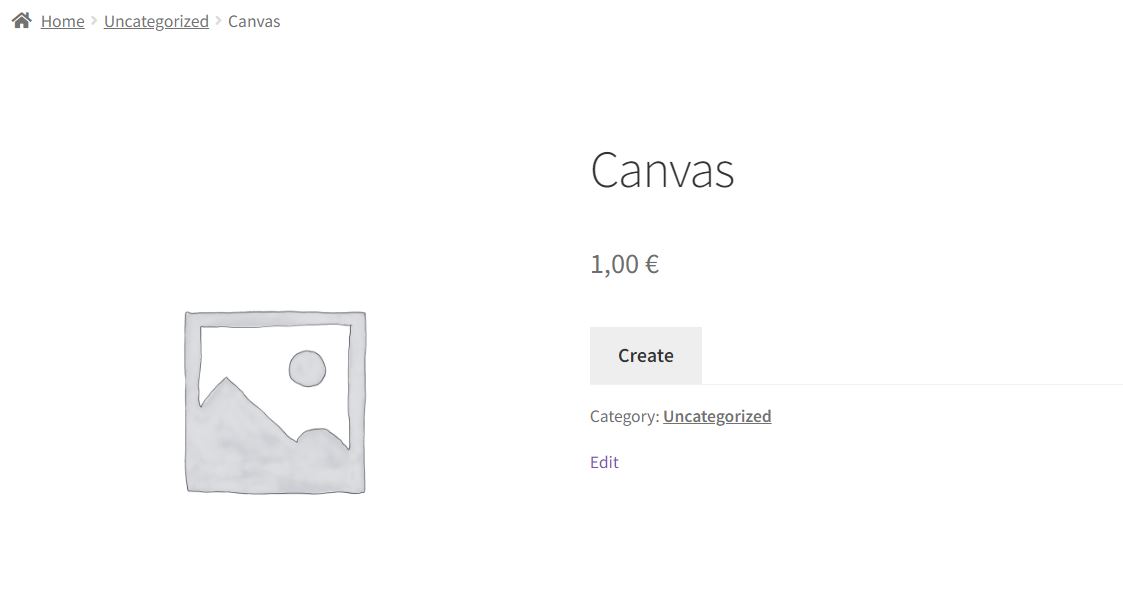
Once you have done this, you will see on the front end that the woocommerce “Add to cart” button no longer appears, but the “Create now” button, which is the one that links to our editor:
When the customer selects the button, a call is launched to load the form with the previously defined steps that allows the customer to customise the product and send it to the cart to finalise the order.
Product Price
The price of the product has to be registered in the Backoffice of Imaxel products and it is the plugin itself who calculates the price in the customer’s order.
However, for this product to appear on our website with a visible price for the customer we must assign a price to our product in woocommerce, otherwise it will show it as free by default.
How to create a product with variations
Imaxel product templates can be created with different variants of the product, when registering a new product in Woocommerce we can display these variants for the customer to select one of them on the Web page, and at the time of editing only the selected variant appears.
To create these variations on a Woocommerce product, the first step is to link this template to an Imaxel product template as we have seen above:
and then follow the steps below:
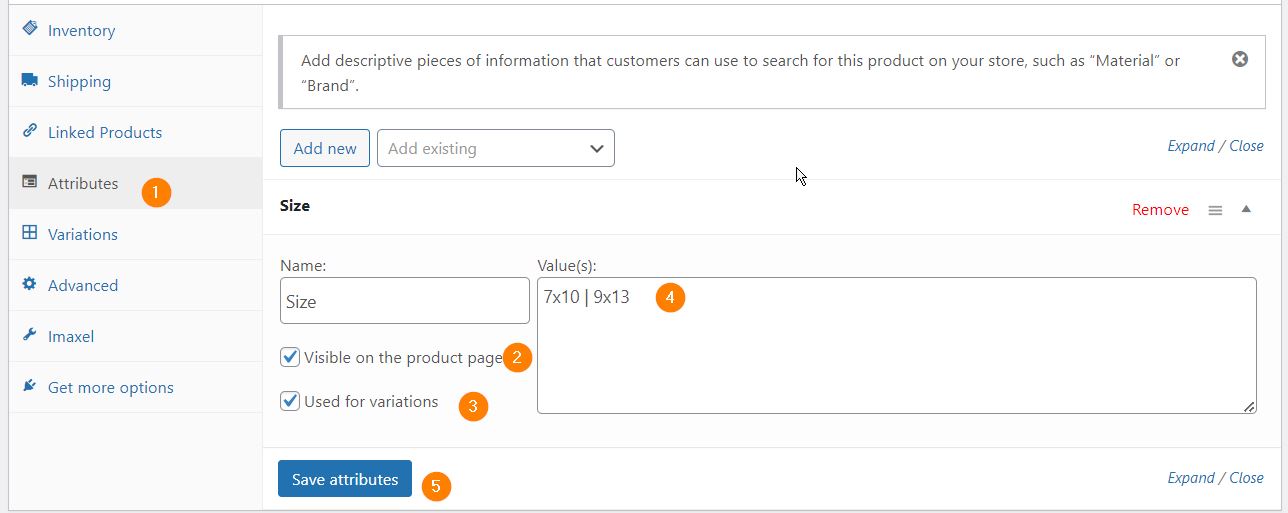
- Create attributes
En el apartado atributos de los datos del producto daremos de alta un atributo al que pondremos un nombre, añadiremos los distintos atributos (estos valores tienen que estar separados con el carácter “|” ), marcaremos la casilla Usado para variaciones y clicamos en Guardar atributos.
