Fotolibro Responsive
Fotolibro Responsive
Te explicaremos las distintas formas de usarlo y los conceptos básicos necesarios para sacar el máximo partido de toda la potencia del editor.
Plantillas y Modelos
Lo primero que hay que aprender para diseñar un producto con el editor «Fotolibro Responsive» es la diferencia entre la Plantilla de un producto y su Modelo.
Plantilla
Es el conjunto de propiedades físicas, de edición y de impresión del producto, tales como el tamaño de impresión, número de páginas, precios, formato de salida o modo de edición automático o manual.
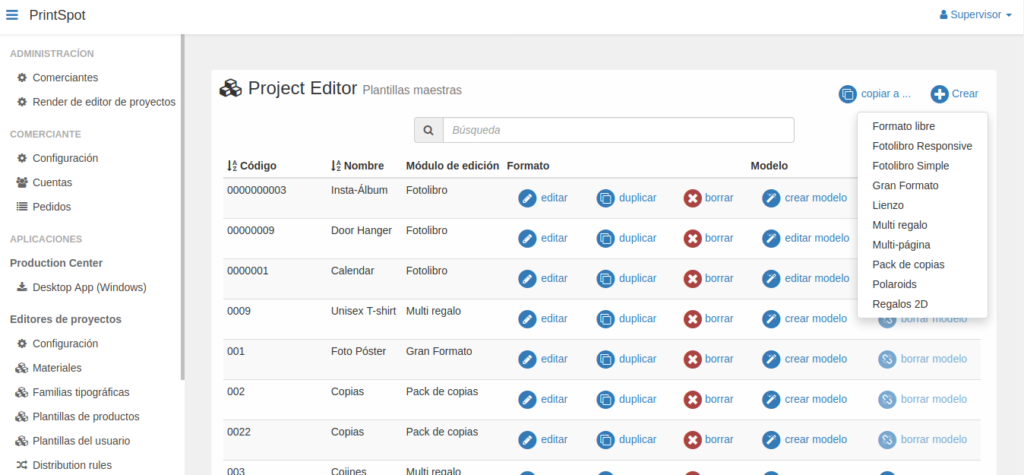
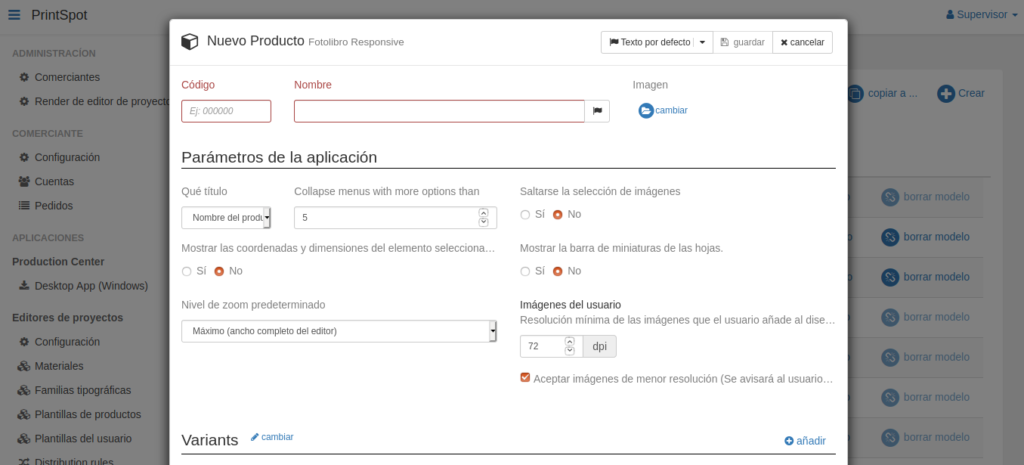
La creamos haciendo clic en el botón «Crear» de la sección «Plantillas de productos» en la pantalla de administración del editor y seleccionando la opción «Fotolibro Responsive».

Al hacer clic sobre la selección, se abrirá una ventana emergente con todas las opciones de configuración de la plantilla.

Modelo
Es el diseño asociado a una plantilla que el usuario final podrá personalizar. No es necesario que todas las plantillas tengan un modelo asociado. Por ejemplo, si queremos ofrecer un fotolibro en blanco al usuario y que sea él el que cree el diseño y lo personalice, no hará falta un modelo. Pero si queremos ofrecer al usuario un diseño inicial como punto de partida, o crear productos complejos con diseños y escenas concretas, entonces sí que hará falta un modelo.
Para crear un modelo primero debe existir una plantilla. Una vez creada la plantilla, hay que hacer clic sobre el botón «crear modelo» para que se abra el editor y poder empezar a crear nuestro diseño. Cuando terminemos, clicamos en «Guardar y volver» para volver al administrador de plantillas.

Sabremos que el modelo se ha creado con éxito por que junto a la plantilla aparecerá el botón «editar modelo» en vez del botón «crear modelo» que aparecía antes. Si borramos el modelo, volverá a aparecer. Cada plantilla solo puede tener un modelo asociado.
Aqui tienes otro video con la explicación de diferencia entre modelo y plantilla
Componentes
Son los elementos que determinan el tipo de producto que vamos a diseñar. Los encontramos dentro de la ventana de configuración de plantilla, haciendo scroll hacia abajo hasta la sección llamada Components.

Por defecto el sistema crea los dos componentes necesarios para crear un fotolibro: uno de tipo Tapa llamado Cover y otro de tipo Páginas llamado Pages. Hay un tercer tipo de componente llamado Genérico que normalmente usaremos para crear productos del tipo objeto (camiseta, taza, cartelería, regalos, etc.).
Los componentes se pueden eliminar mediante el botón en forma de cruz que aparece a la izquierda del nombre del componente, y añadir mediante el botón «añadir» del lado derecho de la ventana.
En caso de no poder borrar un componente es debido a que se haya creado un modelo. En este caso sería necesario borrar el modelo para eliminar el componente.
Componente Tapa
Es el componente que usamos para crear la cubierta de un producto de tipo fotolibro, aunque también puede ser usado para mostrar información relevante para el usuario final en cualquier otro tipo de producto (para lo que deberíamos seleccionar el tipo «No impreso»).
Si configuramos un componente de tipo Tapa, además del nombre que queremos darle junto con sus traducciones, se nos pedirá que configuremos varias secciones propias de este componente (Dimensiones y Disposición de los contenidos) además de otras comunes a todos los componentes (Diseño de pantalla, Paleta personalizada, Fondos y Fichero de salida) que veremos más adelante.
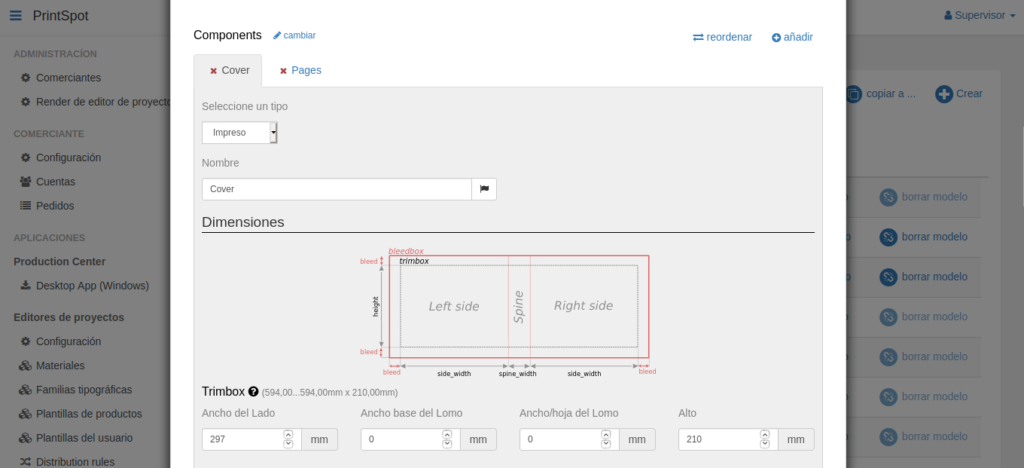
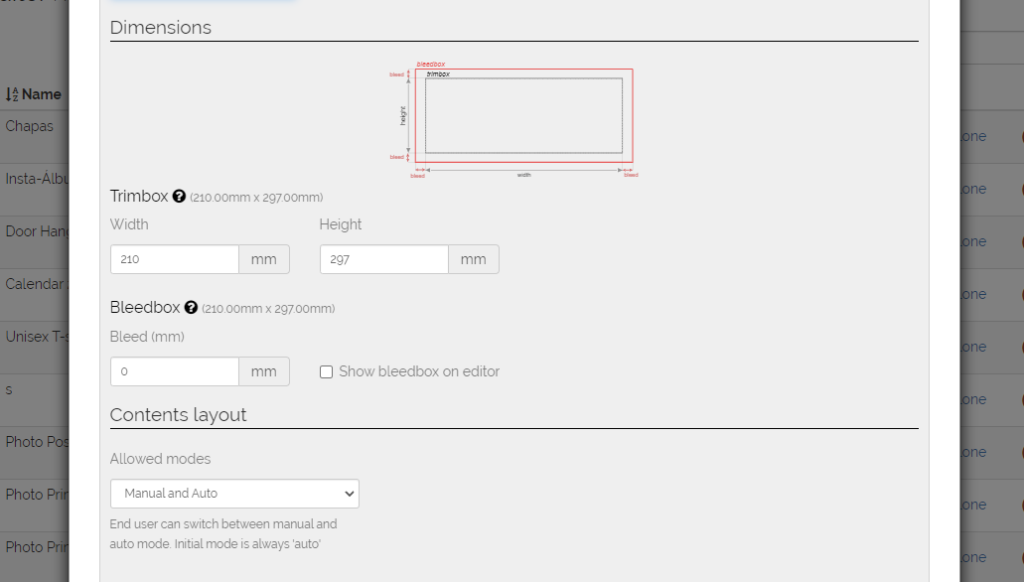
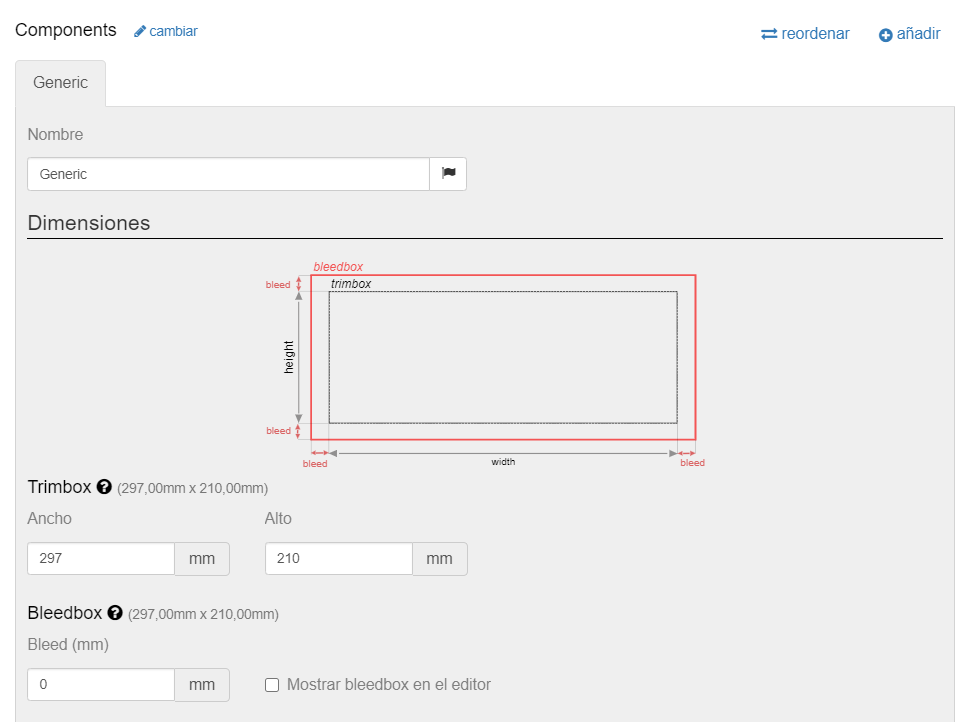
Dimensiones
Aquí el sistema nos deja configurar dos secciones: Trimbox y Bleedbox.

Trimbox
Es el área imprimible útil sobre la que el usuario final podrá añadir sus fotos y diseños. En el caso del componente tipo tapa está dividido en Left side (lado izquierdo), Spine (lomo) y Right side (lado derecho), haciendo esto referencia a las distintas partes de la cubierta de un fotolibro.
El sistema nos deja configurar los siguiente parámetros:
- Ancho de lado: ancho en milímetros de cada uno de los lados de la cubierta. Si entramos un valor de 100 mm para cada lado, el ancho total de la cubierta será de 200 milímetros más el ancho del lomo.
- Ancho base del lomo: ancho inicial en milímetros del lomo de la cubierta. Si no se entra ningún valor para el campo siguiente (Ancho/hoja del lomo), este será el ancho final del lomo independientemente de las hojas que tenga el fotolibro.
- Ancho/hoja del lomo: milímetros de anchura que se añadirán al valor anterior (Ancho base del lomo) por cada hoja que el usuario añada al fotolibro. El cálculo del tamaño total de la tapa se tiene en cuenta desde la primera hoja del rango configurado.
- Alto: alto en milímetros de cada uno de los lados de la cubierta incluyendo el lomo.
Bleedbox
Corresponde al sangrado de la cubierta. Es el área que el sistema añadirá de más alrededor del trimbox para poder doblar el borde de la cubierta sobre o evitar ribetes blancos cuando se guillotine. El archivo final que recibirá el impresor añadirá marca de corte sobre el bleedbox.
El sistema nos deja configurar los siguientes parámetros:
- Bleed: área en milímetros que se añadirá alrededor del trimbox en el documento de impresión.
- Mostrar bleedbox en el editor: si activamos esta opción, cuando la plantilla se abra en el editor el sistema usará el bleedbox como área editable, y añadirá una línea discontinua indicando el trimbox para que el usuario sepa por dónde se cortaran sus fotos.

