Imaxel Editor – plugin para Woocommerce
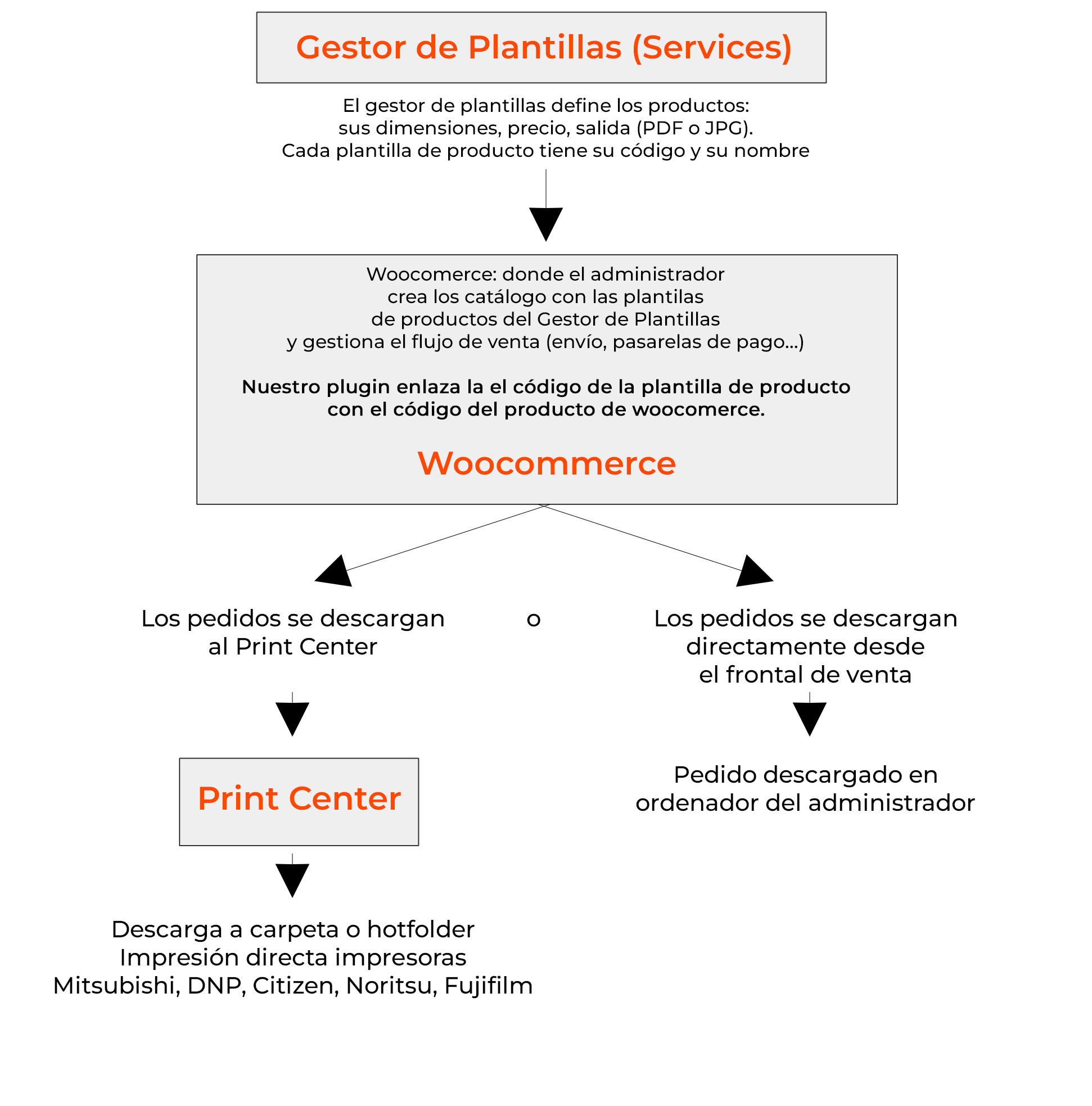
¿Cómo funciona nuestra solución?
¿Cómo funciona el plugin?
Nuestro plugin de Woocomerce permite la personalización de productos por parte del consumidor y se integra en el flujo de compra natural de Woocomerce aprovechando al máximo sus funcionalidades.
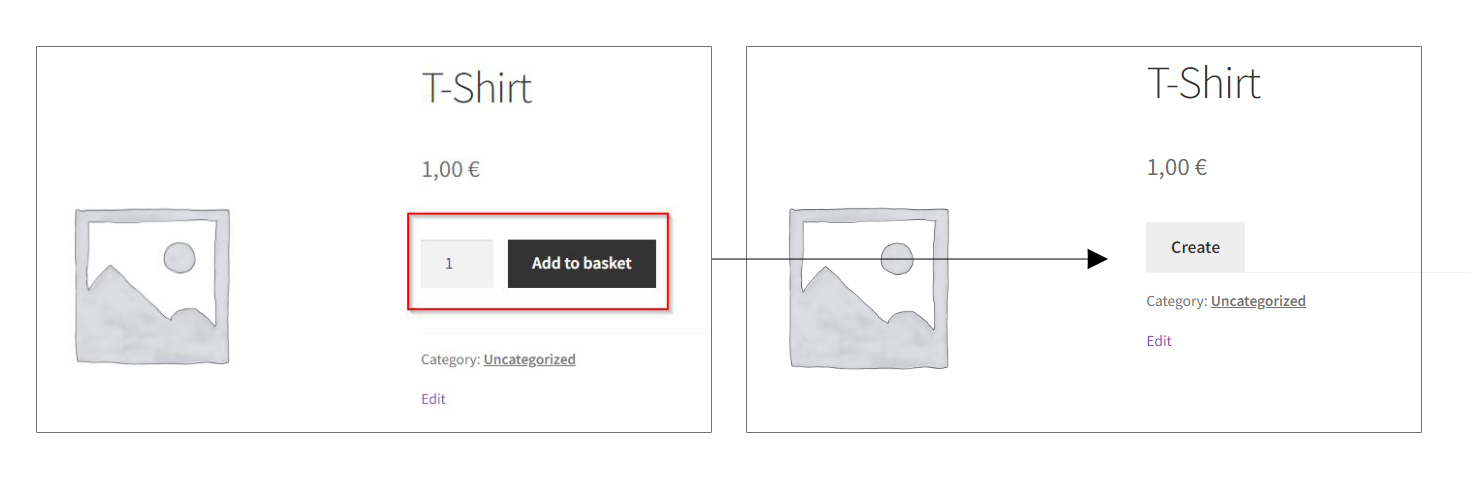
El plugin, sustituye el botón Añadir al Carrito nativo de Woocomerce:
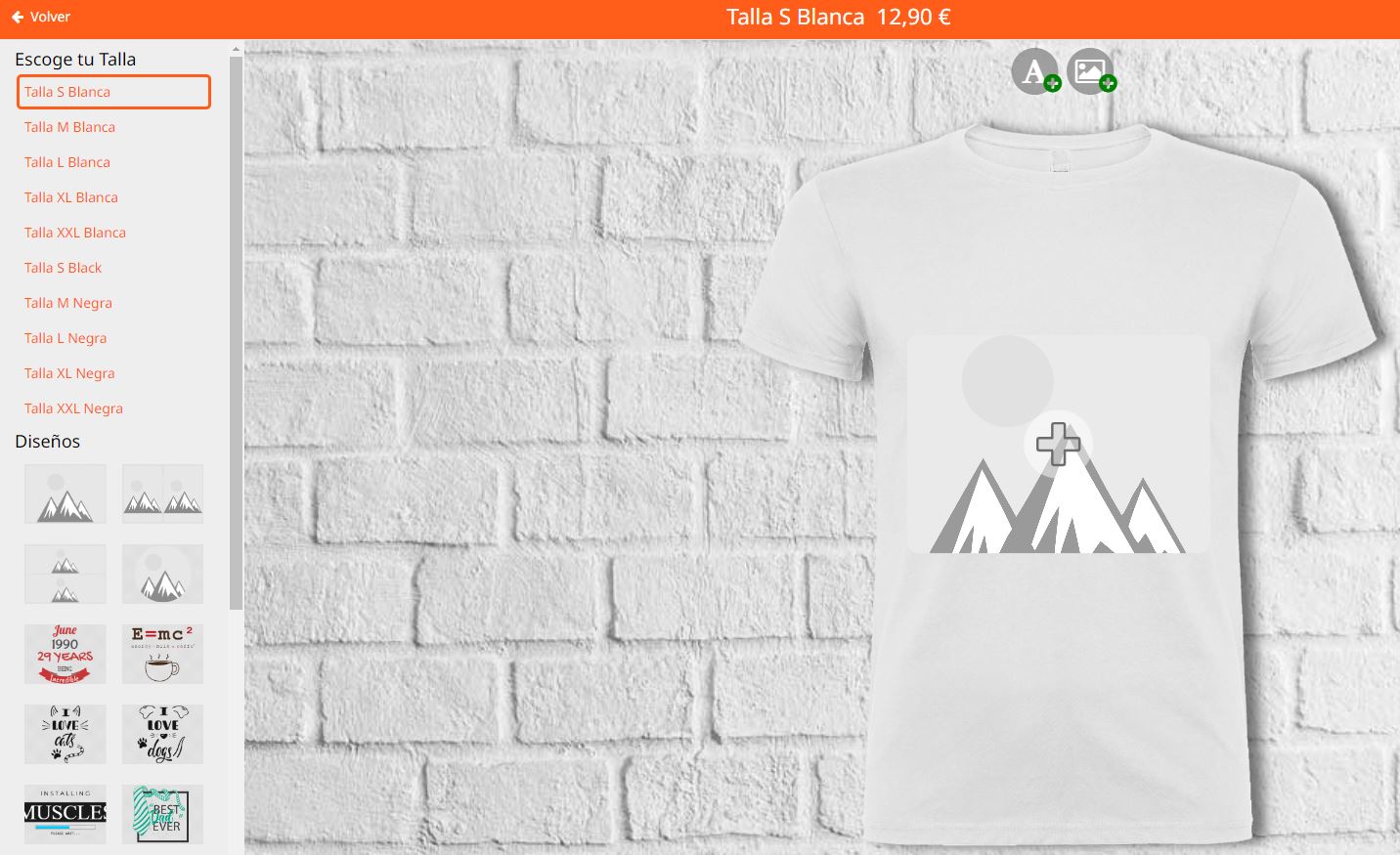
Una vez el consumidor hace clic en el botón, accede a la personalización del producto, que previamente el comercio ha configurado según sus necesidades:
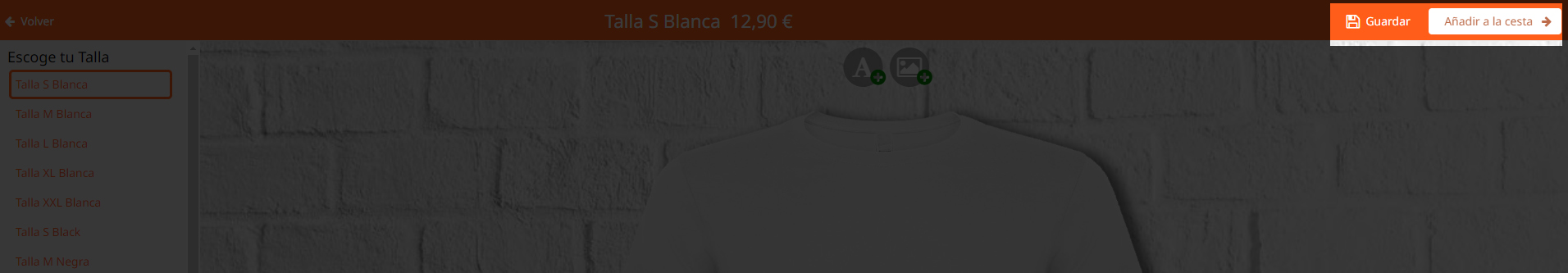
En la misma pantalla de edición, el consumidor realiza su personalización y, una vez finalizada, tiene dos opciones:
- Guardar
