Imaxel Editor – plugin for Woocommerce
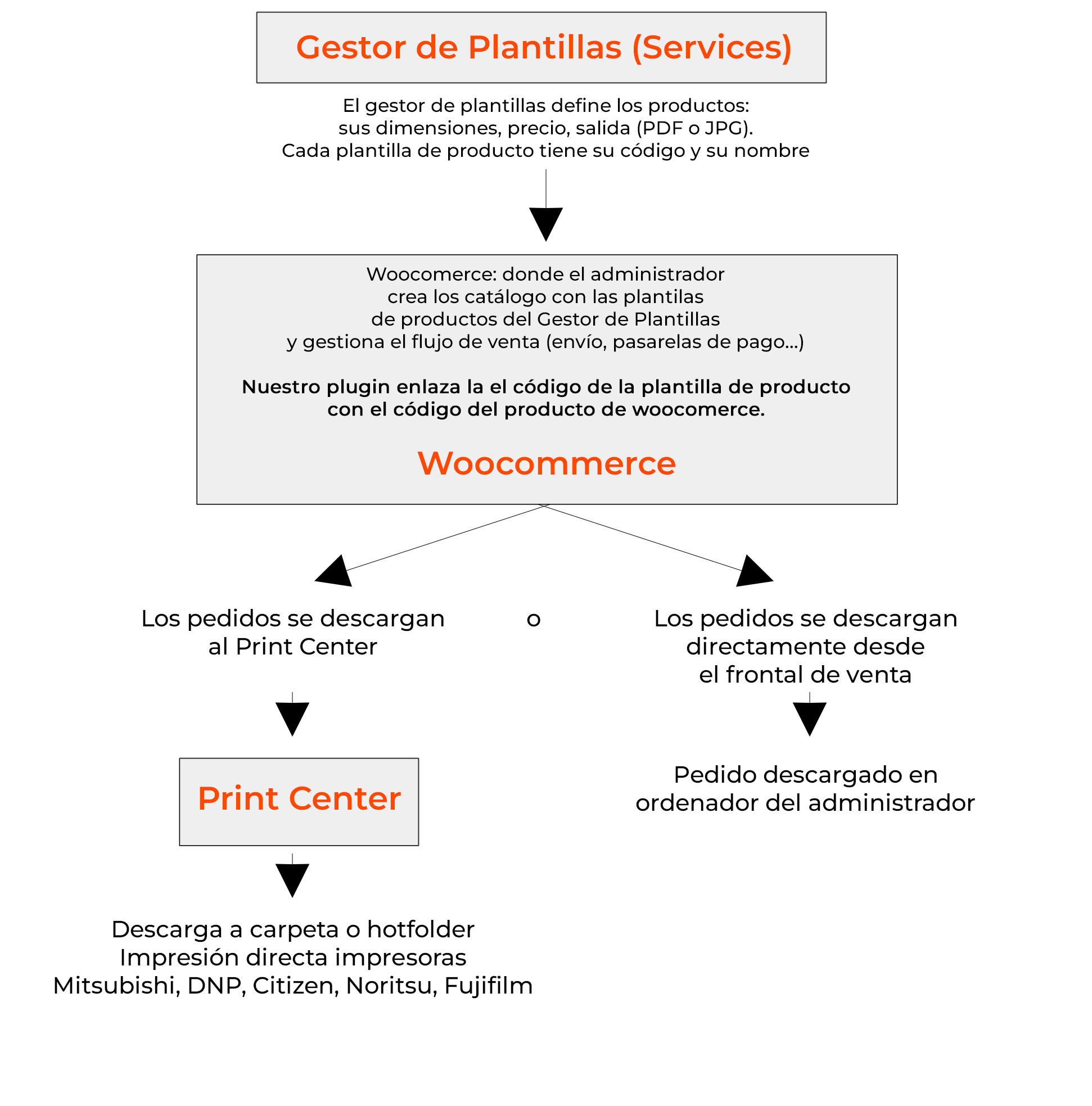
How does our solution work?
How does the plugin work?
Our WooCommerce plugin allows product customization by the consumer and integrates into WooCommerce’s natural purchase flow, making the most of its functionalities.
The plugin replaces WooCommerce’s native Add to Cart button:
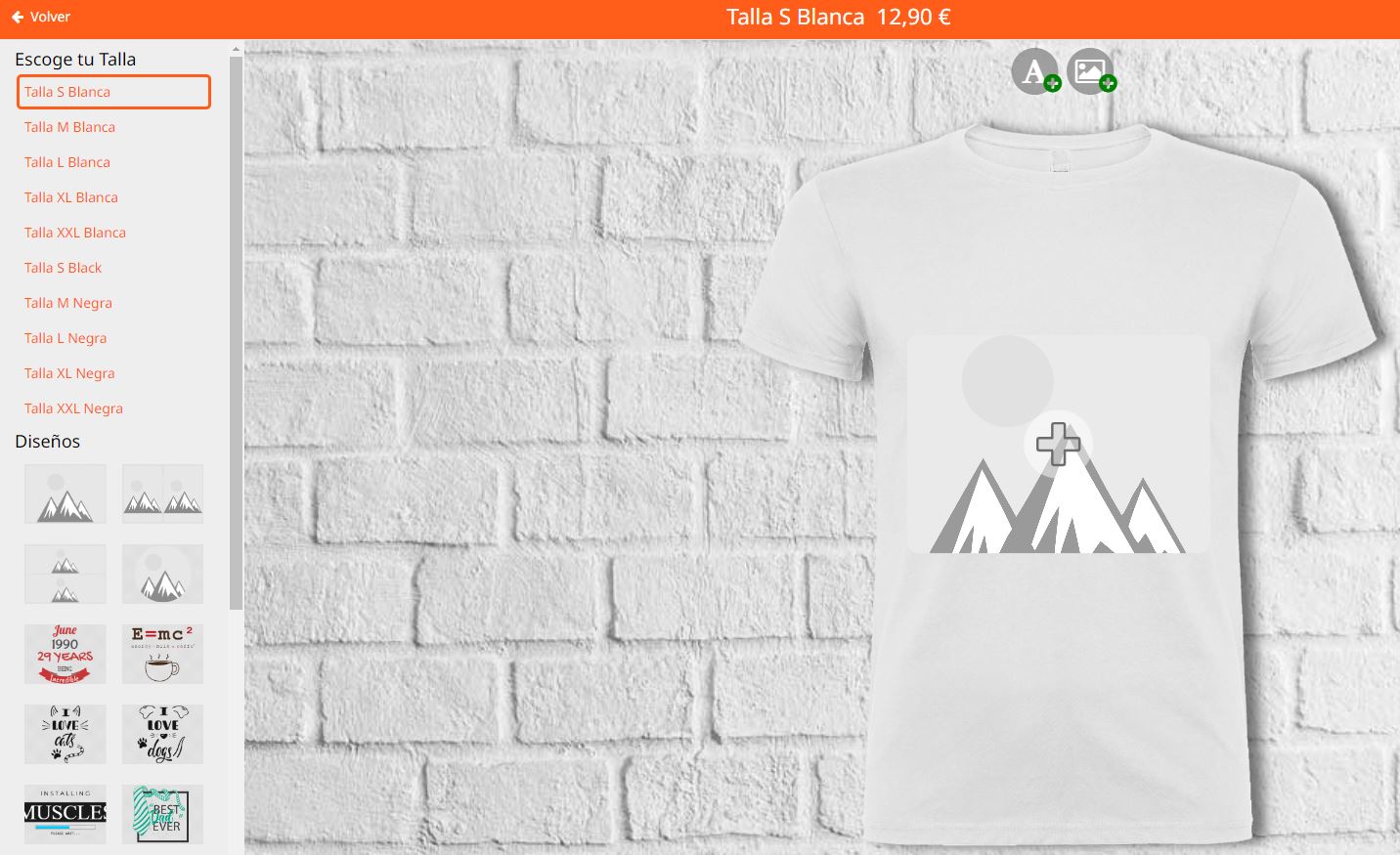
Once the consumer clicks the button, they access the product customization, which the merchant has previously configured according to their needs:
On the same editing screen, the consumer performs their customization and, once finished, has two options:
- Save
This button stores the design saved by the customer.- If the customer has previously registered and is authenticated in WooCommerce, the design will be linked in their My Account section.