Si por el contrario se deja desactivada, el editor usará el trimbox como área editable y el usuario verá exactamente lo que después recibirá, todo y que el archivo final para el impresor incluirá el bleedbox y las líneas de corte.

Disposición de los contenidos
En esta sección seleccionaremos cual es el comportamiento del editor para colocar las imágenes del usuario. Hay tres posibilidades: Sólo manual, Sólo automático y Manual y automático.
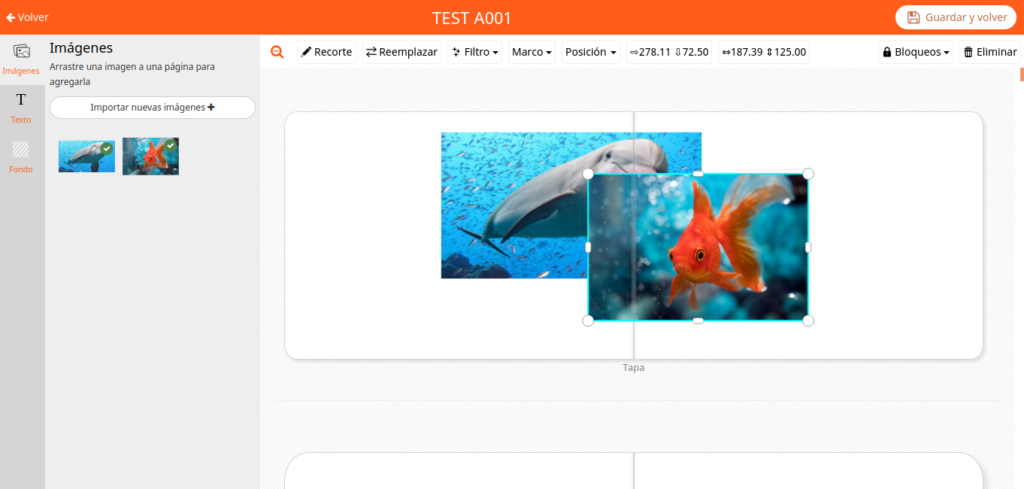
- Sólo Manual: cuando el usuario añada una imagen o un texto el sistema los posicionará en el centro de la tapa, y será el usuario el que los dimensionará y colocará en el lugar que desee.

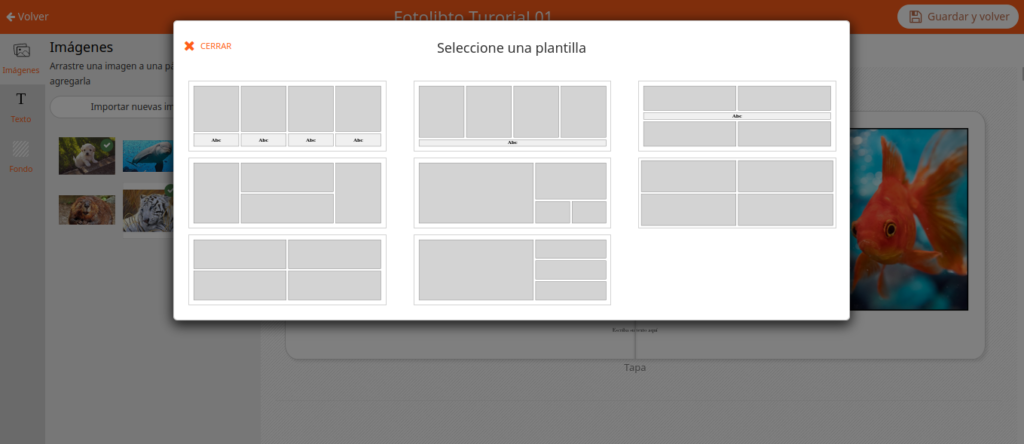
- Sólo automático: cuando el usuario añada una imagen o un texto el sistema los posicionará automáticamente según un algoritmo de diseños preestablecidos que varían en función del número de imágenes a posicionar. Una vez insertadas, el usuario podrá modificar el diseño, pero siempre escogiendo entre los distintos diseños que genera el sistema.
- Manual y automático: cuando el usuario añada una imagen o un texto el sistema los posicionará automáticamente según un algoritmo de diseños preestablecidos que varían en función del número de imágenes a posicionar. Una vez colocadas, el usuario podrá modificar el diseño, ya sea de forma manual o escogiendo entre unos de los diseños que genera el sistema.

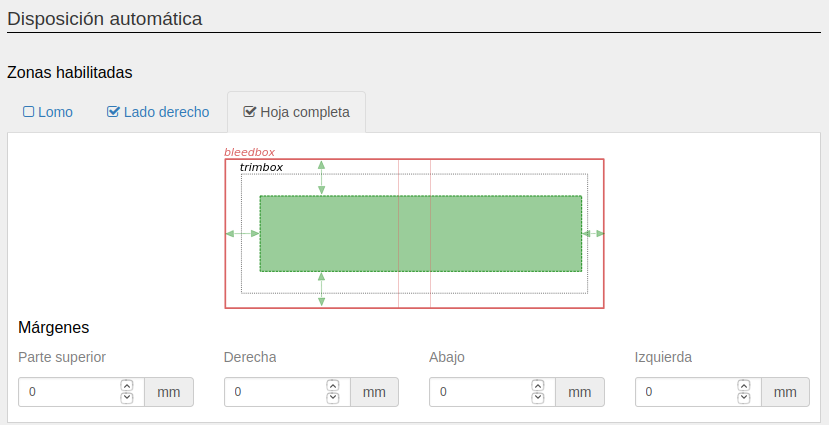
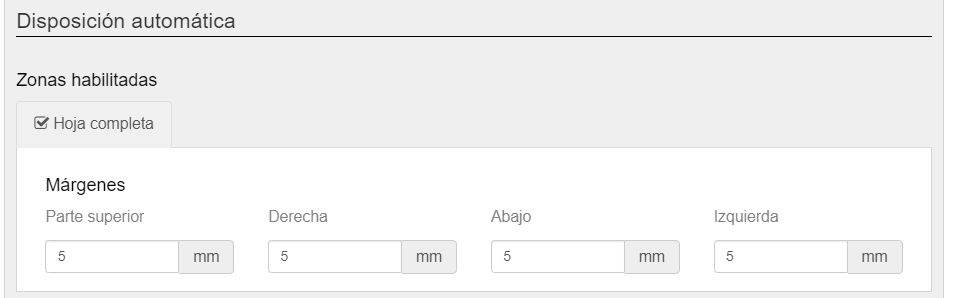
Esta opción la configuramoss en la sección «Disposición automática» que aparece más abajo cuando seleccionamos cualquiera de los dos modos, donde tendremos que habilitar o deshabilitar: el lomo, el lado derecho y el lado izquierdo. En el caso del modo «Manual y automático», aunque no habilitemos ninguna zona el usuario podrá ubicar imágenes y textos de forma manual en toda la tapa, y solo de forma automática en aquellas zonas habilitadas.
Para habilitar/deshabilitar alguna de las zonas, hay que activar el «checkbox» que aparece a la izquierda del nombre de la zona. Minetras que clicando sobre el nombre de la zona lo que haremos será abrir su ventana de configuración. Para cada zona podemos establecer los margenes que queremos que el sistema respete a la hora de generar los diseños automáticos.

Además, en esta sección nos dejará añadir un borde a las imágenes, que si no queremos que aparezca habrá que dejar a 0.

Componente Páginas
Es el componente que usamos para generar el cuerpo del fotolibro. En esto caso no podemos seleccionar si es impreso o no, ya que siempre será impreso.
Número de hojas
Lo primero que hay que tener en cuanta de cara a configurar este componentes, es el número de páginas que queremos que contenga. Cosa que configuraremos dentro de la sección Variants, justo encima de la sección Components.

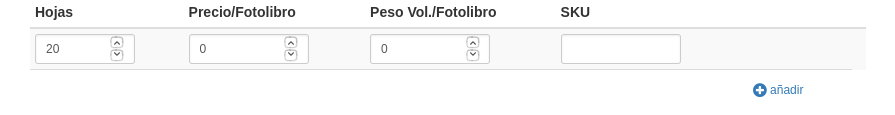
Aquí tendremos que configurar las posibles cantidades de hojas que puede tener el fotolibro. Por defecto el sistema viene configurado con 20 hojas a precio 0. Esto significa que el usuario solo podrá crear fotolibros con 20 hojas y que le costaría 0. Si entramos un precio, este será el coste del fotolibro.
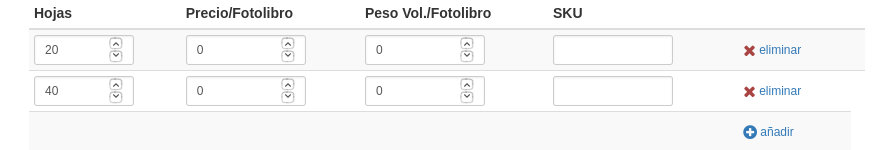
Mediante el botó «añadir» podremos añadir tantas cantidades posibles de hojas como queramos. Si le damos una primera vez, el sistema añadirá otra línea con 40 hojas a precio 0.

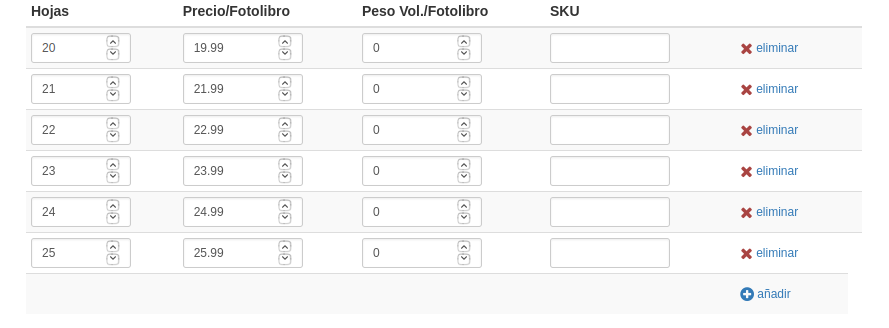
Con esta configuración, el usuario podría acabar el fotolibro con 20 hojas o con 40, pero no con cualquier valor intermedio. El sistema le permitirá añadir tantas hojas como quiera hasta llegar a 40, y si intenta terminar el pedido con un número intermedio (p.e: 26) le instará a que elimine o añada hojas hasta llegar a 20 o a 40. Si queremos que el sistema permita escoger al usuario entre todo un rango de hojas entre dos valores, tendremos que configurar las diferentes cantidades posibles con sus precios correspondientes. Así quedaría si quisiéramos ofrecer al usuario todas las cantidades de hojas posibles entre 20 y 25 a distintos precios:

Dimensiones
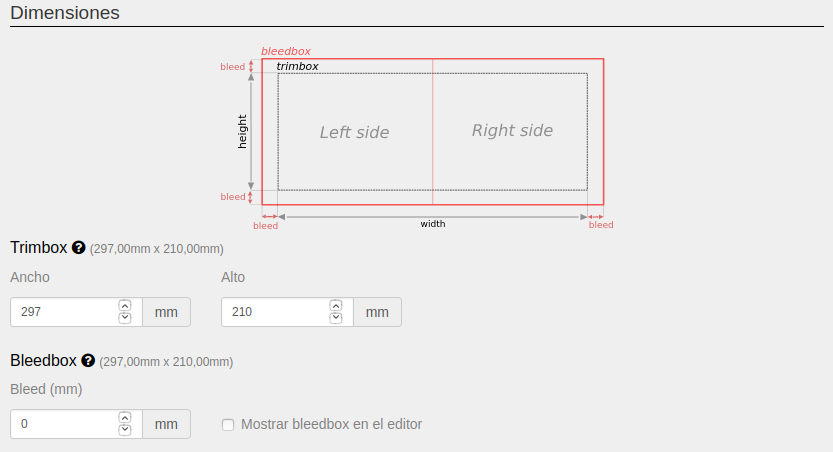
Una vez seleccionado el número de páginas, tendremos que configurar las dimensiones de las páginas. Aquí la pantalla de configuración es similar al caso del componente tapa, con la diferencia de que el ancho que nos pide es por hoja y no por página y que no nos pide el tamaño del lomo.

Trimbox
Es el área imprimible útil sobre la que el usuario final podrá añadir sus fotos y diseños. En el caso del componente tipo páginas está dividido en «Ancho» y «Alto», haciendo esto referencia a las dimensiones de las hojas del fotolibro.
El sistema nos deja configurar los siguiente parámetros:
- Ancho: ancho en milímetros de cada una de las hojas del fotolibro. Hay que tener en cuentas que cada página tendrá de ancho el valor que aquí entremos dividido por dos. Es decir, si entramos un valor de 600 mm de ancho, cada página tendrá un ancho de 300 mm.
IMPORTANTE: hay que ir tener esto en cuenta de cara a cuadrar los tamaños de las hojas con los de la tapa, ya que en la sección tapa entramos el valor de «ancho por lado», que es el equivalente al «ancho» de la hoja dividido por dos (páginas) del componente páginas.
- Alto: alto en milímetros de cada uno de los lados de las hojas del fotolibro.
Bleedbox
Corresponde al sangrado de la cubierta. Es el área que el sistema añadirá de más alrededor del trimbox de las hojas para evitar ribetes blancos cuando se guillotine. El archivo final que recibirá el impresor añadirá marcas de corte sobre el bleedbox.
El sistema nos deja configurar los siguientes parámetros:
- Bleed: área en milímetros que se añadirá alrededor del trimbox en el documento de impresión.
- Mostrar bleedbox en el editor: si activamos esta opción, cuando la plantilla se abra en el editor el sistema usará el bleedbox como área editable, y añadirá una línea discontinua indicando el trimbox para que el usuario sepa por dónde se cortaran sus fotos. Si por el contrario se deja desactivada, el editor usará el trimbox como área editable y el usuario verá exactamente lo que después recibirá, todo y que el archivo final para el impresor incluirá el bleedbox y las líneas de corte.
Disposición de los contenidos
En esta sección seleccionaremos cual es el comportamiento del editor a la hora de colocar las imágenes del usuario final. Encontraremos las mismas opciones que en el caso del componente tipo tapa, con la diferencia que aquí tendremos algunos opciones extra de configuración importantes. Estos son de nuevo los tres modos de edición que ofrece el sistema, y tienen el mismo funcionamiento que en el caso del componente tala: Sólo manual, Sólo automática y Manual y automática.
Además de esto, e independientemente de cual de estos modos sea el que seleccionemos, se nos ofrecerán para configurar los siguientes campos:
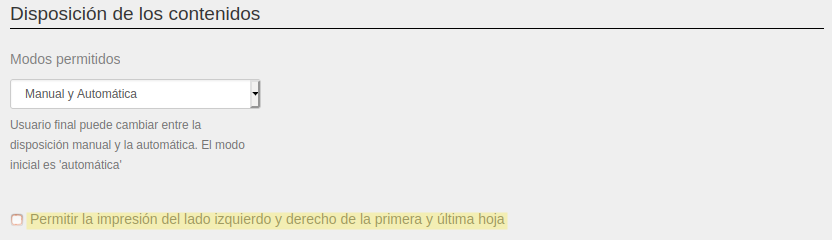
Bloqueo de primera y última página

Mediante la activación del checkbox «Permitir la impresión del lado izquierdo y derecho de la primera y última hoja» estaremos permitiendo que el usuario final sea capaz de añadir imágenes y textos a la primera y última página del fotolibro. Mientras que si lo desactivamos, bloqueamos ambas páginas.