Este botón almacena el diseño almacenado por el cliente.- Si el cliente se ha registrado previamente y esta autenticado en Woocomerce, el diseño se vinculará en su sección Mi Cuenta
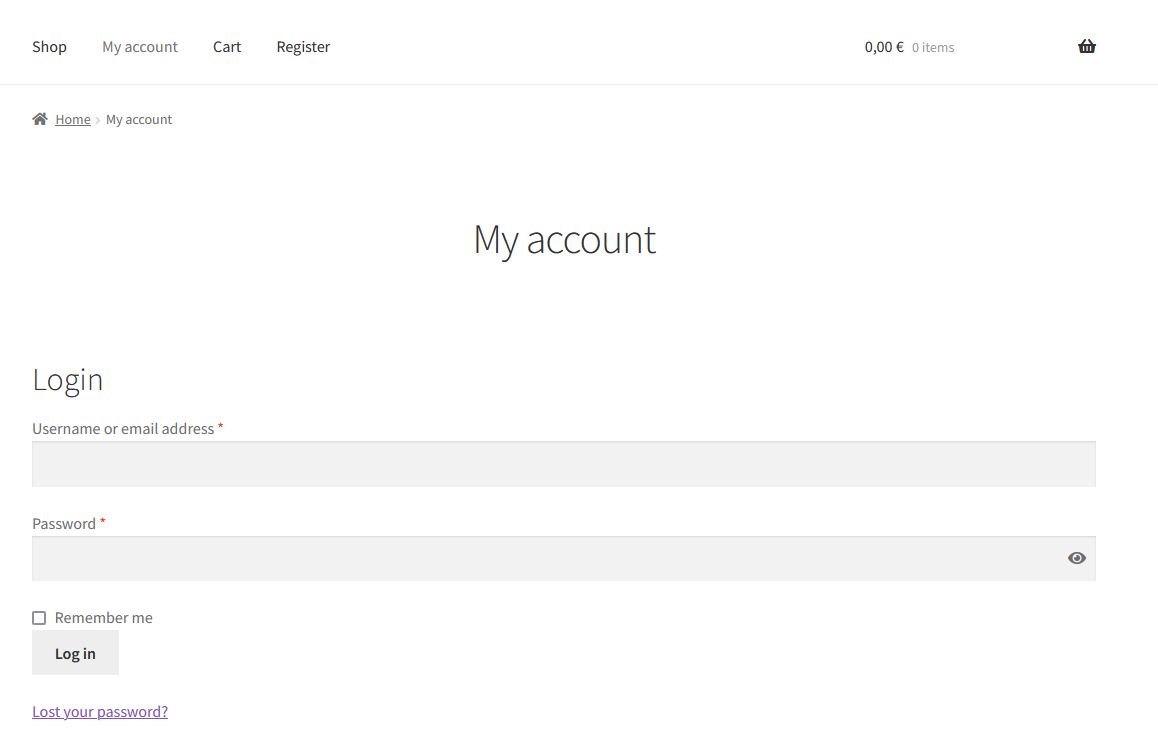
- Si el cliente no esta autenticado, el editor le informa que debe autenticarse/registrarse:

En caso de desearlo se le conducirá a la página de registro de Woocommerce
- Si el cliente se ha registrado previamente y esta autenticado en Woocomerce, el diseño se vinculará en su sección Mi Cuenta
- Añadir a la cesta
Este botón devuelve al usuario a la cesta de la compra de Woocommerce (y también guarda una versión del diseño que se vincula en la sección Mi Cuenta del consumidor en caso que éste este previamente autenticado)
Una vez en la cesta de la compra, el resto del proceso sigue en el flujo de compra natural de Woocommerce.