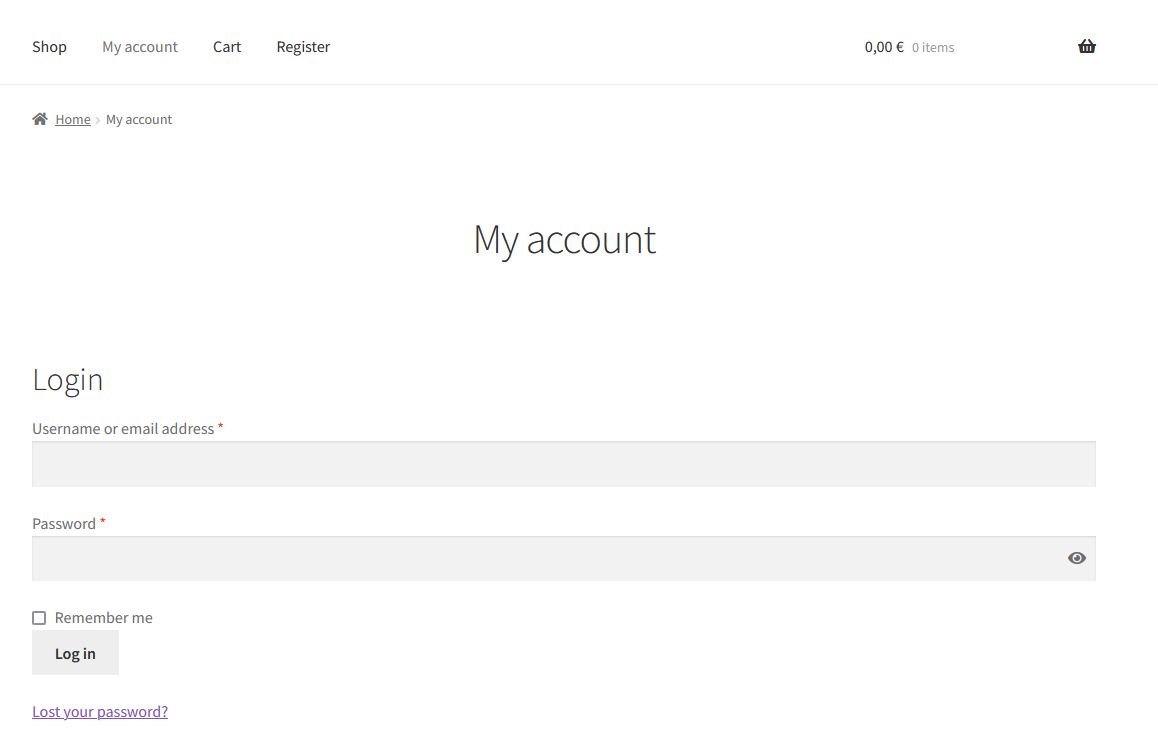
- If the customer is not authenticated, the editor informs them that they must authenticate/register:

If desired, they will be directed to the WooCommerce registration page:
- Add to Cart
This button returns the user to the WooCommerce shopping cart (and also saves a version of the design that is linked in the consumer’s My Account section if they are previously authenticated).
Once in the shopping cart, the rest of the process follows WooCommerce’s natural purchase flow.
Plugin Installation
To install the plugin, you must download it from the following link:
Download Imaxel Editors plugin for WooCommerce
And upload it to your site from the WP-Admin:

Once installed, you will see the following:
Plugin Configuration
The next step is to configure the plugin with the license key provided by Imaxel.