Número inicial del hojas
En esta sección configuraremos cuantas hojas se le tienen que ofrecer al usuario una vez empiece la edición de su fotolibro. Hay tres modos posible. Dos de ellos disponibles siempre disponibles: «Todas las hojas posibles» y «Número de hojas predefinido», y un tercero solo disponible para los modos de disposición de los contenidos «Solo automática» y » Manual y automática».

Para todos los modos:
- Todas las hojas posibles: cuando el usuario empiece la edición de su fotolibro, el sistema le ofrecerá el máximo número de hojas posible segun las opciones configuradas en la plantilla (ver sección Número de hojas)
- Número de hojas predefinido: el sistema intentará abrir el fotolibro que el número de hojas que aquí se le indique. Si el número indicado no corresponde con ninguna de las opciones configuradas en la sección Número de hojas, el sistema usará la opción configurada que más se le acerque.
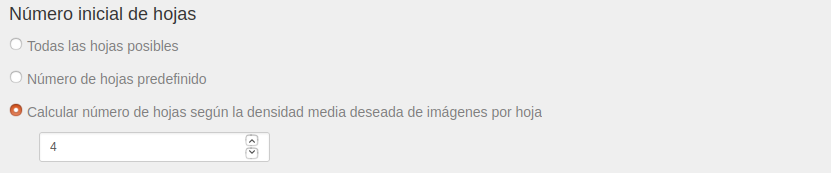
Solo para modos «Solo automática» y «Manual y Automática»:
- Calcular número de hojas según la densidad media deseada de imágenes por hoja: el sistema calculará el número de hojas que tiene que tener el fotolibro de entre todas las opciones configuradas en la sección Número de hojas para que el número medio de imágenes por hoja se acere lo más posible al número aquí introducido.
Disposición estándar y Disposición personalizada
Esta sección solo se activa para los modos «Solo automática» y «Manual y automática», y nos permite escoger y configurar dos modos distintos de ubicar de forma automática los contenidos del fotolibro.
Consulta el siguiente video para entender mejor como funcionan los layouts manuales y automáticos:
Disposición estándar
El sistema posicionará de forma automática las imágenes y textos del usuario siguiendo un algoritmo que en función de el número de imágenes y textos que contenga una hoja ofrecerá una serie de diseños predefinidos.
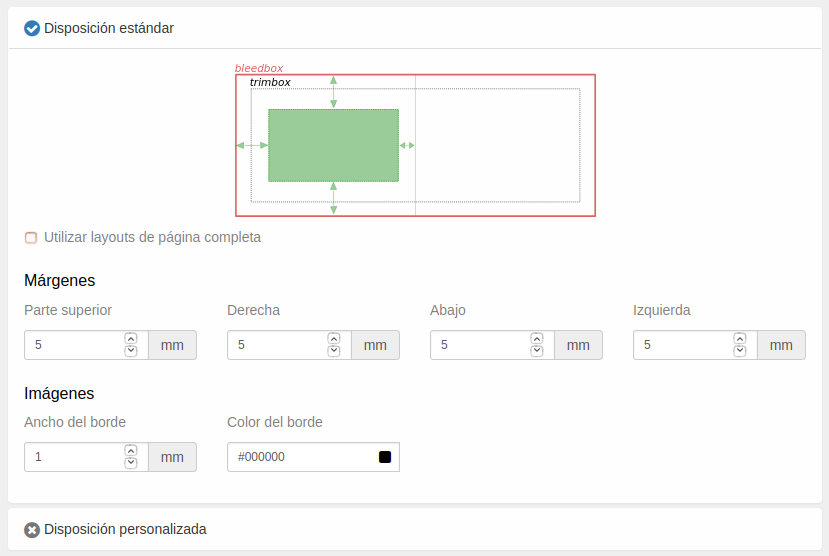
En el modo de disposición estándar hay algunos parámetros a configurar.

En primer lugar se nos pregunta si queremos «Utilizar layouts de página completa«. Si activamos esta opción, los diseños generados por el sistema no harán distinción entre página izquierda y derecha, sinó que trataran el hoja como un todo, pudiendo ubicar elementos en el centro de hoja (entre las dos páginas). Mientras que si la desactivamos, el sistema distinguirá entre página izquierda y página derecha y generará diseños que no ubiquen elementos entre ellas.
En segundo lugar, se nos da la posibilidad de establecer los «Margenes» respecto a los bordes que queremos que el sistema respete de cara a generar los diseños automáticos.
Y por último, nos deja configurar el grosor y el color del borde que queremos que el sistema que el sistema añada a las «Imágenes» del fotolibro. Si no queremos que se añada ningún borde basta con dejar el «Ancho del borde» a cero.
Disposición personalizada
Si seleccionamos la opción «Disposición personalizada» le estaremos diciendo al sistema que, en los modos automáticos, no ubique los elementos del fotolibro según los diseños generados de forma automática, sino según los diseños que en esta sección podemos configurar.
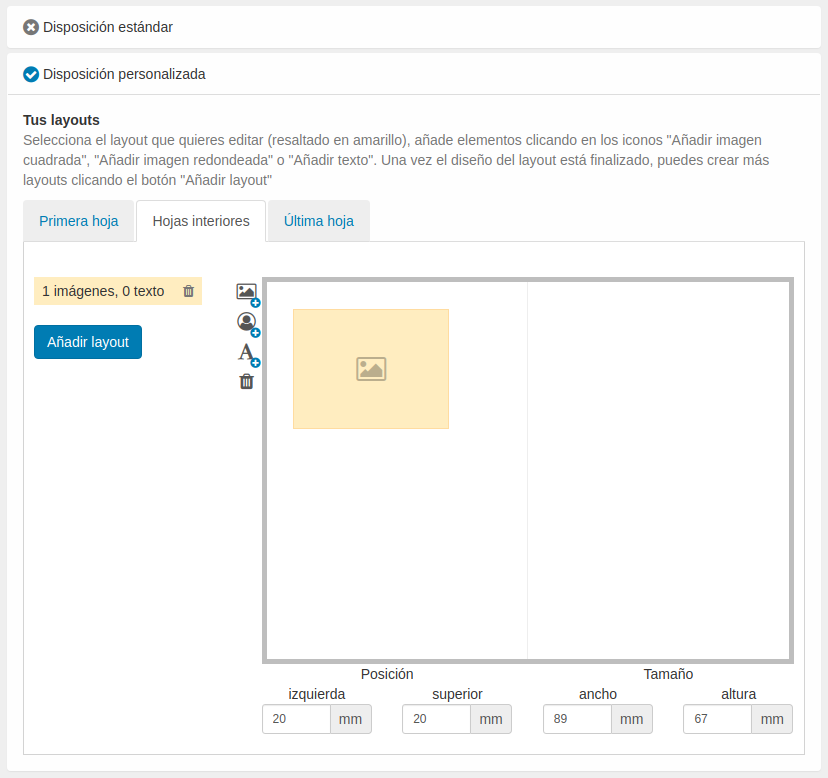
En el caso de no haber seleccionado la opción anterior «Permitir la impresión del lado izquierdo y derecho de la primera y última hoja», el sistema nos ofrecerá tres pestañas: una para la «Primera hoja» (la página derecha de la primera hoja, ya que la izquierda está bloqueada), otra para las «Hojas interiores» (conteniendo cada una de ellas página izquierda y derecha) y una «Última hoja» (la página izquierda de la última hoja, ya que la derecha está bloqueada) . Si se ha marcado al opción «Permitir la impresión del lado izquierdo y derecho de la primera y última hoja», el sistema unificará las tres pestañas en una, ya que la distribución de páginas editables por hoja será la misma para todo el fotolibro.

En cualquiera de los casos, el sistema nos ofrece un mecanismo para crear nuestros propios diseños, a los que llamará «layout«. Por defecto el sistema generá un primer layout con 1 imagen y 0 textos. El «Tamaño» y «Posición» de la imagen lo vemos en el visor de la parte derecha de la pantalla. Para modificarlos, basta con editar los campos «izquierda» y «superior» para la «Posición», y los campos «ancho» y «altura» para el «Tamaño».
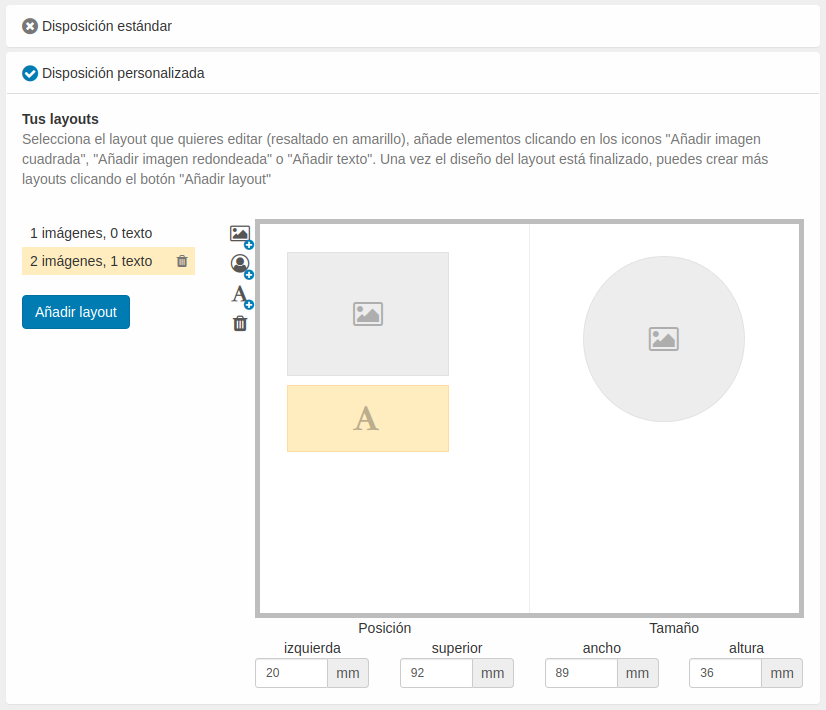
Una vez la imagen este ubicada dónde queramos y tenga el tamaño adecuado, podemos añadir otra imagen cuadrada, imagen redonda o texto mediante los botones del lateral del visor.

Podemos añadir tantos layouts como queramos mediante el botón «Añadir layout», editar los existentes clicando encima de cada uno de los existentes, y eliminarlos clicando en el icono de papelera.
Componente Calendario
¡Olvídate de crear tablas y crea múltiples calendarios para vender y personalizar en minutos!
En Imaxel estamos en constante evolución y tenemos siempre en cuenta las peticiones de nuestros clientes. Es por ello que hemos desarrollado un nuevo componente para la creación de calendarios automáticos para su venta y personalización online.
Qué podremos configurar en nuestro producto calendario para su venta?
- Todas las características ya disponibles para todos nuestros productos (área de impresión, bleed, páginas, etc…)
- Tipo de calendario 12 meses en una hoja o 12 meses en 12 hojas.
- Disposición del espacio calendario y espacio personalizable con fotografías y textos.
- Tamaños de fuente, márgenes y colores.
Qué podrán hacer nuestros clientes con los calendarios automáticos?
- Seleccionar +30 idiomas
- Configurar fecha
- Añadir festivos automáticamente
- Añadir fotografías y texto
- Escoger entre distintos fondos
- Escoger entre distintas distribuciones fotográficas
Aquí te mostramos como crear un calendario automático con este componente:
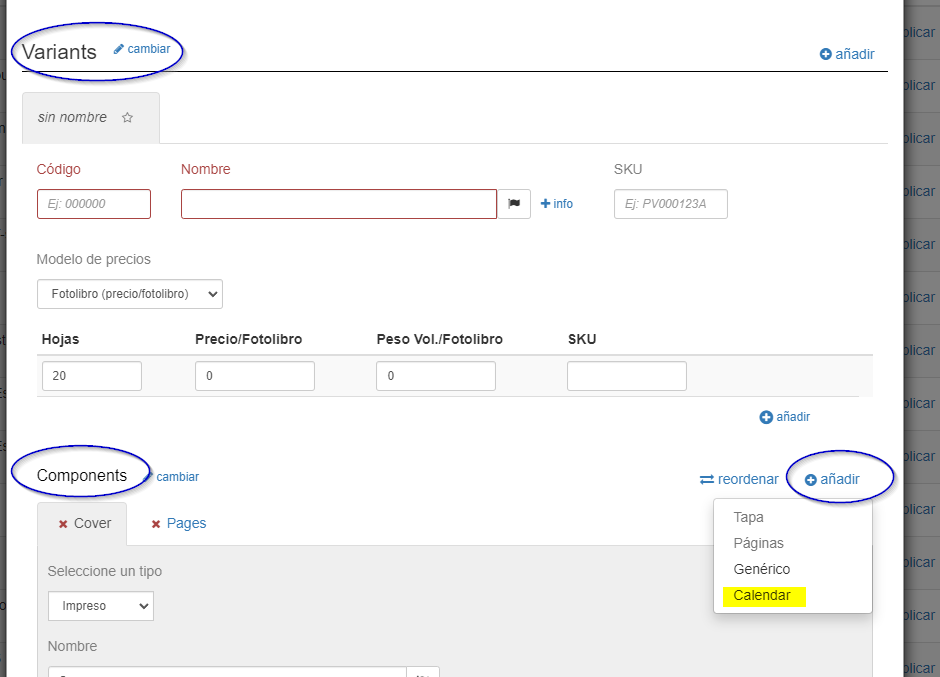
En la sección Components debajo de Variants, pulsamos el botón añadir y seguidamente hacemos click en Calendar para agregar un componente de calendarios a la plantilla:

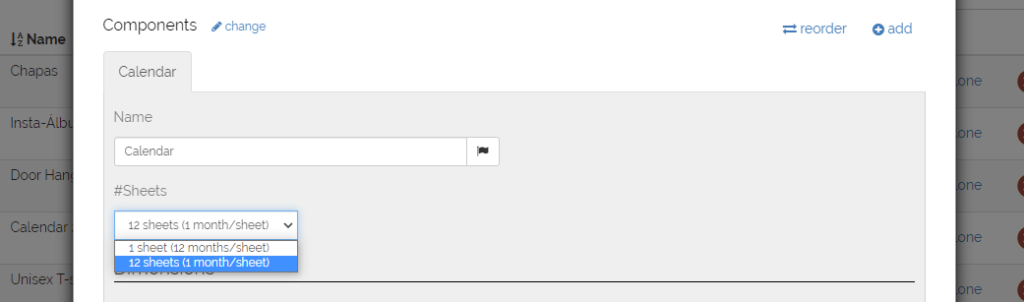
Podemos escoger entre dos opciones de tipo de calendarios.
- Una de resumen que tendrá un calendario de 12 meses consecutivos en una sola página.
- La otra opción es de 12 páginas con un mes consecutivo por página.

En las dos opciones vamos a tener que configurar nuestro trimbox y nuestro bleed.

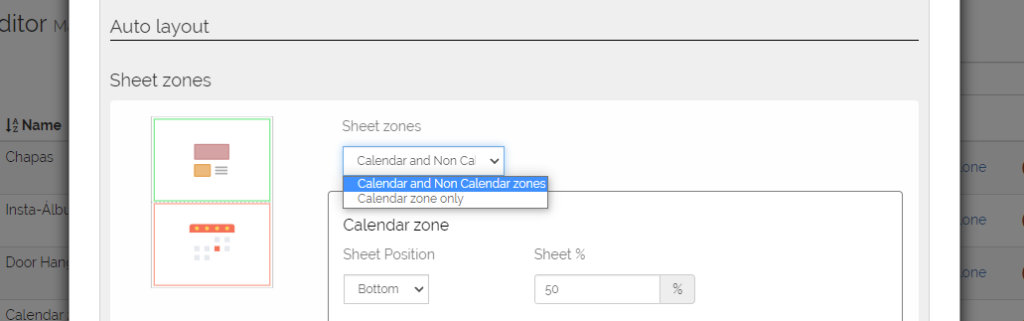
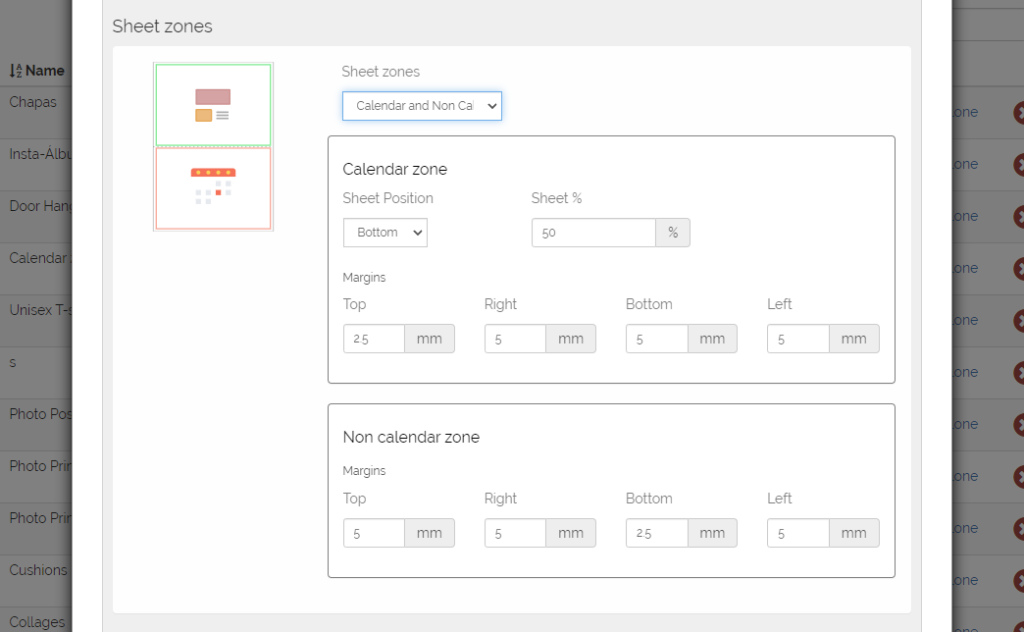
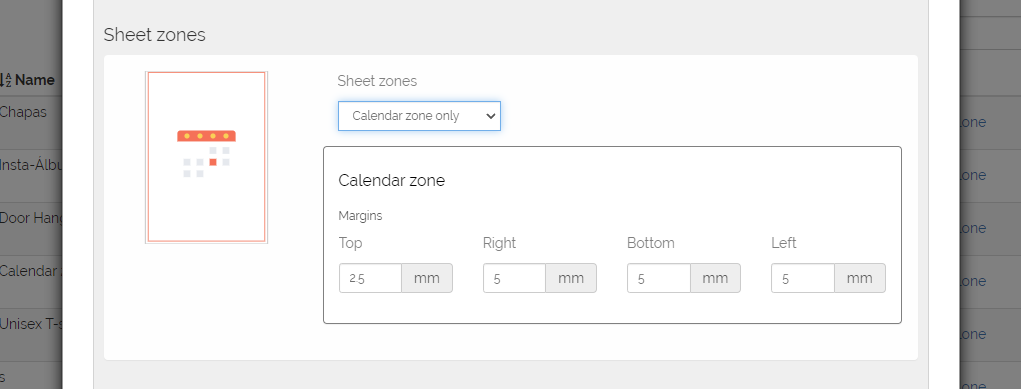
Siguiendo con la configuración, vamos a poder escoger entre una disposición de 2 zonas (Calendario + Foto) o de 1 zona (solo calendario).

Con la opción de 2 zonas (calendario + foto) vamos a poder escoger dónde queremos que este cada zona (arriba, abajo, izquierda o derecha) y su tamaño.
A su vez podremos ajustar, de forma independiente, los márgenes de seguridad de las dos zonas.

Si por otro lado queremos hacer un calendario de una sola zona que ocupe toda la página solo podremos ajustar los márgenes de dicha zona.

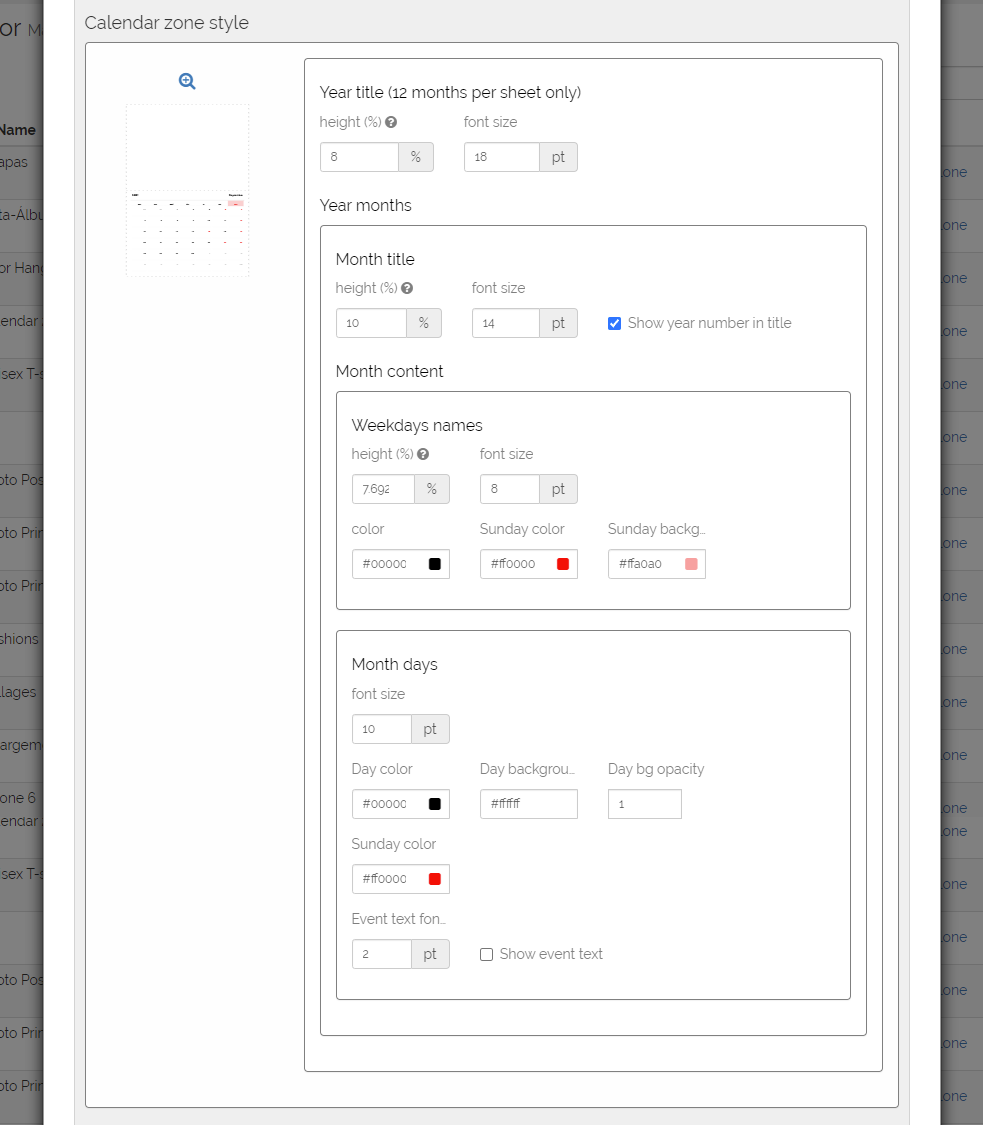
Siguiendo con la configuración, vamos a personalizar nuestro calendario.
Tenemos la opción (solo en los calendarios de 12 meses en una hoja) de ajustar el espacio para el título y su tamaño. Este título será el año y primer mes seleccionado + año y último mes seleccionado.
También podremos definir el espacio y tamaño de fuente para el título del mes, así como escoger si queremos mostrar o no, el año en el título del mes.
Por otro lado, también vamos a poder configurar el espacio y tamaño de fuente de los nombres de los días de la semana. En este caso, también podremos definir un color para los días normales, y uno distinto para los festivos y su fondo respectivo.
Para finalizar, también podremos configurar los días de la semana en tamaño de tipografía, color y fondo de día normal y color y fondo de día festivo.
La última opción de la que disponemos es la de escoger si añadimos los textos de los días festivos y el tamaño de la fuente.

Este nuevo componente se puede combinar con otros componentes como el Cover o Pages para formar distintos tipos de calendarios.
En resumen, este componente convive con todas las opciones que nos ofrece el editor de Fotolibro Responsive como escoger el formato de salida, añadir fondos, etc…
FAQS
¿Qué año sale por defecto en el componente calendario?
El año por defecto que se mostrará en el calendario dependerá de la fecha en curso. Si nos encontramos en una fecha anterior al 1 de octubre, el año por defecto será el año en curso. Si, por el contrario, la fecha actual es posterior al 1 de octubre, el año por defecto será el año posterior al año en curso.
Aun así, le recordamos que el usuario en todo momento puede escoger el año, así como otras características (el idioma usado, festivos que aparecen, etc.) cuando abre el calendario y le aparece la ventana con diferentes opciones de configuración del calendario.
Quiero mostrar los días festivos de un lugar en concreto y no me salen disponibles ¿Qué debo hacer?
Nuestro sistema se alimenta de una extensa base de datos de prácticamente todos los festivos del mundo, no obstante, es posible que algunas festividades, como autonómicas o regionales de algún país, no estén disponibles. Si fuera el caso estamos preparados para añadirlos sin problema, tan solo debéis poneros en contacto con nosotros a soporte@imaxel.com e indicarnos que festividades queréis añadir.
Componente Genérico
El componente genérico puede tener diferentes usos. Los casos más comunes son :
- Cubierta de tapa para fotolibro en combinación con la Tapa y Páginas
- Hoja de información adicional al fotolibro y que se puede configurar para que no se imprima
- En productos que no son fotolibros se usan para personalización de objetos que necesiten una escena como representación gráfica. En este caso es posible configurarlo sin necesidad de configurar rango de hojas.