Instalación del plugin
Para instalar el plugin debes subirlo a tu instalación de woocomerce en base al archivo que te mandaremos:

Una vez instalado, nos aparecerá lo siguiente:
Configuración del plugin
El siguiente paso es configurar el plugin con la clave de licencia que nos ha proporcionado Imaxel.

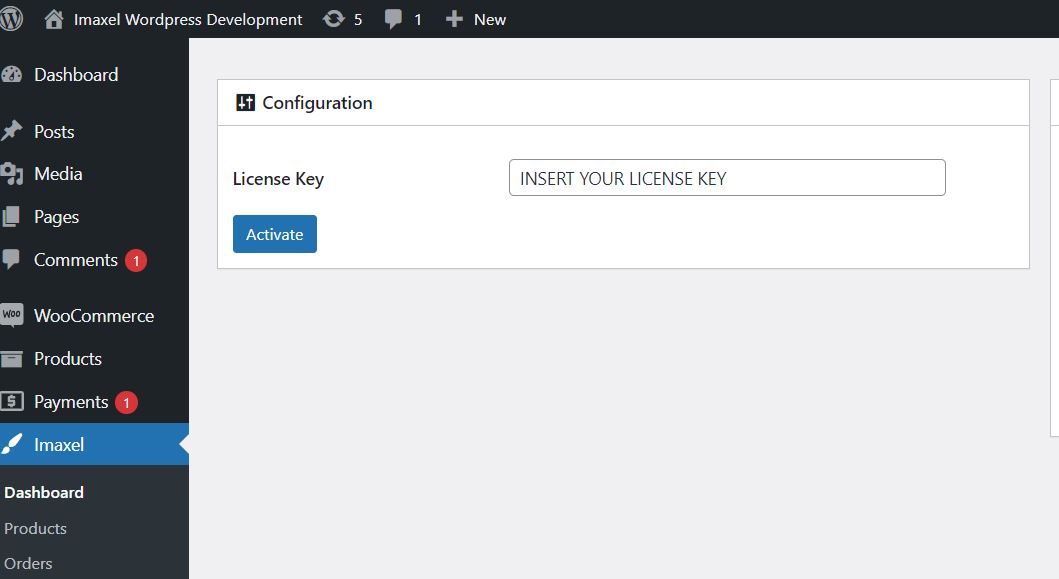
Para ello, accederemos al la sección Imaxel-Dashboard del menú lateral e ingresaremos la clave de licencia. Una vez introducida, nos debe salir la confirmación de que se ha activado correctamente, como puede verse en la siguiente imagen:
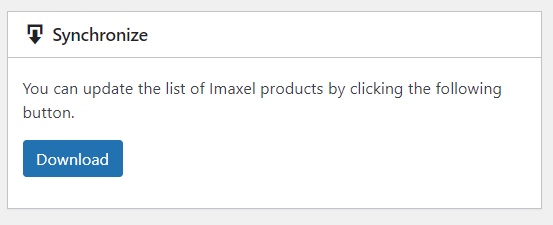
A continuación, debemos importar las plantillas de productos al entorno del Woocommerce pulsando el siguiente botón:
Una vez hecho se nos informará del número de plantillas importadas:
¿Como se crean nuevas plantillas?