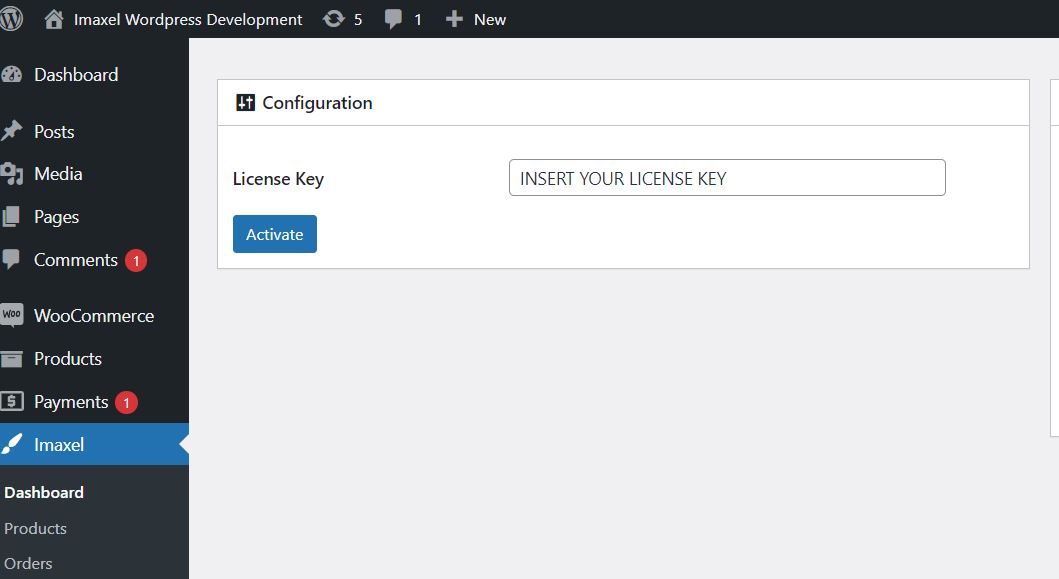
To do this, we will access the Imaxel-Dashboard section of the sidebar menu and enter the license key. Once entered, you should see a confirmation that it has been successfully activated, as shown in the following image:
Next, we must import the product templates into the WooCommerce environment by clicking the following button:
Once done, you will be informed of the number of imported templates:
How to create new templates?
With the installation, you get a list of predetermined product templates, but you have the possibility to create as many as you wish. For more information on what product templates are and how to create them, consult this article.
IMPORTANT! Every time we register new templates in our template manager, we must return to this section and update the list of product templates using this button. Only then will these new product templates be available in the plugin and can be linked in WooCommerce.
Linking WooCommerce products
The first step is to create the products in WooCommerce. This is a native WooCommerce process.
Next, we will link the product we are interested in to the Imaxel product templates.
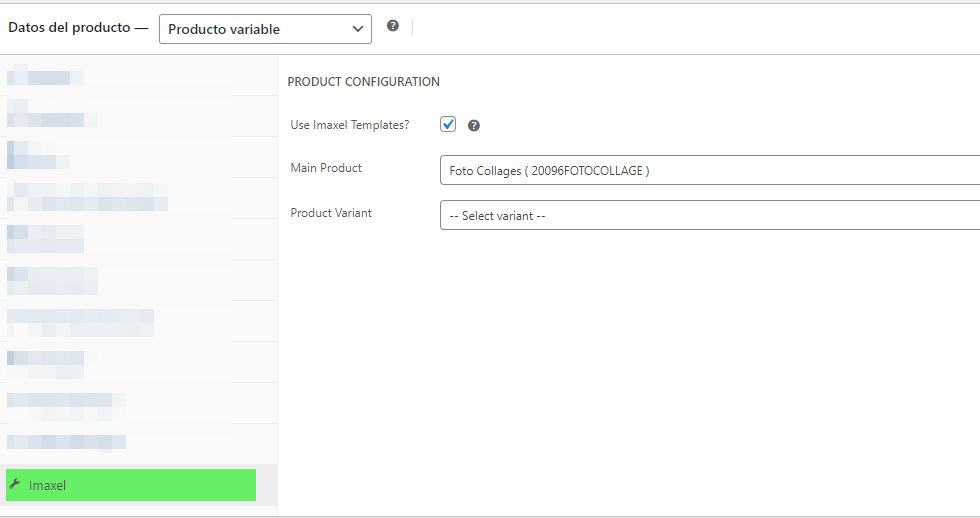
We access the product editing and go to the Product Data section where we will see a new tab called Imaxel.
This tab has a checkbox that activates or deactivates the linking of this WooCommerce product with an Imaxel product template:
And below it, there is a box to Filter the desired template or we can use the dropdown to search for it.
The last step will simply be to save the changes, and the product will be linked.
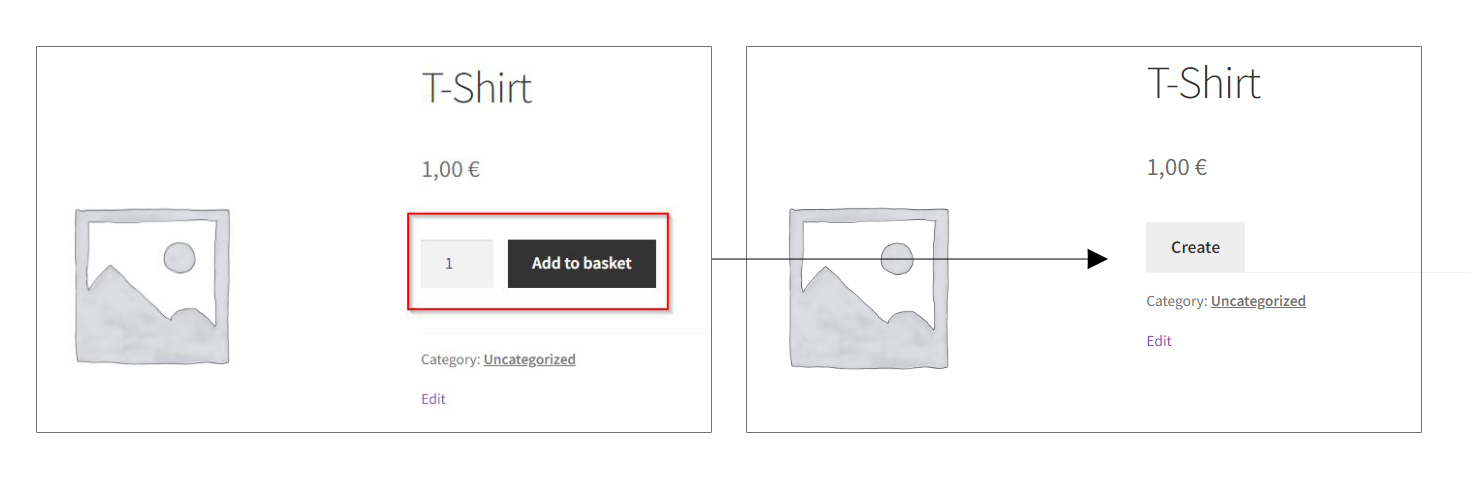