Dimensiones
Es necesario configurar las dimensiones de la página. Aquí la pantalla de configuración es similar al caso del componente tapa, con la diferencia de que el ancho que nos pide es por hoja y no por página y que no nos pide el tamaño del lomo.
Trimbox
Es el área imprimible útil sobre la que el usuario final podrá añadir sus fotos y diseños. En el caso del componente tipo páginas está dividido en «Ancho» y «Alto», haciendo esto referencia a las dimensiones de las hojas del fotolibro.
El sistema nos deja configurar los siguiente parámetros:
- Ancho: ancho en milímetros de cada una de las hojas del fotolibro. Hay que tener en cuentas que cada página tendrá de ancho el valor que aquí entremos dividido por dos. Es decir, si entramos un valor de 600 mm de ancho, cada página tendrá un ancho de 300 mm.
- Alto: alto en milímetros de cada uno de los lados de las hojas del fotolibro.
Bleedbox
Corresponde al sangrado de la cubierta. Es el área que el sistema añadirá de más alrededor del trimbox de las hojas para evitar ribetes blancos cuando se guillotine. El archivo final que recibirá el impresor añadirá marcas de corte sobre el bleedbox.
El sistema nos deja configurar los siguientes parámetros:
- Bleed: área en milímetros que se añadirá alrededor del trimbox en el documento de impresión.
- Mostrar bleedbox en el editor: si activamos esta opción, cuando la plantilla se abra en el editor el sistema usará el bleedbox como área editable, y añadirá una línea discontinua indicando el trimbox para que el usuario sepa por dónde se cortaran sus fotos. Si por el contrario se deja desactivada, el editor usará el trimbox como área editable y el usuario verá exactamente lo que después recibirá, todo y que el archivo final para el impresor incluirá el bleedbox y las líneas de corte.
Disposición de los contenidos
En esta sección seleccionaremos cual es el comportamiento del editor a la hora de colocar las imágenes del usuario final. Encontraremos las mismas opciones que en el caso del componente tipo tapa, con la diferencia que aquí tendremos algunos opciones extra de configuración importantes. Estos son de nuevo los tres modos de edición que ofrece el sistema: Sólo manual, Sólo automática y Manual y automática.

En los casos de Automático y Manual y Automático aparece la Zona habilitada para seleccionar junto son los mágenes de edición

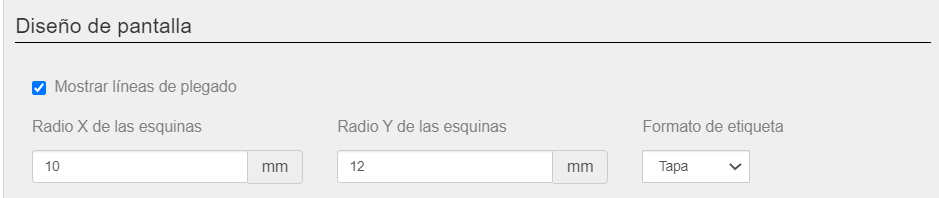
Diseño de pantalla
Para los componentes Tapa & Páginas configuraremos la opción de mostrar las líneas de plegado y si es necesario mostrar el producto con las puntas de la tapa y hojas redondeadas.

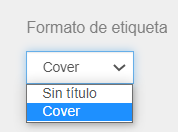
El Formato de etiqueta que se muestra en pantalla debajo de Tapa en la pantalla de edición tiene dos opciones: Sin título que no muestra nada o el valor del texto que hayamos indicado en el Nombre del componente, teniendo en cuenta el valor del texto introducido en la traducción-

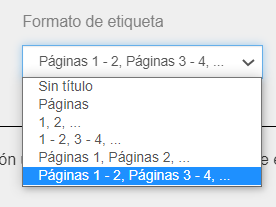
El Formato de etiqueta que se muestra en pantalla debajo de las Hojas en la pantalla de edición tiene dos opciones: Sin título que no muestra nada o el valor del texto que hayamos indicado en el Nombre del componente, teniendo en cuenta el valor del texto introducido en la traducción-

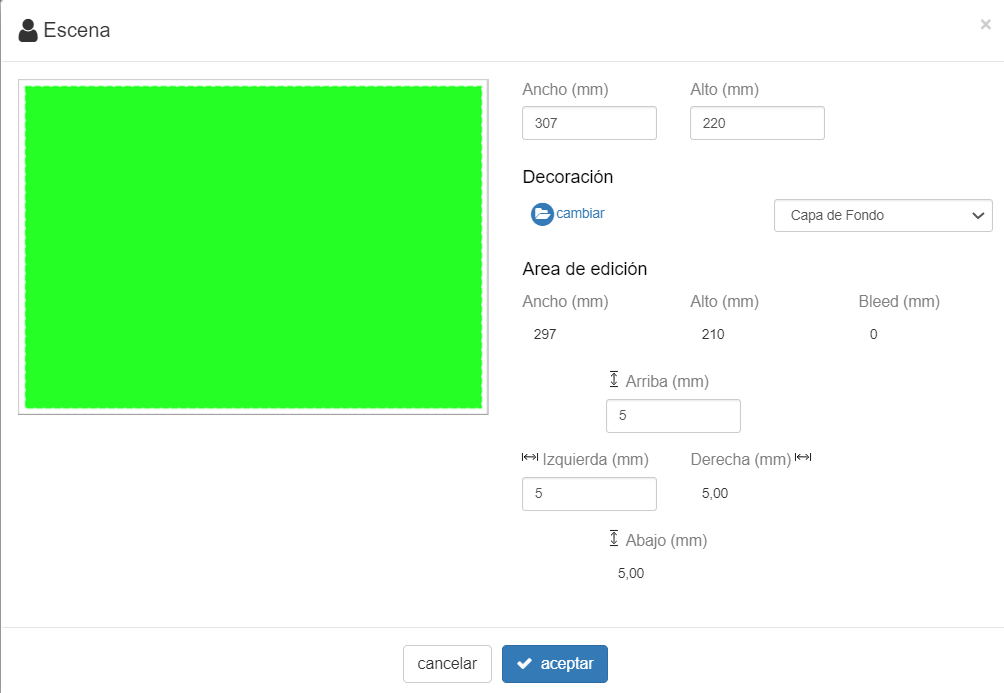
En el Componente Genérico se añade la posibilidad de tener un Diseño de la Escena. Éste es un recurso gráfico que nos ayuda a mostrar en pantalla el producto de una forma más realista.

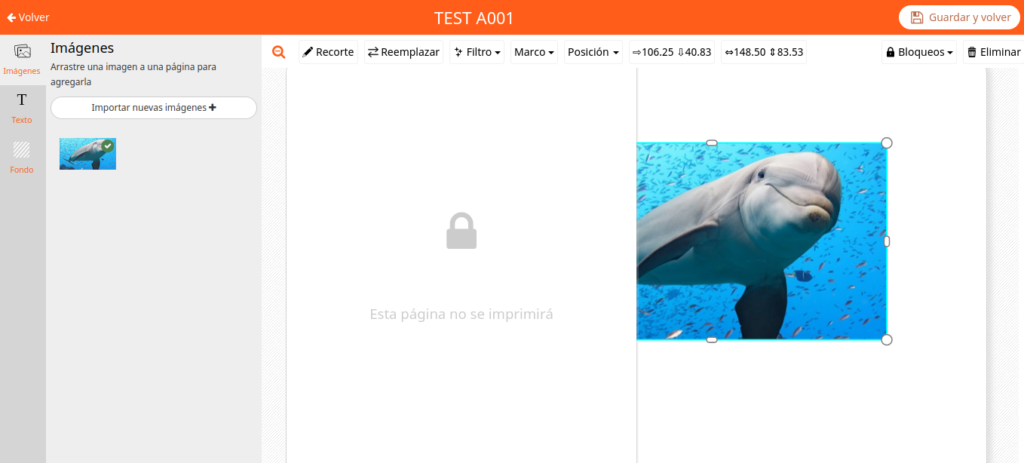
Si hacemos clic en Crear aparece una ventana en la que se puede adjuntar un archivo gráfico en el que automáticamente se añadirá, como si se tratara de una capa de imagen, un área verde para que el editor pueda mostrar en pantalla el hueco para insertar la imágen.


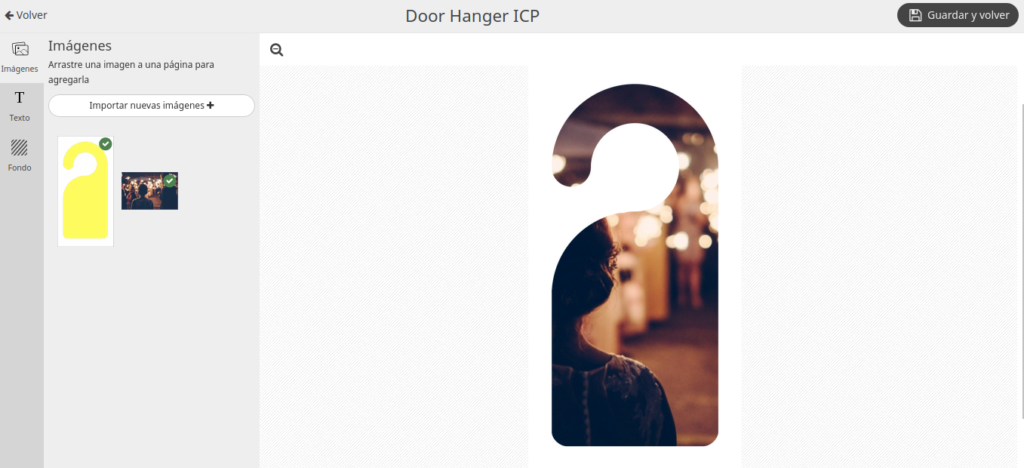
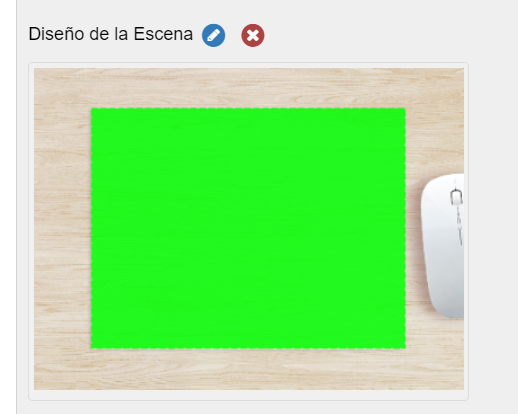
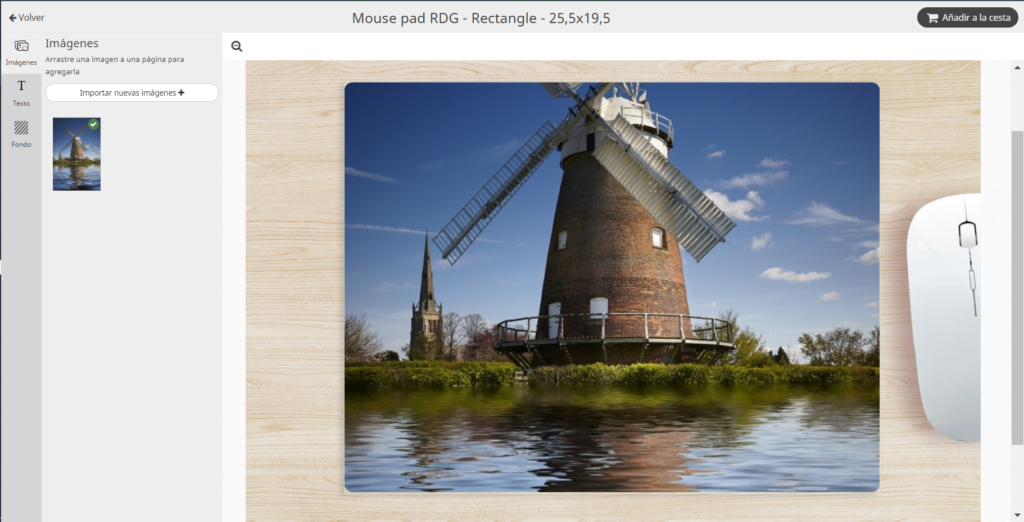
El producto se vería en el editor de la siguiente forma:

El archivo que se recibirá para imprimir solamente será la imagen que hemos usado para personalizar nuestro producto. No se reciben los archivos gráficos de la escena.
Paleta Personalizada
El editor tiene por defecto una Paleta de colores para los diferentes Componentes: Tapa – Páginas – Genérico, con una gama de Colores de Fondo. Estos colores se aplican en la pantalla de edición al componente correspondiente.

Desde la pantalla de configuración se pueden personalizar los colores a mostrar si no interesan mostrarlos todos.
Por tanto en esta sección podemos definir los colores #RRRGGGBBB y el orden en el que se muestran en la pantalla.

Cada Componente tiene la posibilidad por defecto de cambiar el color de Fondo, se podrían tener diferentes Paletas personalizadas para cada componente.
Fondos
En esta sección es posible usar archivos de imagen en JPG o PNG para usarlos como fondo para cualquier Componente creado.
Es posible crear tantos fondos como se necesiten clicando el botón de Crear. Hay que tener en cuenta que el primer fondo que se configure será el que se tenga por defecto en el editor.
Cada Fondo creado se puede editar individualmente, borrar y arrastrar y mover para poder determinar el orden de aparición en el editor.