Con la instalación te viene un listado de plantillas de productos predeterminados, pero tienes la posibilidad de crear tantos como desees. Para tener más información sobre qué es y como crear plantillas de productos, consulta este articulo.
¡IMPORTANTE! Cada vez que registramos nuevoas plantillas en nuestro gestor de plantillas, debemos volver a esta sección y actualizar la lista de plantillas de productos mediante este botón. Solo asi estas nuevas plantillas de productosestarán disponibles en el plugin y podrán vincularse en Woocommerce.
Vincular productos de Woocommerce
El primer paso es crear los productos en Woocommerce. Este es un proceso nativo de Woocommerce .
A continuación, vincularemos el producto que nos interese a las plantillas de productos de Imaxel.
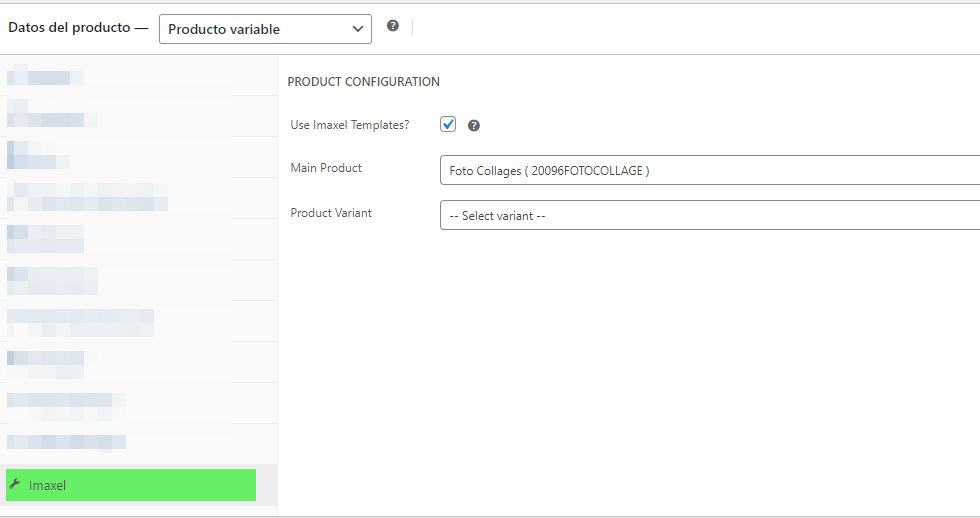
Accedemos a la edición del producto y vamos a la sección Datos del producto donde veremos una nueva pestaña llamada Imaxel.
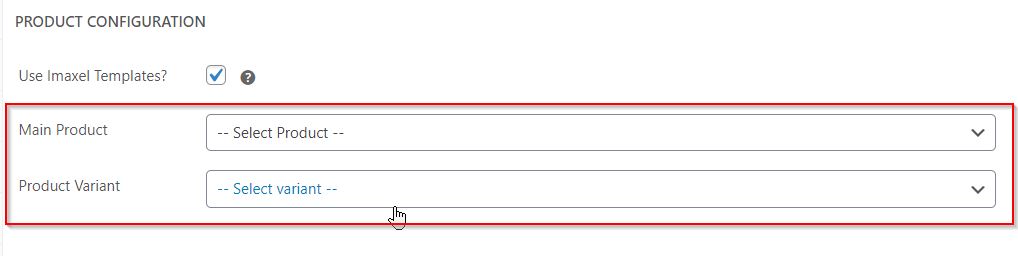
Esta pestaña, tiene una casilla de verificación que activa o desactiva la vinculación de este producto de woocomerce con una plantilla de producto de Imaxel:
Y debajo presenta una cajita para Filtrar la plantilla deseada o bien podemos usar el desplegable para buscarla.
El último paso tan solo será guardar los cambios y el producto quedará vinculado.
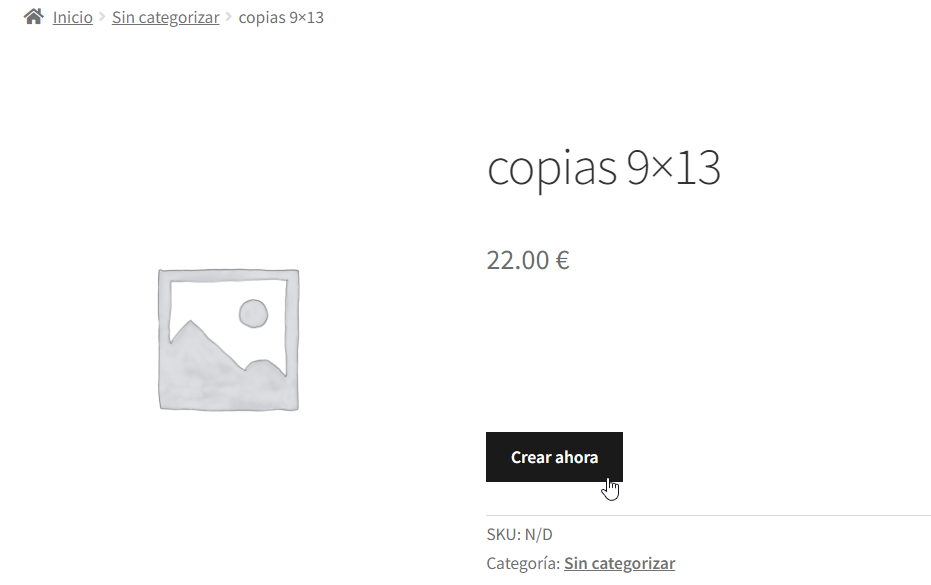
Una vez hecho esto, en el frontal se observará que ya no aparece el botón «Añadir al carrito» del woocommerce si no el «Crear ahora«, que es el que enlaza con nuestro editor:

Cuando el cliente selecciona pulsa el botón, se lanza una llamada para cargar el formulario con los pasos previamente definidos que permite al cliente personalizar el producto y enviarlo al carrito para finalizar su pedido.