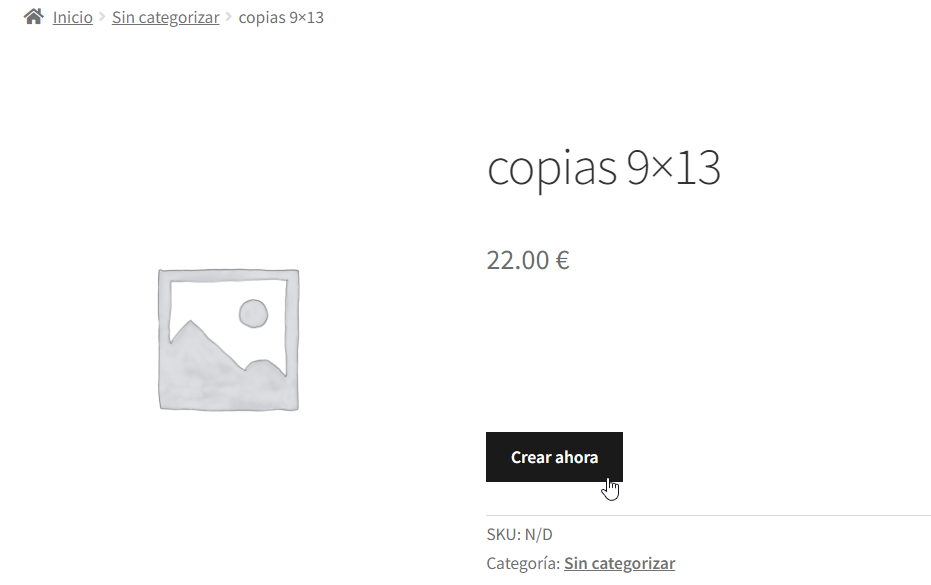
Once this is done, the frontend will show that the “Add to cart” button from WooCommerce no longer appears, but instead “Create now“, which links to our editor:

When the customer clicks the button, a call is launched to load the form with the previously defined steps that allow the customer to customize the product and send it to the cart to finalize their order.
For more information on price management between WooCommerce and the editor, consult this article.
Product Price
The product price must be registered in the Imaxel product Backoffice, and the plugin itself calculates the price in the customer’s order.
However, for this product to appear with a visible price for the customer on our website, we must assign a price to our product in WooCommerce, otherwise it will display it as free by default.
How to create a product with variations
Imaxel product templates can be created with different product variants. When registering a new product in WooCommerce, we can display these variants so that the customer selects one of them on the website, and at the time of editing, only the selected variant appears.

To create these variations in a WooCommerce product, the first step is to link this template with an Imaxel product template as we have seen previously, and then follow these steps:
- Create attributes
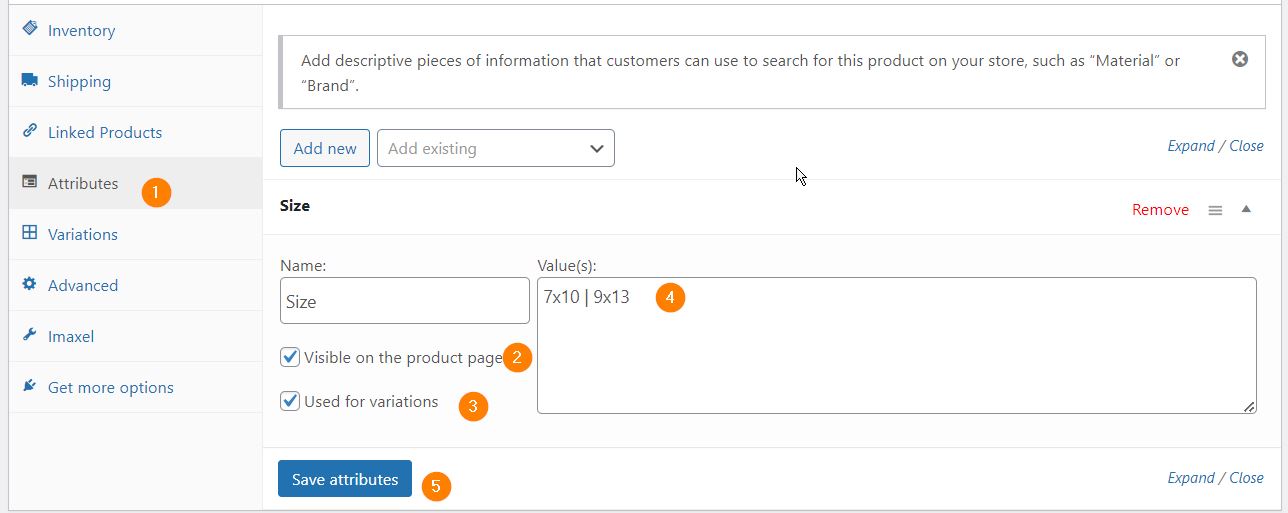
In the attributes section of the product data, we will register an attribute to which we will give a name, add the different attributes (these values must be separated by the character “|”), check the box Used for variations and click on Save attributes.