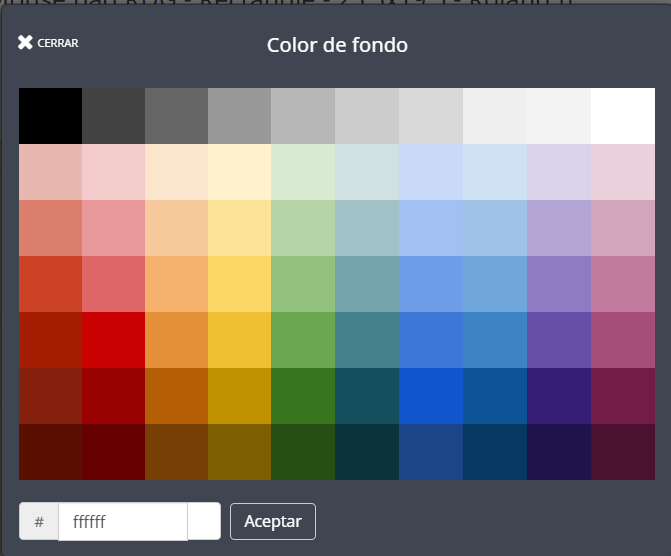
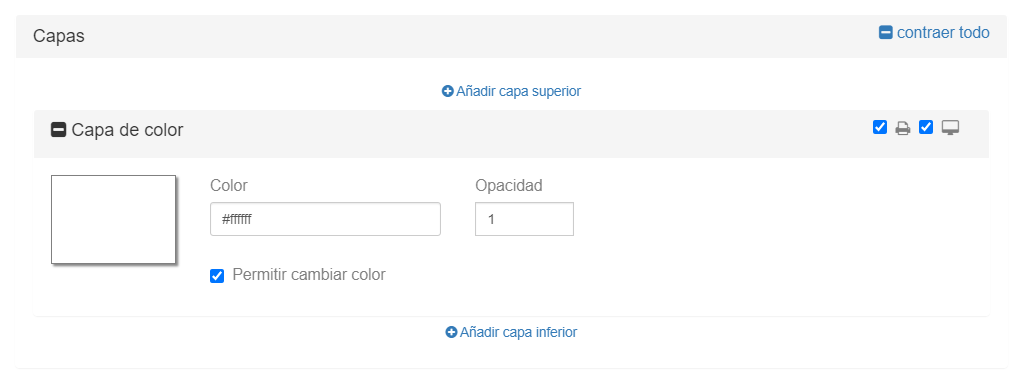
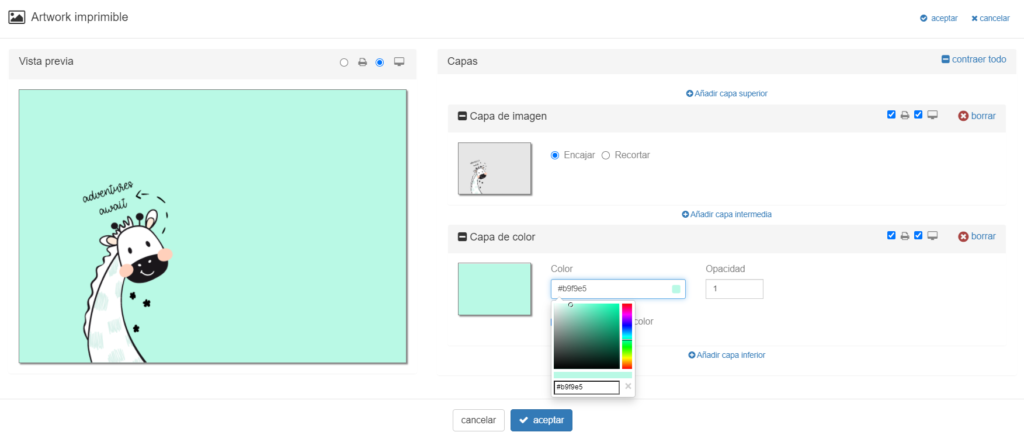
Para personalizar el fondo haremos clic en el icono de edición
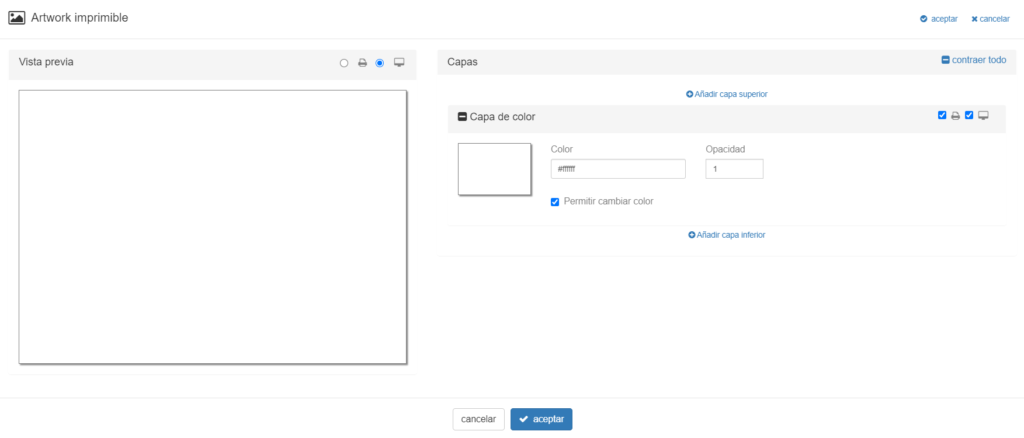
y mostrará la siguiente ventana

De esta manera cuando entras al frontal de la variación que toca, si te pones encima de una página te sale este icono que permite al usuario cambiar el color de fondo
La ventana está dividida en dos partes. En lado izquierdo se muestra como se verá en el editor el fondo creado en pantalla y cómo quedará impreso. Para ello seleccionaremos el icono de la pantalla o de la impresora.

En el lado derecho se pueden configurar Capas de Imagen y/o Color para aplicar al Fondo.

Cada capa tiene un selector donde se configura si se usa en el diseño del producto para sólo mostrar en pantalla y/o para imprimir. Se tiene que configurar con el selector de impresora y pantalla.

En el ejemplo usado vemos que hemos utilizado un fondo con una imagen png en la Capa de imagen superior y a otro nivel una capa de Color editable que incialmente puede ser el que se defina con la paleta de color de fondos y opacidad.
Este material gráfico se muestra en el editor en el lado derecho de la pantalla en la sección Fondos.
Aqui te mostramos un ejemplo de creación de un plantilla para un producto de chapas con el componente genérico
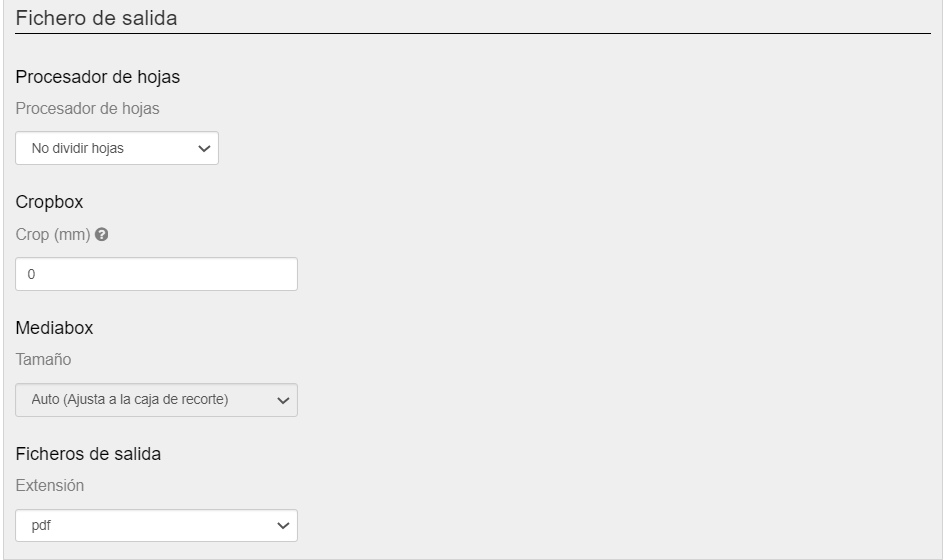
Fichero de salida
Por cada componente se tiene que configurar el tipo de fichero de salida que se necesita

-
Procesador de hojas
El editor trabaja por defecto con hojas de impresión, por lo tanto en ocasiones por necesidades de impresión es necesario dividir la hoja en dos páginas. Las opciones disponibles con el Procesador de hojas son dos:
-
No dividir las hojas

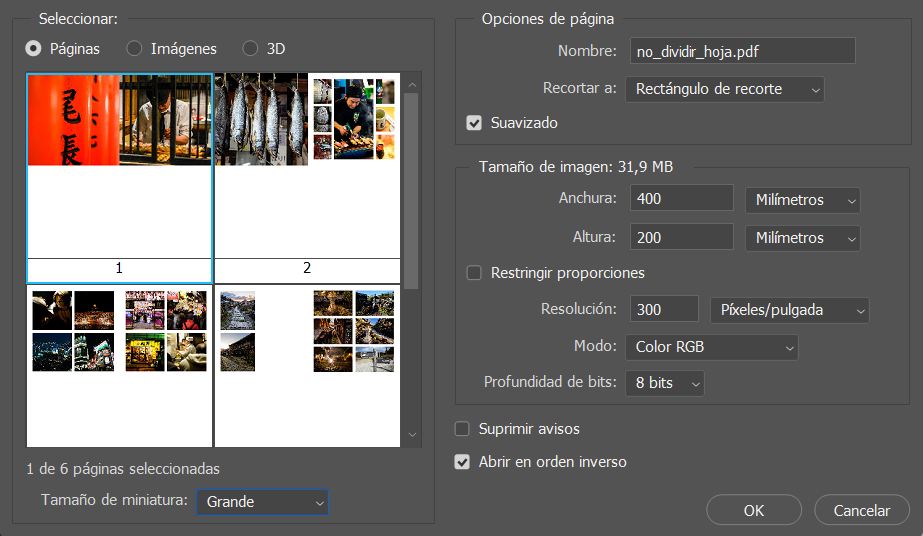
En este caso, el archivo de salida será el definido en el tamaño de la hoja.
Poniendo de ejemplo una hoja que tuviera estas dimensiones:
400mm de ancho por 200mm de alto El archivo de salida sería como el siguiente ejemplo:

Un PDF con todas las hojas cada una de 400×200 mm -
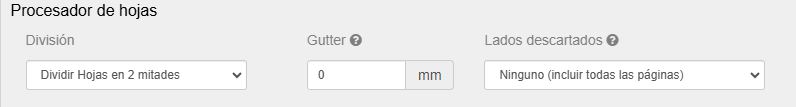
Dividir las hojas en dos mitades

En este caso, el archivo de salida será el definido en el tamaño de la hoja partido por dos.
Poniendo de ejemplo una hoja que tuviera estas dimensiones:
400mm de ancho por 200mm de alto El archivo de salida sería como el siguiente ejemplo:

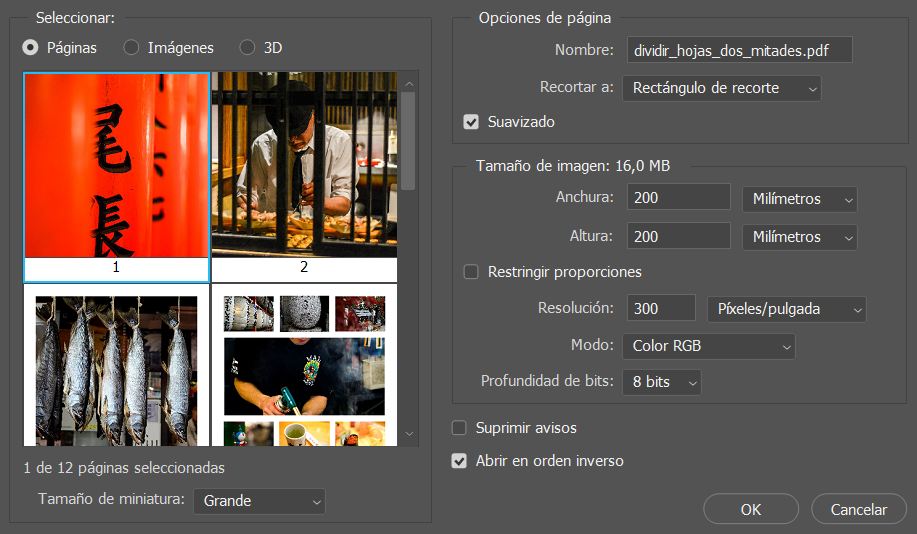
Un PDF con todas las páginas cada una de 200×200 mm (la mitad del tamaño de la hoja 400x200mm) Dentro de esta opción, podemos configurar el Gutter.
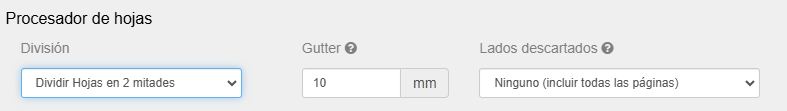
El Gutter es el margen que se encuentra en el lado interno de la página, más cercano al lomo del libro. Este margen es el más importante a tener en cuenta cuando hablamos de la encuadernación, ya que si es demasiado estrecho, el texto o contenido puede quedar atrapado en el pliegue del libro, dificultando su lectura.Con el ejemplo suministrado, si añadiéramos un Gutter de 10 mm:

El archivo de salida sería como el siguiente ejemplo:
Un PDF con todas las páginas cada una de 210×200 mm (la mitad del tamaño de la hoja 400x200mm + 10mm de gutter) Fijémonos en que estos 10 mm añadidos de gutter corresponden a la página contigua o previa:

Además, tenemos la opción de aplicar el gutter no en todo el álbum, si no solo en las páginas que nos interesen

-
- Cropbox. Área en milímetros que se añade la impresión para poder añadir marcas de corte.
- Mediabox. El tamaño del Mediabox es automático y se ajusta al área de recorte.
- Fichero de salida. Formato de fichero de salida configurable en JPG o PDF (editable). En el caso de JPG se puede seleccionar la resolución de salida en dpi’s.