Para más información sobre la gestión de precios entre Woocommerce y el editor, consulta este artículo.
Precio de producto
El precio del producto tiene que estar dado de alta en el Backoffice de productos de Imaxel y es el propio plugin quien calcula el precio en el pedido del cliente.
Sin embargo, para que en nuestra página Web este producto aparezca con un precio visible para el cliente deberemos de asignar un precio a nuestro producto en el woocommerce, ya que si no este lo mostrará por defecto como gratuito.
Como crear un producto con variaciones
Las plantillas de producto de Imaxel permiten ser creados con distintas variantes del producto, al dar de alta un nuevo producto en Woocommerce podemos mostrar estas variantes para que el cliente seleccione una de ellas en la página Web, y en el momento editar solo le aparezca la variante seleccionada.

Para crear estas variaciones en un producto de Woocommerce, el primer paso es vincular esta plantilla con una plantilla de producto de Imaxel tal como hemos visto anteriormente, y a continuación seguir los siguientes pasos:
- Crear atributos
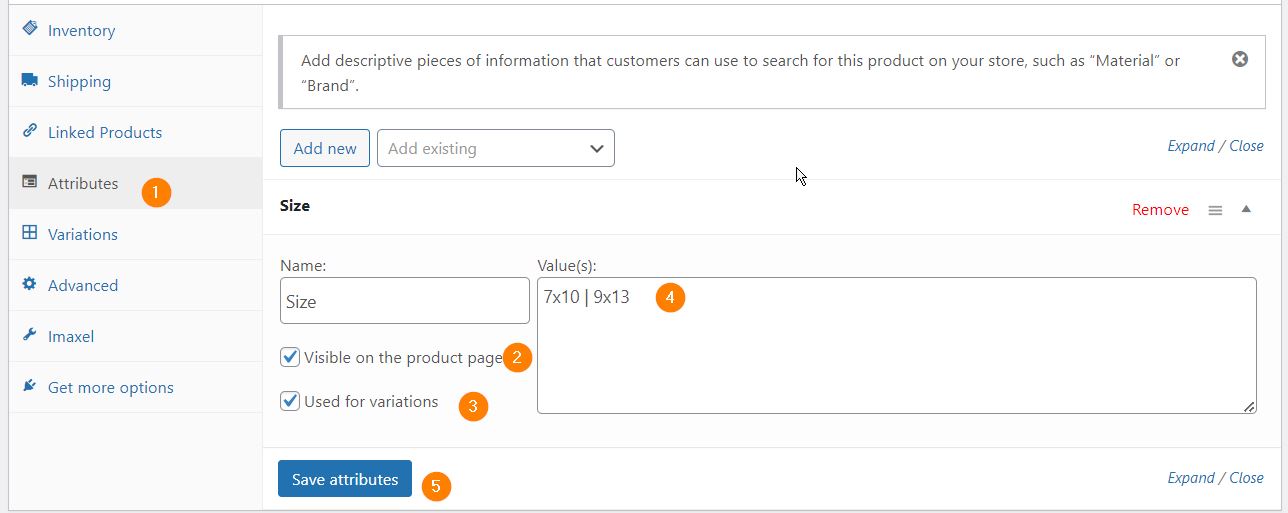