- Create Variations
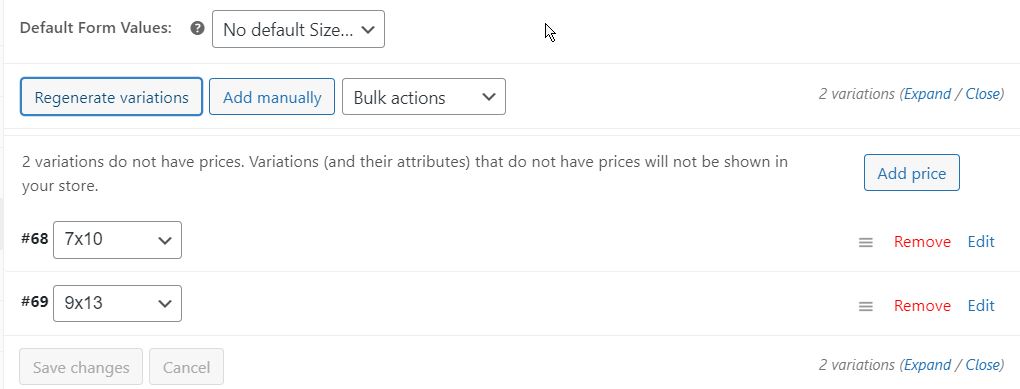
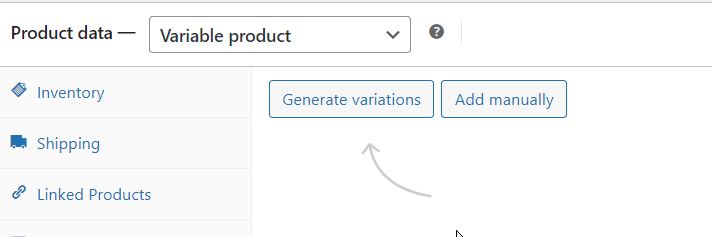
In the variations section of the product data, we will have to add a variation by selecting the option “Create variations for all attributes” and click on Go.

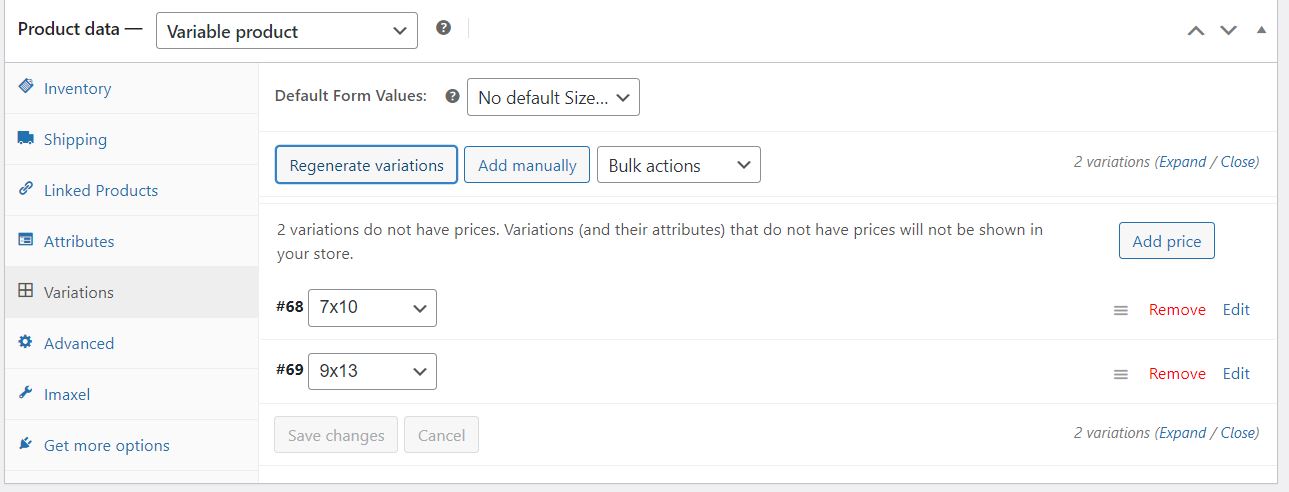
When creating the variations, it will show a message about the attribute variations that will be generated; we accept and the created variations will appear.

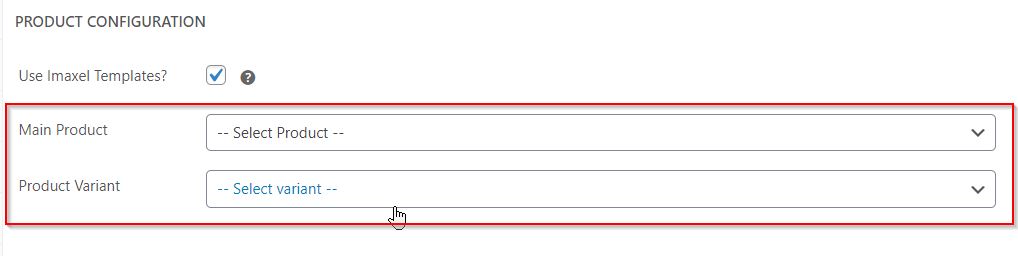
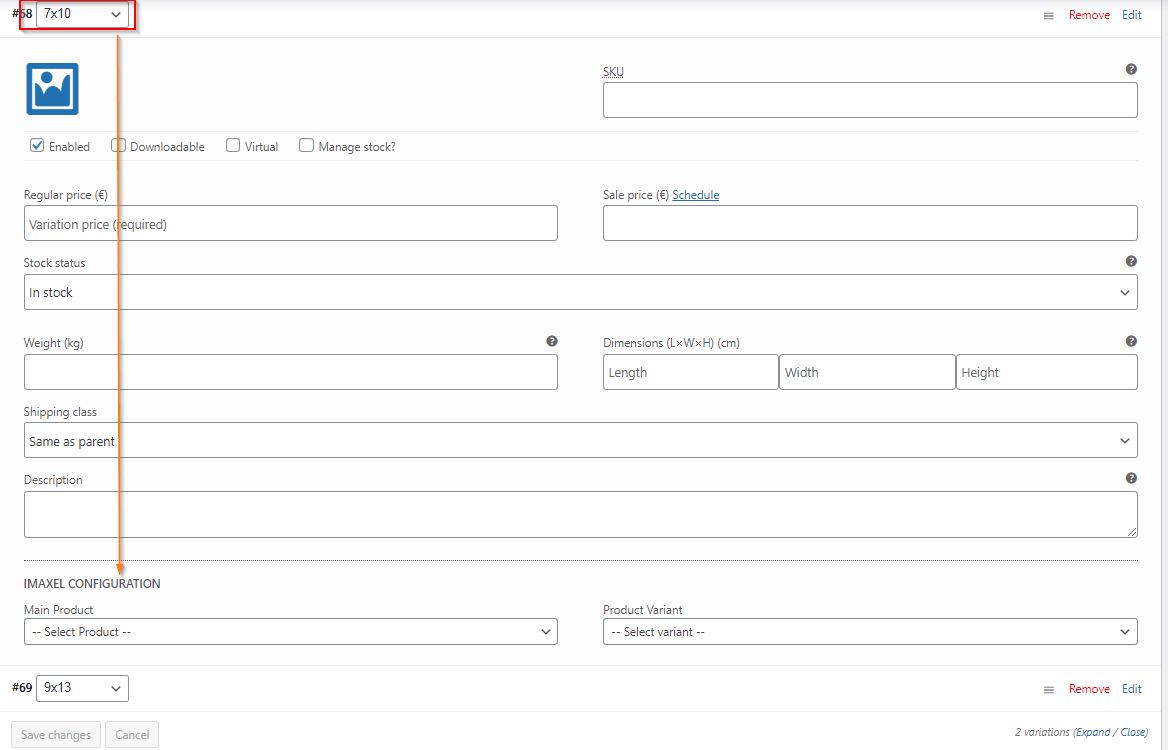
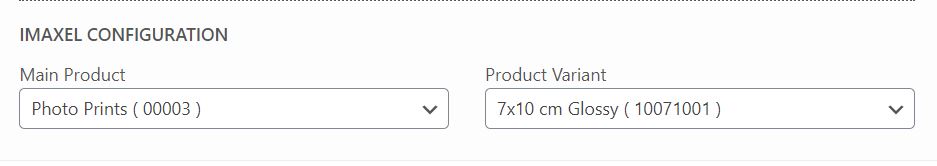
Once variations have been added, we will have to edit each of them to set a base price, link them to each variant of the template, and save the changes.