In the attributes section of the product data, we will register an attribute to which we will give a name, we will add the different attributes (these values must be separated with the character “|” ), we will tick the box Used for variations and Visible on the product page click on Save attributes.
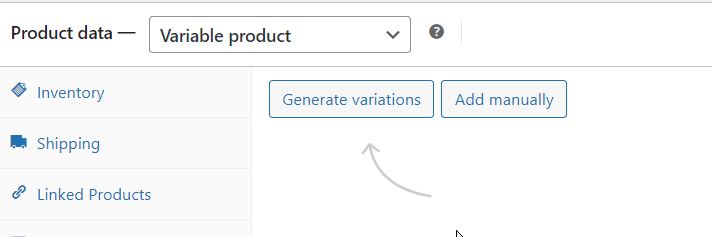
- Create Variations
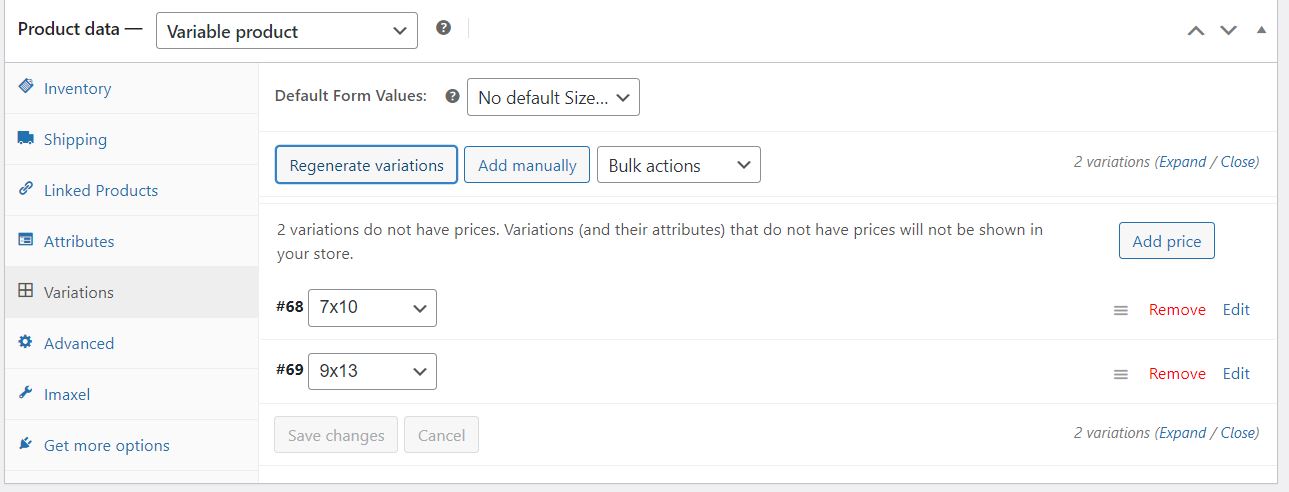
In the variations section of the product data we will have to add a variation by selecting the option “Generate variations” and click on Go.
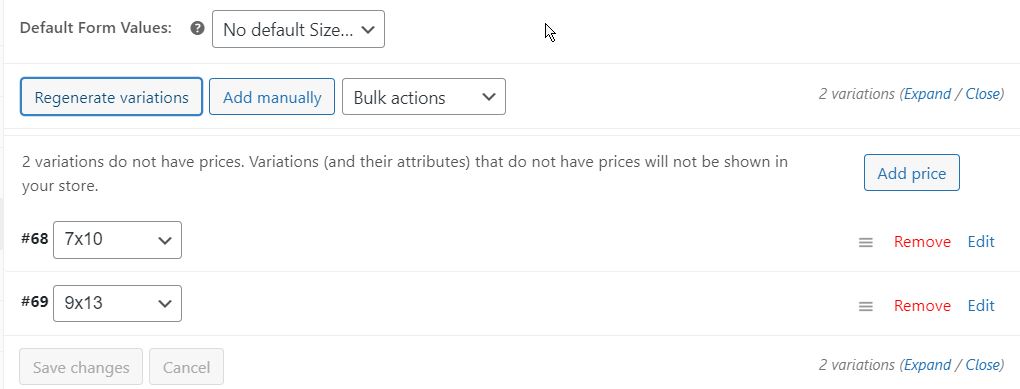
At the moment of creating the variations, a message will show us the variations of the attributes that are going to be generated, we accept and the variations created will appear.