En el apartado atributos de los datos del producto daremos de alta un atributo al que pondremos un nombre, añadiremos los distintos atributos (estos valores tienen que estar separados con el carácter “|” ), marcaremos la casilla Usado para variaciones y clicamos en Guardar atributos.

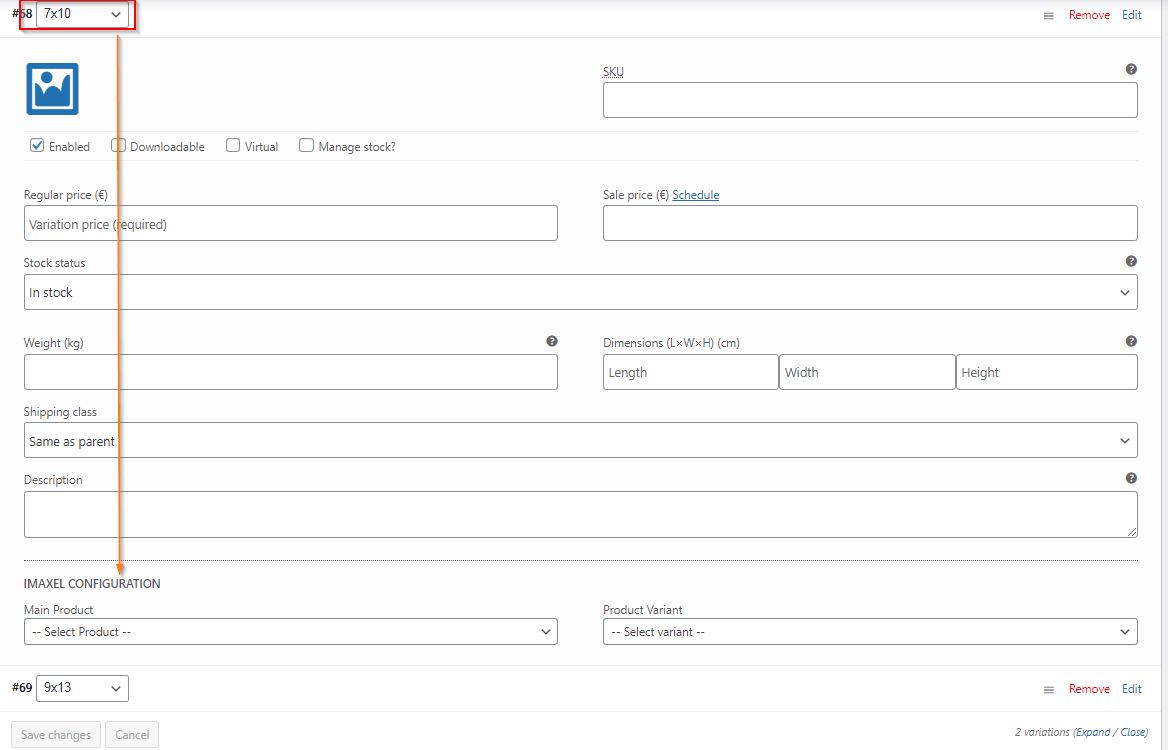
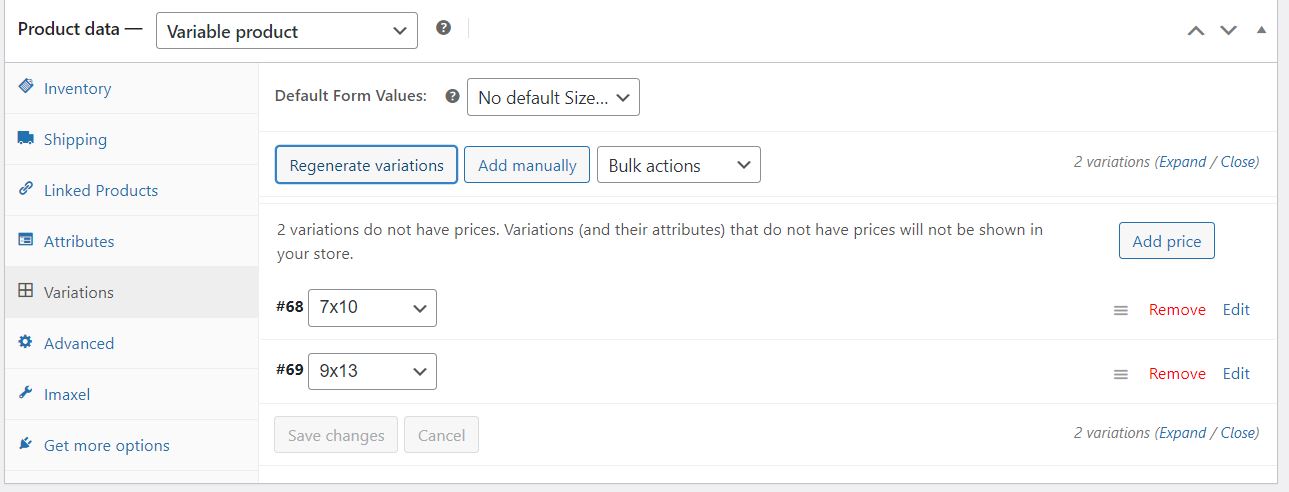
- Crear Variaciones
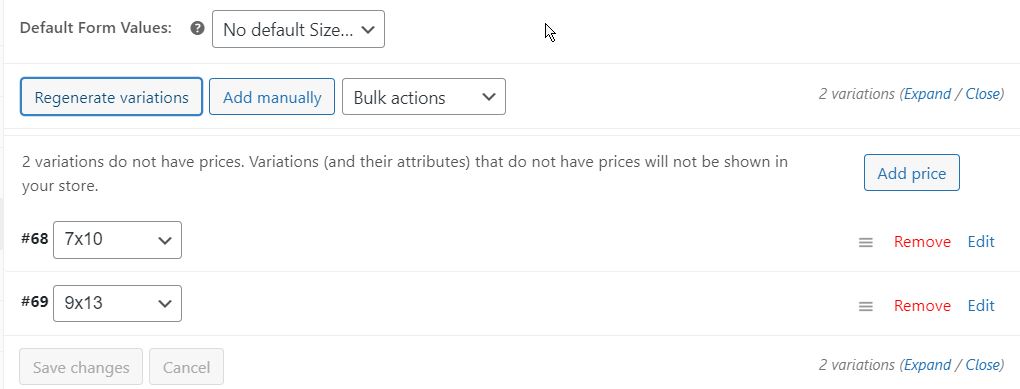
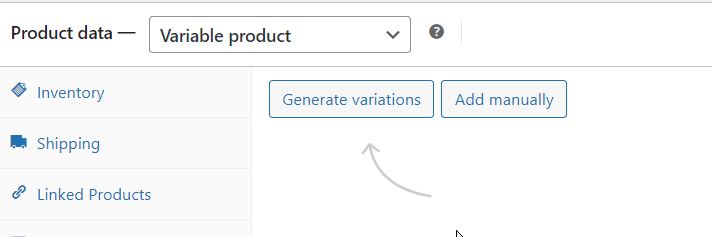
En el apartado variaciones de los datos del producto tendremos que añadir una variación seleccionando la opción “Crear variaciones para todos los atributos” y clicamos en Ir.

En el momento de crear las variaciones nos mostrará un mensaje de las variaciones de los atributos que se van a generar, aceptamos y aparecerán las variaciones creadas.

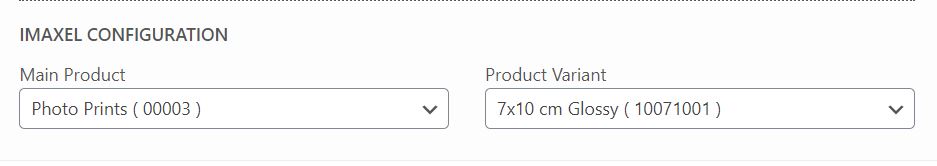
Una vez se han añadidas variaciones, tendremos que editar cada una de ellas para poner un precio base, vincularlas a cada variante de la plantilla y guardar los cambios.
El último paso es Actualizar el producto para que todos estos cambios se reflejen en nuestra Web.