The last step is to Update the product so that all these changes are reflected on our Website.
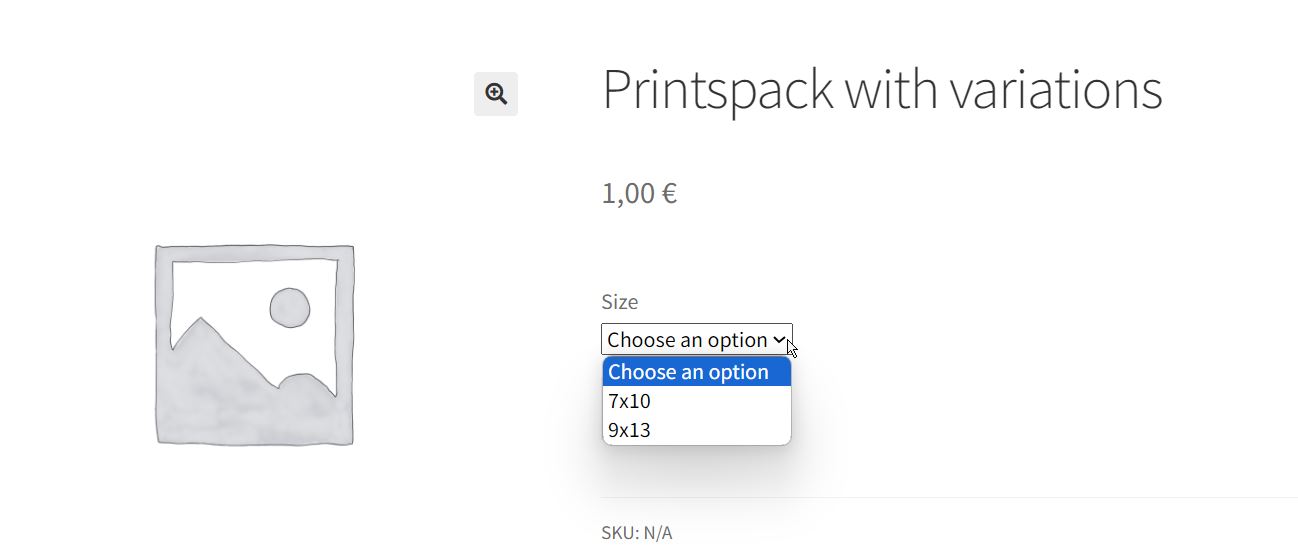
On the frontend of the website, the WooCommerce variations will appear, and each one will link to the product template variation we have selected:
Options for the page administrator
In the WP-Admin, we have the different plugin administration screens:

Dashboard
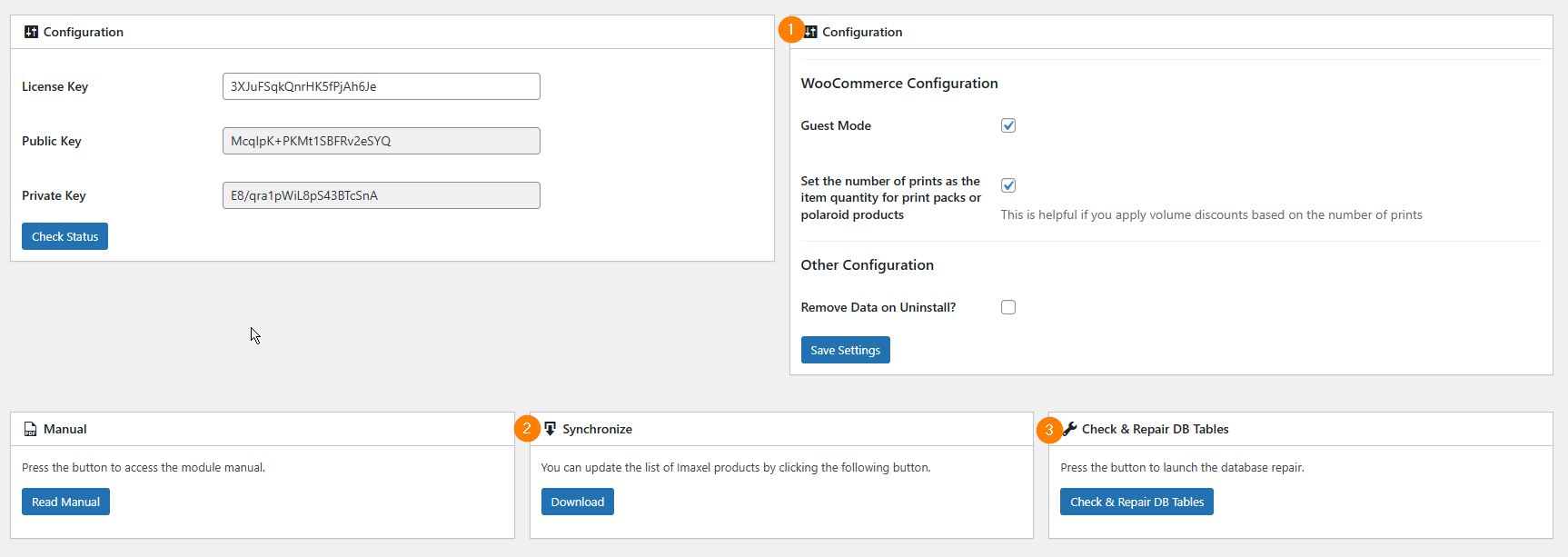
From this section, we will highlight three areas:
- WooCommerce Configuration
- Guest Mode
Activating this option will allow users who do not have a previously created WooCommerce account to place orders. It is recommended that this always be enabled. - Set the number of prints as the item quantity for print packs or polaroid products
When we have a copy or polaroid template, the total quantity of the cart line can be a single unit (counting all copies as one) or indicating the total number of copies requested in the cart. It is recommended that this always be enabled. - Remove Data on Uninstall?