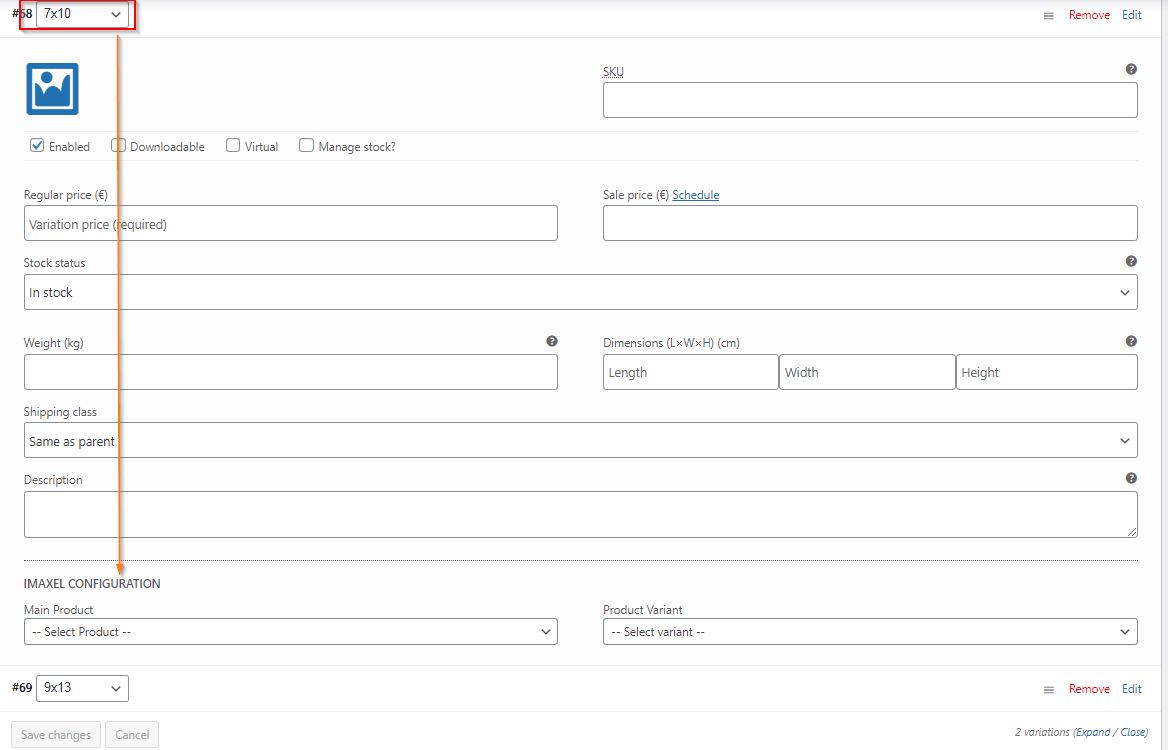
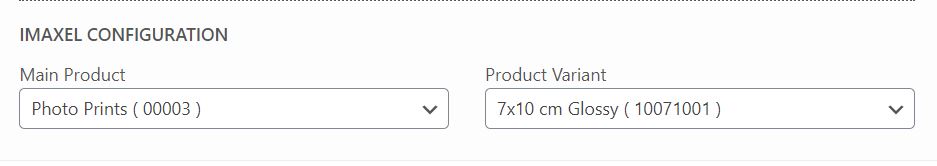
Once you have added variations, you will have to edit each of them to set a base price, link them to each variant in the template and save the changes.
The last step is to update the product so that all these changes are reflected on our website.