Cliparts
Hemos incorporado a nuestro editor Fotolibro Responsive la posibilidad de añadir cliparts.
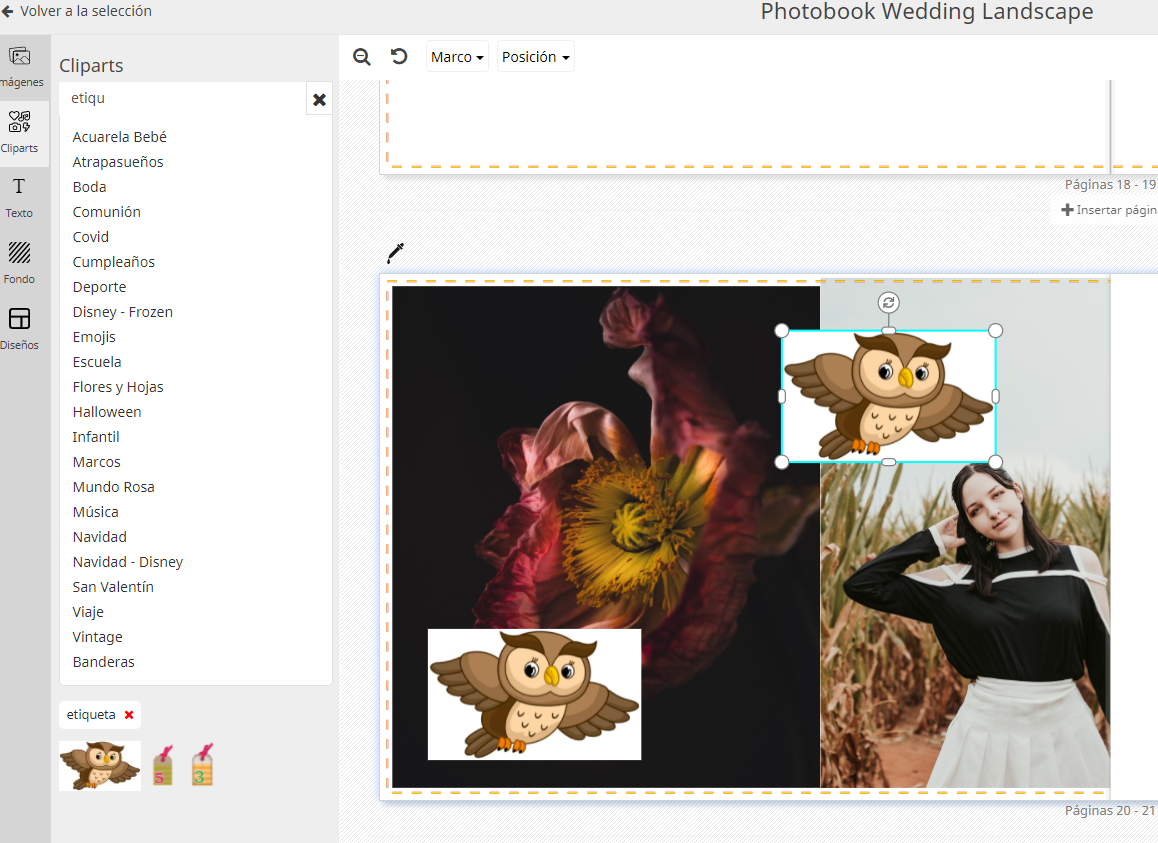
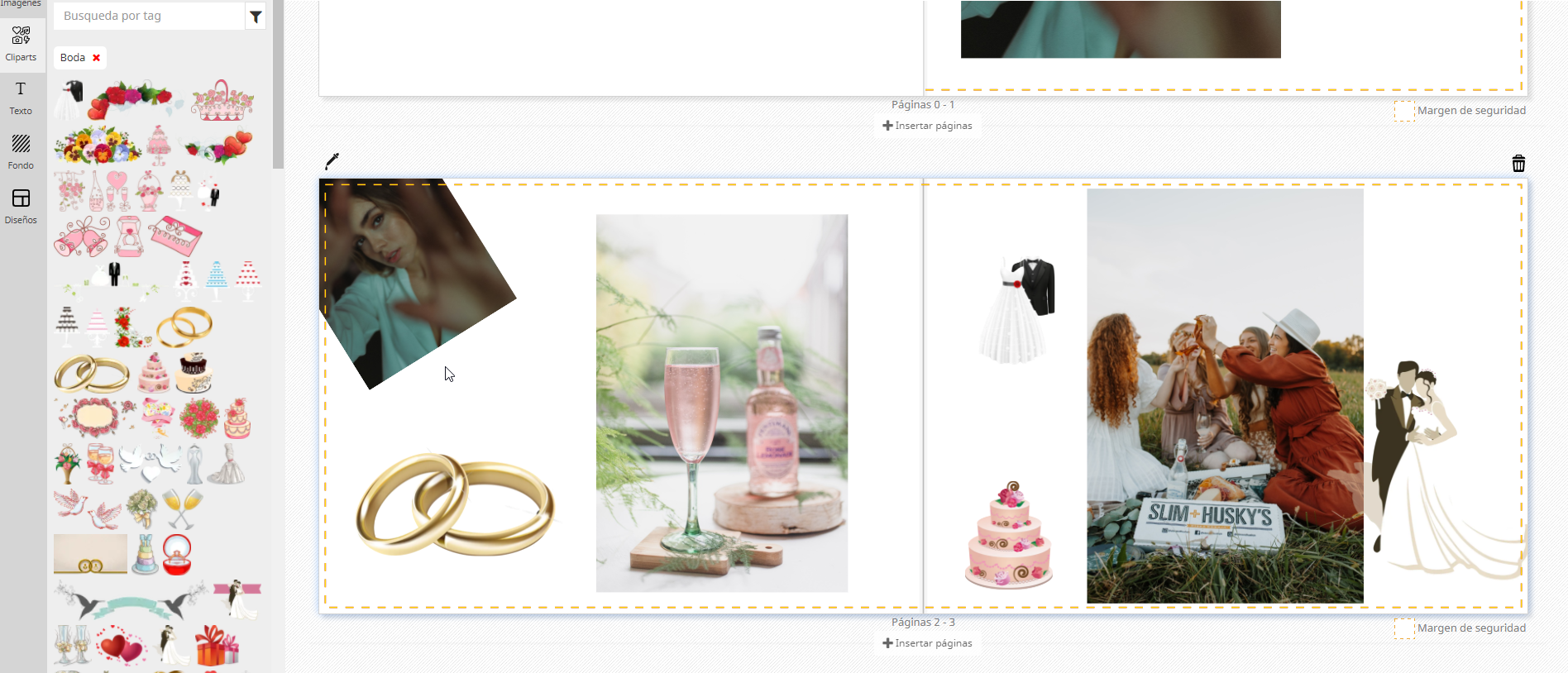
Los cliparts son imágenes predefinidas que el usuario podrá añadir a su plantilla para decorarla. En este caso, el cliente final no sube una fotografía propia, sino que usa una imagen almacenada en nuestros sistemas para adornar su proyecto. Un buen ejemplo sería incorporar cliparts con temática de bodas en un producto de álbum de bodas:

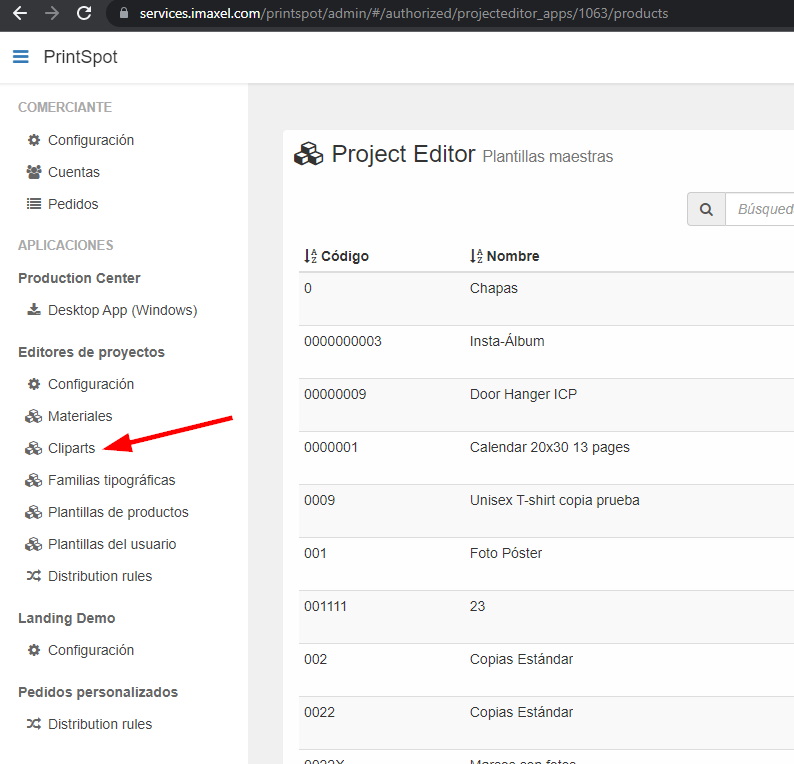
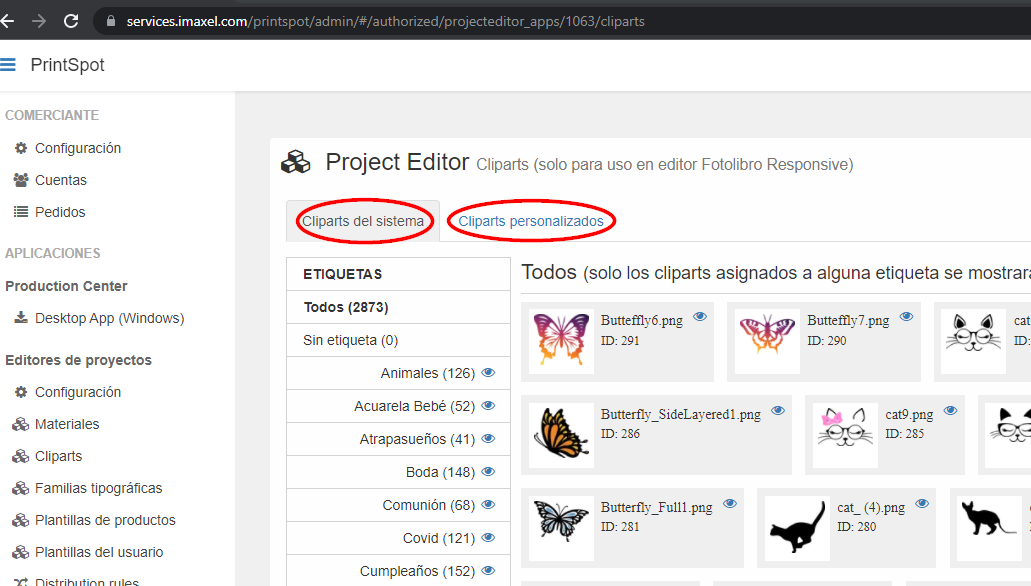
Tienes que acceder al gestor de plantillas, verás que en la sección Editores de proyectos ha aparecido la nueva sección de Cliparts:

Cuando accedamos a la sección de Cliparts podemos ver que se diferencian en dos, los Cliparts del sistema y los Cliparts personalizados:

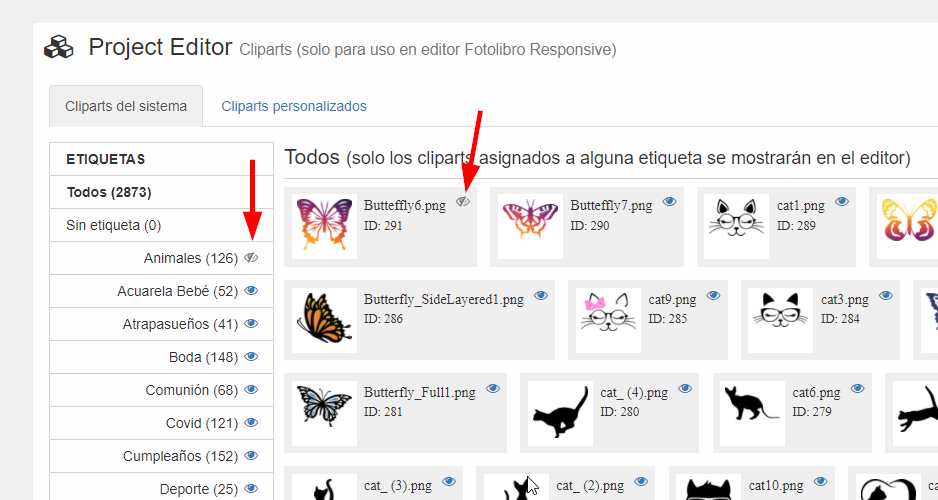
Los Cliparts del sistema son gestionados por Imaxel, no se pueden modificar, pero si podréis definir la visibilidad de un tag/etiqueta o un clipart específico mediante el icono del ojo que podéis apreciar en la siguiente imagen:

En cambio, los Cliparts personalizados son gestionados por los usuarios administradores de vuestro panel de administración de Services. En esta sección podréis crear vuestras propias etiquetas personalizadas y subir vuestros propios cliparts. No hay ningún límite en el número de etiquetas o de cliparts que se pueden subir.
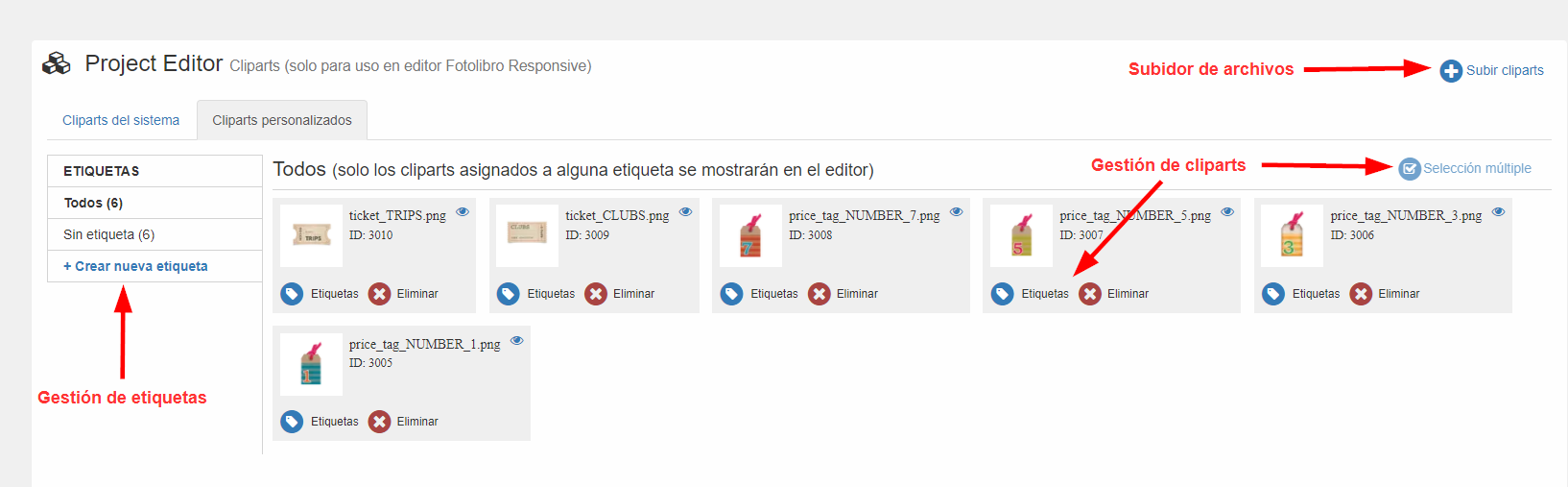
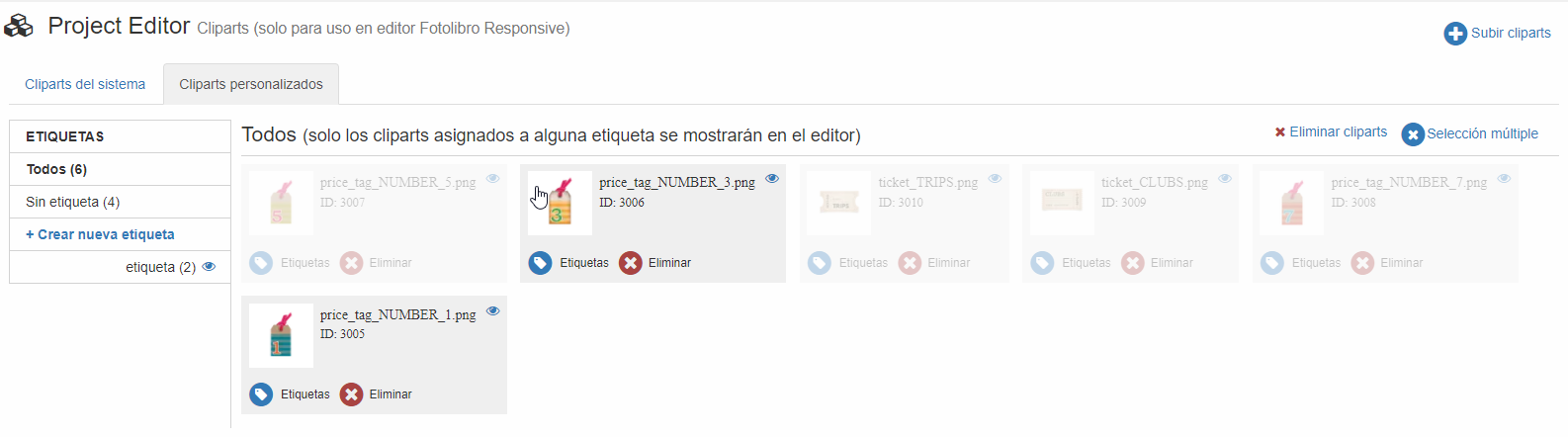
De la gestión de vuestros propios cliparts hay tres apartados a tener en cuenta: gestión de etiquetas propias, gestión de los cliparts propios y el subidor de archivos.

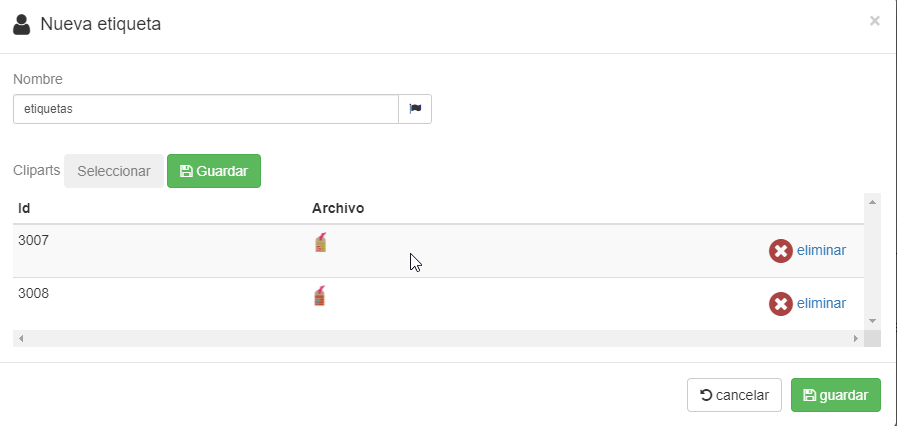
- Gestión de etiquetas propias: al pulsar Crear nueva etiqueta puedes definir una nueva etiqueta para tus cliparts. Las etiquetas son la forma de agrupar varios cliparts en un grupo, haciendo más fácil para el usuario navegar entre temáticas, colores o cualquier clasificación que consideres atractiva para ellos. Al crear una nueva etiqueta puedes especificar su nombre y su traducción en múltiples idiomas, así como la selección de que cliparts existentes se agruparán en esta nueva etiqueta.

- Gestión de los cliparts propios: en el botón de Etiquetas puedes especificar a que etiqueta corresponde ese clipart en concreto. Con el botón Eliminar, eliminas el clipart seleccionado y el modo Selección múltiple te permite realizar acciones masivas en más de un clipart a la vez, como poder eliminar todos los cliparts seleccionados con un solo botón. Al entrar en este modo todos los cliparts no seleccionados se mostrarán en color gris para mostrar que no están activos en la selección y aquellos cliparts si seleccionados se mostrarán en su color normal. Para salir de este modo tan solo debes volver a pulsar el botón Selección múltiple esta vez con el icono cambiado por una cruz.

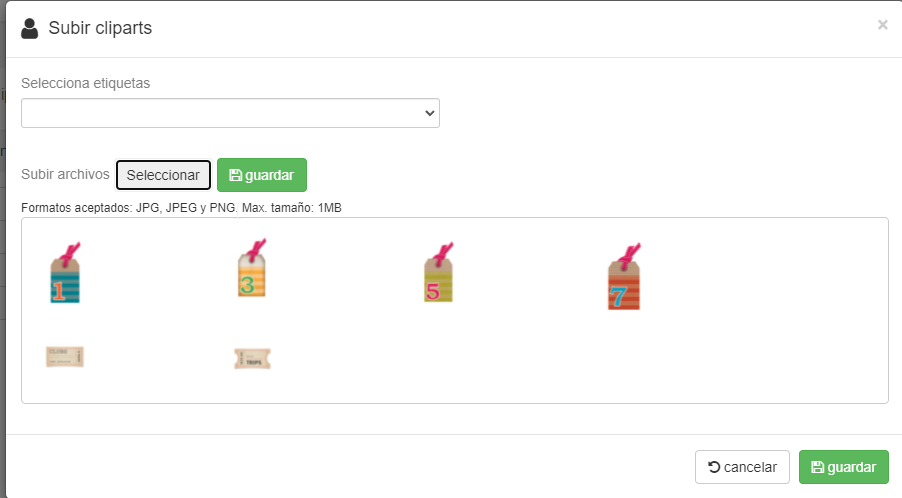
- Subidor de archivos: en el subidor de archivos puedes seleccionar varios archivos de tu ordenador a la vez para subir todos ellos de golpe. Ya en este paso puedes definir la etiqueta con la que agrupar los nuevos cliparts que vas a incorporar.

Editor (frontal)
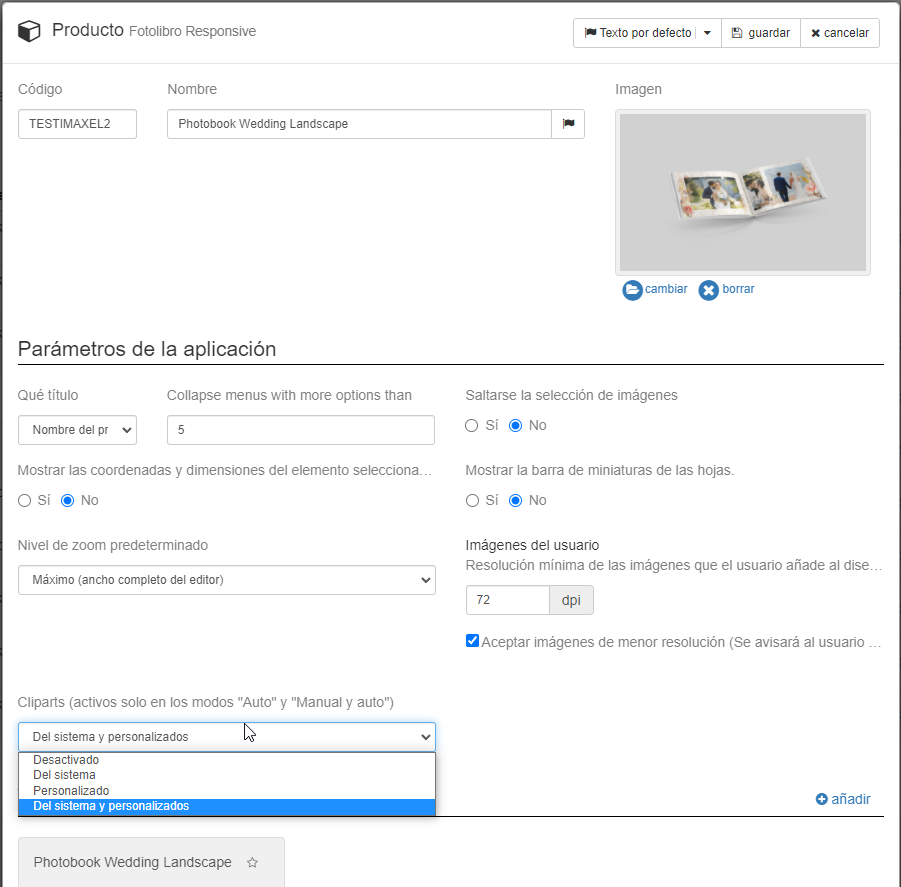
Para poder usar cliparts en tu plantilla tan solo debes editarla mediante el panel de administración de Services y habilitar la funcionalidad de cliparts. Una vez la ventana de edición ha aparecido, verás una nueva sección dentro de la plantilla llamada Cliparts.
Por defecto los cliparts están desactivados para todas las plantillas, por la que deberás hacer su activación manualmente. Para activarlos, puedes escoger entre mostrar a los clientes los Cliparts del sistema, los Cliparts personalizados (es decir, propios) o mostrar ambos.
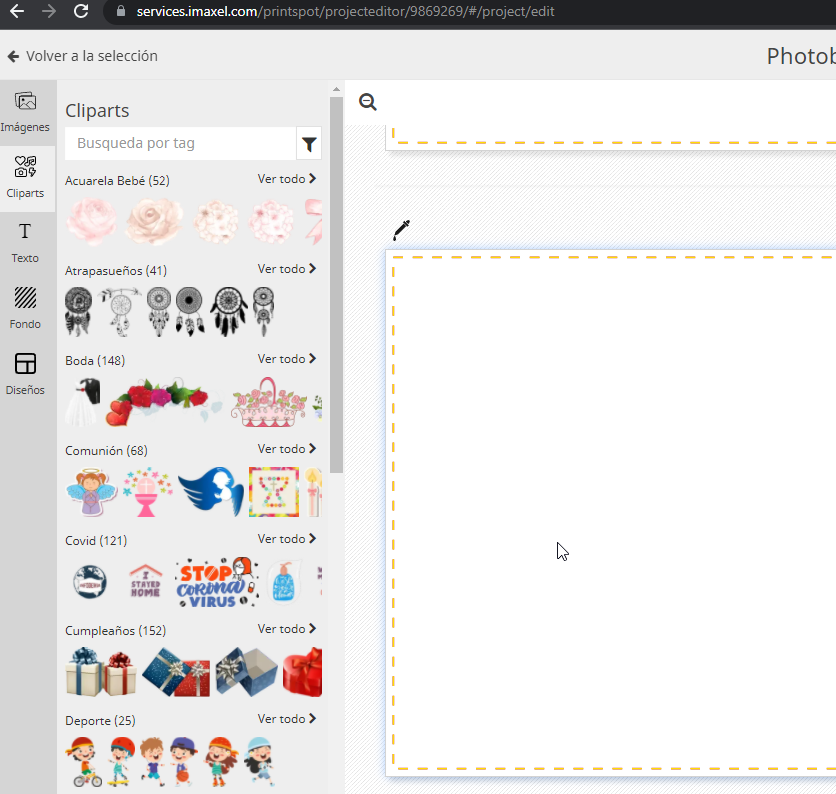
Una vez los cliparts están activados en la plantilla aparecerán como una sección nueva en el editor. En ella aparecen los cliparts agrupados por sus etiquetas y un buscador para ayudar a los clientes a buscar por alguna etiqueta de su interés: bodas, navidad, san valentín, disney…
El cliente tan solo debe arrastrar y soltar el clipart de su interés para incorporarlo en el proyecto, como se puede ver a continuación:
A destacar que los cliparts se pueden bloquear en un modelo igual que el resto de elementos y que los cliparts se tratan de un elemento independiente al resto de elementos del diseño, es decir, las opciones de disposición de contenidos automática no les afecta, sino que el usuario siempre debe arrastrarlos y soltaros para incorporarlos a su diseño.
¡Como podéis imaginar, las posibilidades usando cliparts son infinitas!, ¡ofrece una personalización sin límites a tus clientes con el uso de esta funcionalidad!
FAQS
¿En que editor está incorporado está funcionalidad?
La funcionalidad de cliparts solo estará disponible en las plantillas del editor que usen el módulo Fotolibro Responsive y dentro de estas en las que tengan la configuración de Disposición de contenidos en modo Sólo manual o Manual y Automática. Están disponibles para cualquier tipo de componente del módulo de edición (páginas, portada, calendario o genérico).
¿Que formatos de archivo acepta el subidor?, ¿cuál es el tamaño máximo que permite subir?
El subidor de cliparts solo acepta formatos: PNG, JPEG y JPG con un peso máximo de 1MB. Esta información también está disponible en el propio subidor:

¿Que ocurre si se utiliza un PNG con fondo no transparente como clipart?
Nuestro sistema respeta el archivo original que se ha subido para utilizar el clipart, por lo que si el PNG subido tiene fondo, obviamente este se reflejará en el editor que usan los clientes. Si quieres que el clipart tenga un fondo transparente para mejor experiencia del cliente, asegúrate de que el archivo subido está definido como un PNG con transparencia.