Deletes all plugin data in case of reinstallation.
- Guest Mode
- Synchronize
When creating a new template, it is imperative to click this button to synchronize the templates from the Template Manager with those stored in WooCommerce.For more information on what product templates are and how to create them, consult this article. - Check & Repair DB Tables
If any anomaly is detected in the plugin’s operation, this functionality checks its correct behavior.
Products
Section where all templates and variants from the Template Manager are listed.
Orders
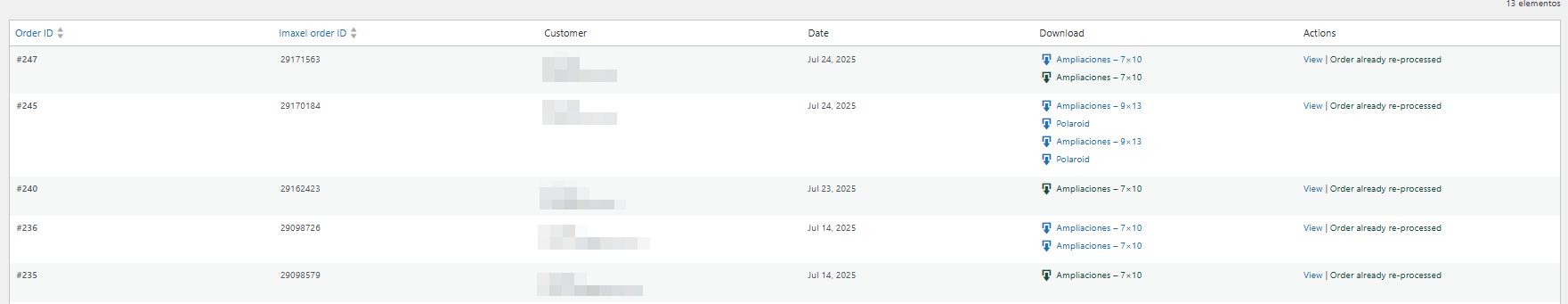
Section where all orders placed through the editor will be listed:

The following columns are presented:
- Order Number / Order ID
The order number generated by WooCommerce. - Imaxel Order ID
The order number generated by Imaxel – only necessary for tracking in case of incidents. - Customer / Cliente
Link to the customer’s WooCommerce record. - Date / Fecha
Order date. - Download / Descarga
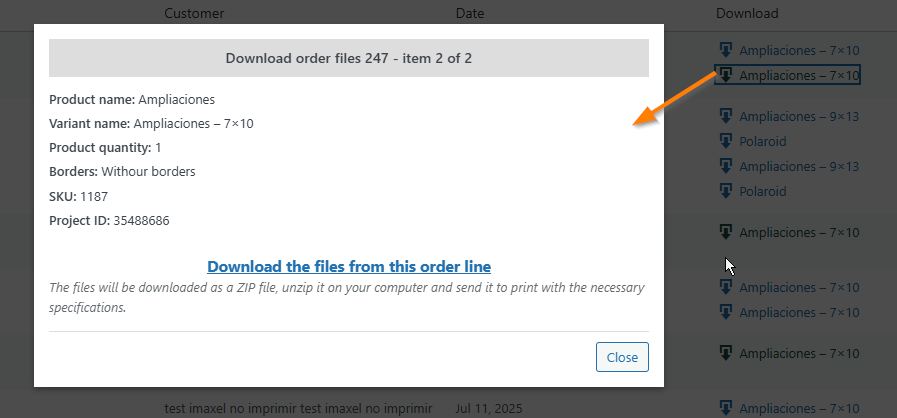
Link to download the order files, separated by order lines.This download will only be available if download through the frontend has been configured; this configuration is done by Imaxel at your request based on your production flow.
Pop-up for downloading files from one of the order lines - Actions / Acciones
We have two possibilities:- View
To view WooCommerce order data. - Reprocess Order
If you want to re-generate the order files. This action is only available once and only if the original order files have already been downloaded.
- View
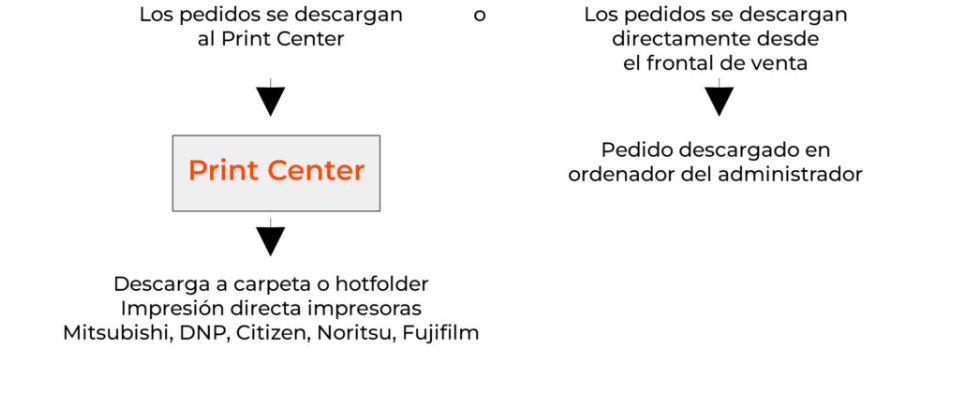
How does the order file download work?