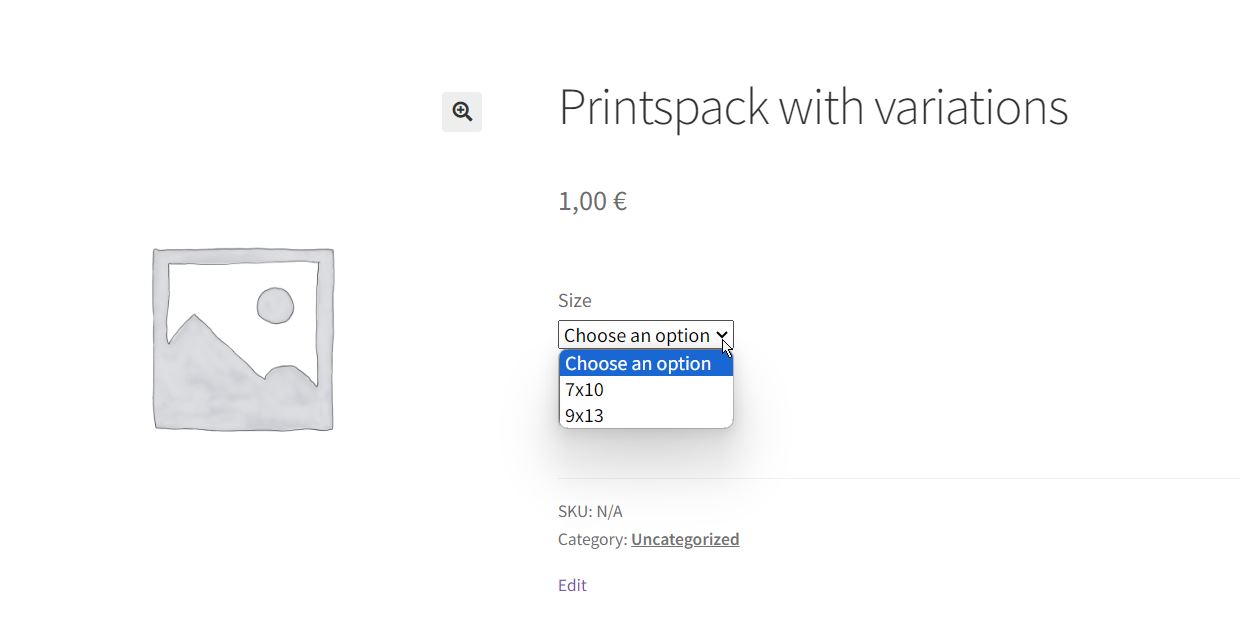
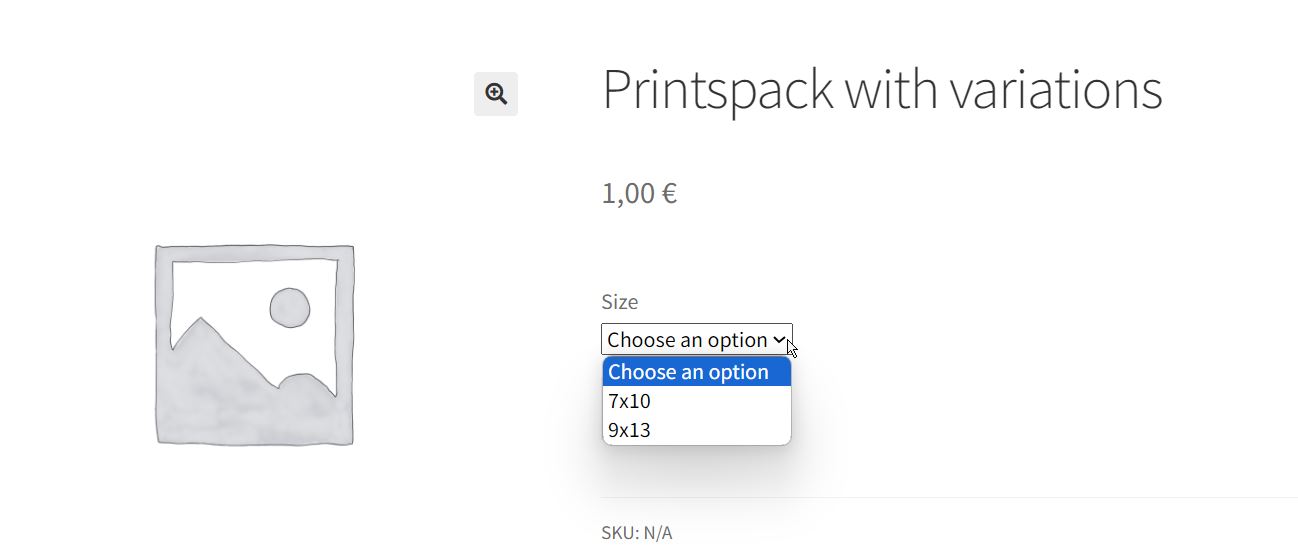
On the front of the website the woocomerce variations will appear and each of them will link to the variation of the product template we have selected:
FAQ
- I have updated the theme or a plugin and the editor has stopped working.
WordPress plugins are written by a large community of programmers that work with minimum requirements and lack mechanisms to check their compatibility with other plugins or themes, so it is important to stick to the minimum requirements. - I installed the plugin and it doesn’t work
Our plugin is tested in a basic installation of WordPress/woocomerce, it is likely that some plugin is conflicting with it, we recommend installing in a test environment to be able to deactivate plugins and detect where the conflict is. - What versions is it compatible with?
It is built to be compatible with the latest versions of wordpress and woocomerce and we maintain an active development pipeline to make it so.