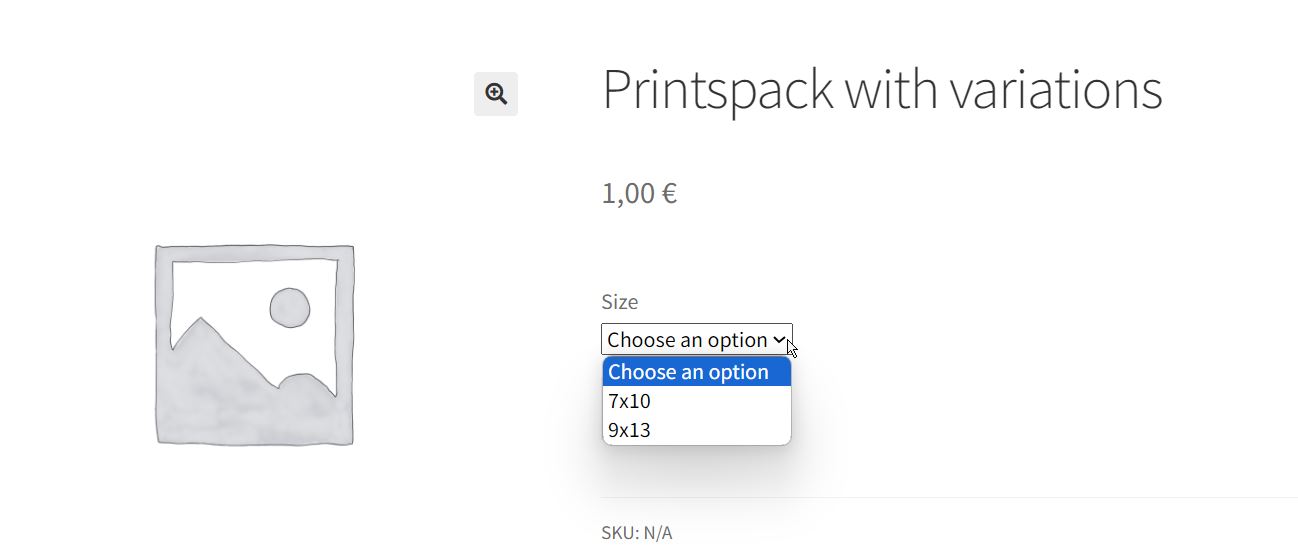
En el frontal de la web aparecerán las variaciones de woocomerce y cada una de ella enlazará con la variación de la plantilla de producto que hayamos seleccionado:
Descarga de archivos
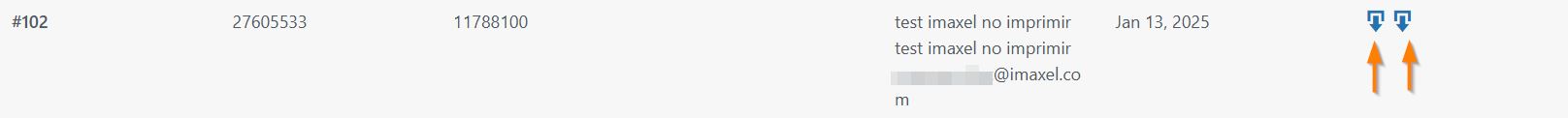
Para descargar los pedidos de los clientes hay que acceder a la sección Imaxel – Pedidos

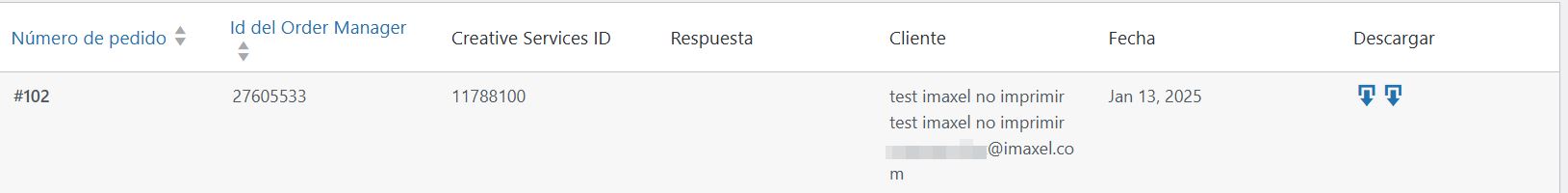
Donde se listaran todos los pedidos realizados a través del editor:

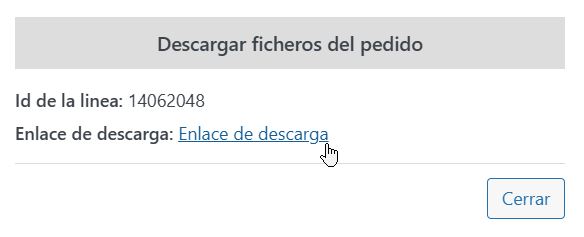
En cada línea podréis ver el número de pedido, los datos del mismo y un enlace para descargar cada una de las líneas del pedido

Al pulsarlo se te abrirá un pop up para la descarga
FAQ
-
¿Cómo puede el usuario acceder a sus diseños guardados?
Cada vez que el usuario finaliza un pedido o bien guarda una copia de su diseño se crea un proyecto.
Es decir, cada diseño es un proyecto.