Remember that we have two options to download orders: through the plugin itself or through the Print Center.

If it has been configured for download from the plugin (sales frontend), you need to access the Imaxel – Orders section.

Projects
What is a project?
Every time a user, regardless of whether they are authenticated in WooCommerce or not, creates a project.
The project contains the customer’s design information, i.e., their photos, the texts they have entered, the options they have selected, in short, the product customization.
How long is a project stored in Imaxel?
Regardless of the project’s status in the Imaxel Projects section, each design has an expiration time.
Normal copy projects are stored for 15 days, and the rest for 90 days.
This period restarts every time the user accesses the project and saves a new version.
FAQ
-
How can the user access their saved designs?
Each time the user finishes an order or saves a copy of their design, a project is created.
That is, each design is a project.
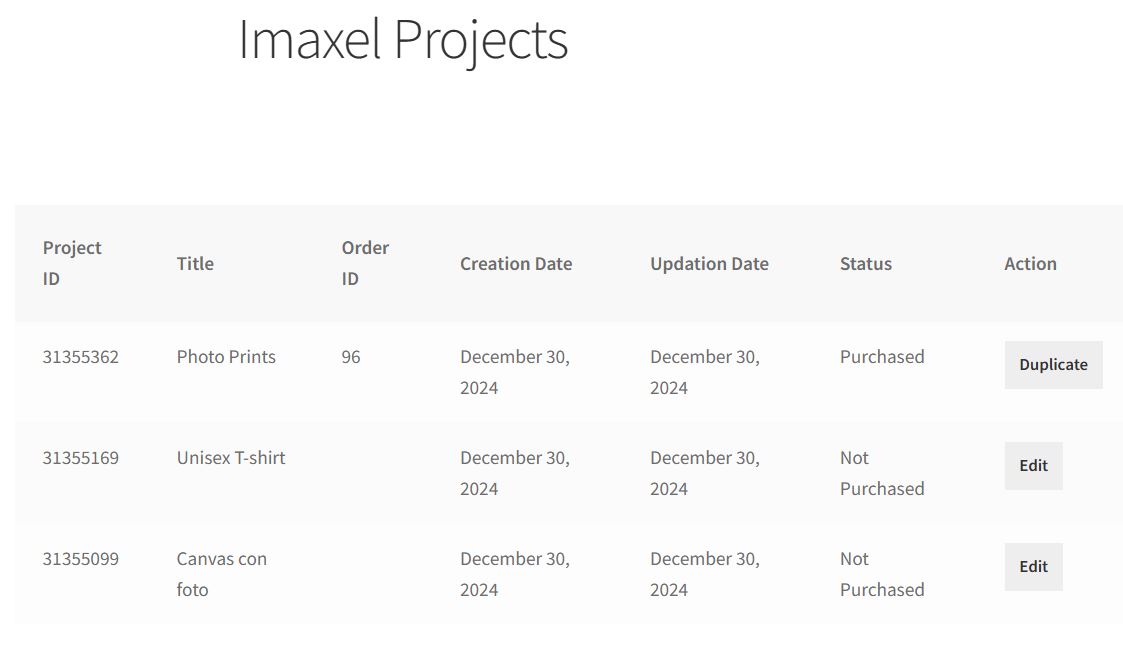
These projects contain the user’s design information and are accessible from a section in their Private Area called Imaxel Projects.On this screen, the user can see the status of their project, whether it is in the shopping cart (in Cart), stored (not purchased), or if a purchase has been made (purchased):

Similarly, different actions can be performed on the project; in the case of an order, it can be duplicated to generate another new order, and if it has not been purchased, it can be added to the shopping cart to finalize it.We store them for 90 days from the date of the last update/edit by the consumer for most products. In the case of Copy products, we store them for 15 days after the consumer’s last update/edit.
-
How long are consumer projects saved?
Regardless of the project’s status in the Imaxel Projects section, each design has an expiration time.
Normal copy projects are stored for 15 days, and the rest for 90 days.
This period restarts every time the user accesses the project and saves a new version.For example, a user creates an Album project on January 1st. After 90 days, the project will be deleted, but if they access the project from the Imaxel Projects section of their user account, open it, and save a new version on day 89, the counter will reset, and it will be available for 90 more days. -
What happens if a user wants to buy a project that is no longer available?
This action is not possible, and the plugin will prevent the completion of a purchase for an unavailable project, notifying the user accordingly. This way, we prevent the customer from buying something that is not accessible.

-
I updated the theme or a plugin, and the editor stopped working.
WordPress plugins are written by a vast community of programmers who operate with minimal requirements and lack mechanisms to check their compatibility with other plugins or themes. Therefore, it’s important to adhere to the minimum requirements.
-
I installed the plugin, and it doesn’t work.
Our plugin is tested on a basic WordPress/WooCommerce installation. It’s likely that another plugin is conflicting with it. We recommend installing it in a test environment to deactivate plugins and detect where the conflict lies.
-
What versions is it compatible with?
It is built to be compatible with the latest versions of WordPress and WooCommerce, and we maintain an active development line to ensure this.
-
Is there any branding or added mark?
No, the plugin integrates into the website and is an unbranded (white-label) component.
-
How is it made?
The plugin is written using predetermined functions of WordPress’s own language, ensuring maximum compatibility.
-
Does it integrate with Local Pick Up Plus?
Local Pick Up Plus is another plugin that allows the creation of physical sales points in WooCommerce, giving consumers the possibility to pick up their order at a physical store. Our plugin is compatible, adding the pickup point information to the order summary.
-
Who collects payment for the order? Does the plugin intervene in order shipping?
Payment collection is entirely handled by WooCommerce, as is shipping management; our plugin does not intervene in either.
-
Where are user photos hosted? Is there a space limit?
Imaxel hosts its platform on AWS (the largest in the world) in different regions to provide the best service. All images are uploaded and stored on this server. The merchant’s website does not need to be powerful because Imaxel manages image and order traffic.
-
Who sets the product prices?
The merchant sets them; our plugin does not set or modify prices.