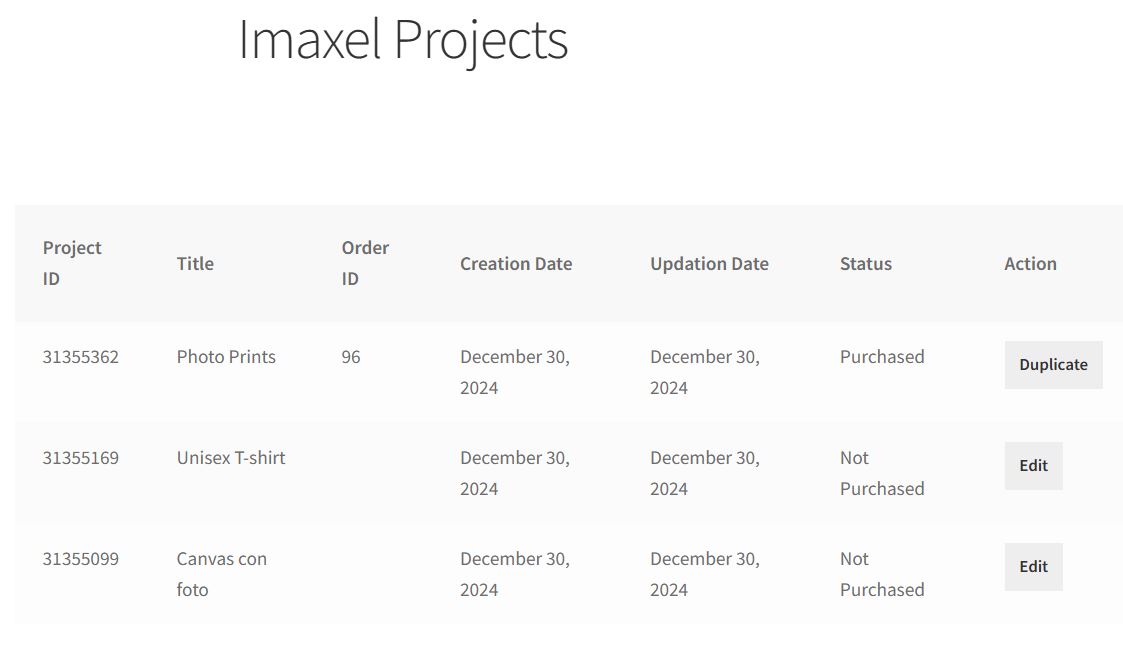
Estos proyectos contienen la información del diseño del usuario y son accesibles desde una sección en su Area Privada llamada Imaxel Projects
En esta pantalla, el usuario podrá saber el estado de su proyecto, si lo tiene en la cesta de la compra (in Cart), si lo tiene almacenado (not purchased) o bien si ha realizado una compra (purchased):

Del mismo modo, se pueden realizar diferentes acciones sobre el proyecto, en el caso de un pedido se puede duplicar para generar otro pedido nuevo y en el caso que no este comprado se puede añadir a la cesta de la compra para finalizarlo.
Los almacenamos 90 días a partir de la fecha de la última actualización /edición por parte del consumidor para la mayoría de productos. En el caso de los productos de Copias, los almacenamos 15 dias después de la última actualización/edición del consumidor. -
¿Cuánto tiempo se guardan los proyectos de los consumidores?
Independientemente del estado del proyecto en la sección Imaxel Projects, cada diseño tiene un tiempo de caducidad.
Los proyectos de copias normales se almacenan 15 días y el resto, 90.
Este plazo, se reinicia cada vez que el usuario accede al proyecto y guarda una nueva versión.Pongamos de ejemplo un usuario que hace un proyecto de un Album el 1 de Enero. Pasados 90 dias, el proyecto se borrará, pero si accede al proyecto desde la sección Imaxel Projects, lo abre y guarda una nueva versión el día 89, el contador se reiniciará y lo tendrá disponible 90 dias más. -
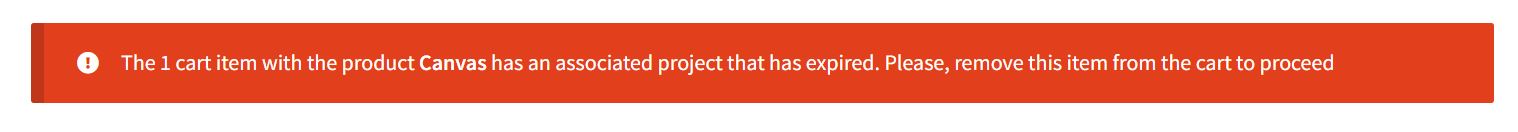
¿Qué ocurre si un usuario quiere comprar un proyecto que ya no esta disponible?
Esta acción no es posible y el plugin evitará que se finalice una compra de un proyecto que no esta disponible, avisándole al respecto, de esta manera evitamos que el cliente compre algo que no esta accesible.
-
He actualizado el theme o algún plugin y el editor ha dejado de funcionar.
Los plugins de WordPress están escritos por una basta comunidad de programadores que funcionan con unos requisitos mínimos y que carecen de mecanismos para comprobar su compatibilidad con otros plugins o themes, por lo que es importante ceñirse a los requisitos mínimos. -
He instalado el plugin y no funciona
Nuestro plugin esta testeado en una instalación básica de WordPress/woocomerce, es probable que algun plugin este entrando en conflicto con él, recomendamos realizar la instalación en un entorno de pruebas para poder desactivar plugins y detectar donde esta el conflicto. -
¿Con qué versiones es compatible?
Esta construido para ser compatible con las últimas versiones de wordpress y woocomerce y mantenemos una línea de desarrollo activa para que asi sea. -
¿Hay algún tipo de branding o marca añadida?
No, el plugin se integra en la web y es un componente sin marca (marca blanca) -
¿Cómo esta hecho?
El plugin esta escrito usando funciones predeterminadas del lenguaje propio de WordPress, con lo que se asegura la máxima compatibilidad -
¿Tiene integración con el Local Pick Up Plus?
El Local Pick Up Plus es otro plugin que permite la creación de puntos de venta físicos en Woocommerce, dando la posibilidad al consumidor de pasar a recoger su pedido por una tienda física. Nuestro plug-in es compatible, añadiendo la información del punto de recogida en el resumen del pedido. -
¿Quién cobra el pedido? ¿Interviene el plugin en el envío de pedidos?
La gestión de cobros recae completamente en el Woocommerce así como la gestión de los envíos, nuestro plugin no interviene en nada -
¿Dónde se alojan las fotos de los usuarios? ¿Hay límite de espacio?
Imaxel aloja su plataforma en AWS (el mayor del mundo) en diferentes regiones para dar el mejor servicio. En este servidor se suben y almacenan todas las imágenes. No es necesario que la web del comerciante sea potente porque el trafico de imágenes y pedidos lo gestiona Imaxel. -
¿Quien fija los precios de los productos?
El comerciante, nuestro plugin no marca ni modifica precios