Canvas o Lienzos personalizados
Canvas o Lienzo
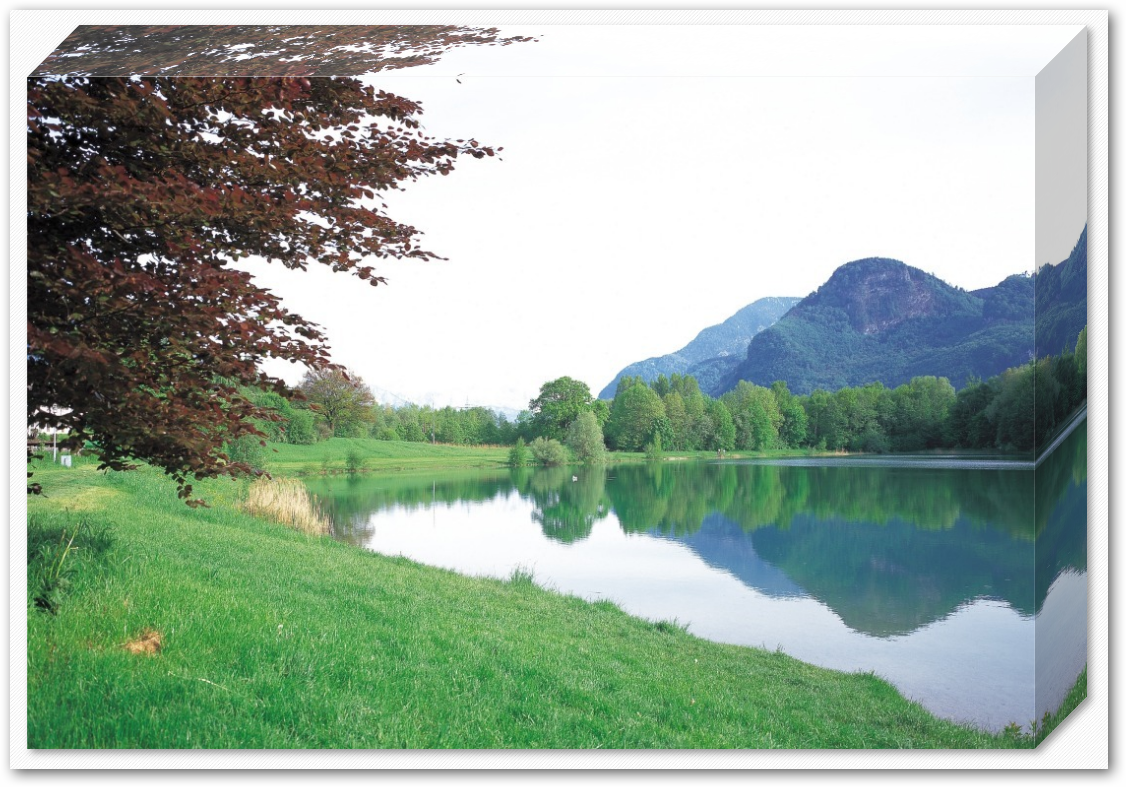
Editor de Lienzos tiene la particularidad que puedes configurar las medidas del bastidor de manera que el archivo resultante contempla todos los grosores y añadidos para que al realizar el montaje no haya pérdida.
Puedes ver un ejemplo aquí.
Tiene función espejo en la imagen para no perder imagen en el frente.
En la pantalla se visualiza con efecto en 3D para darle mayor realismo al producto en pantalla.

Creación de productos
Para dar de alta nuevos productos pulsaremos el botón Crear y seleccionaremos el editor “Lienzo”

Modelo de precios
Este editor solo permite utilizar el precio por unidad.

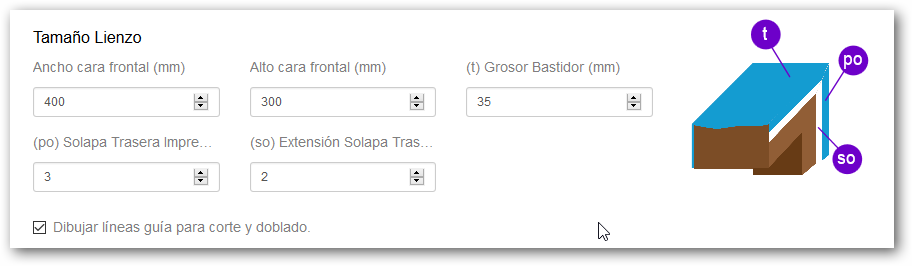
Tamaño Lienzo
En esta sección es donde se determinan los tamaños de las diferentes áreas. Están indicadas con unos códigos que facilitan la configuración:
Ancho y alto cara frontal (milímetros)
es el área que corresponde al tamaño del lienzo una vez acabado y montado en el bastidor.
Grosor bastidor (t) (milímetros)
tamaño del grosor donde se montará el lienzo una vez impreso, este área se añadirá al tamaño del lienzo
Solapa trasera (po) (milímetros)
área de de seguridad para cubrir el marco
Extensión Solapa Trasera (so) (milímetros)
espacio normalmente usado para el grapado al marco

Diseño de pantalla
Podemos configurar un fondo de pantalla para hacer lo más realista posible la representación visual del producto en el editor. Permite configurar un color plano o una imagen.
Si no se selecciona nada, el sistema utiliza por defecto una trama fina como fondo de pantalla.


Si se selecciona una imagen se puede indicar si la imagen se ajusta, rellena, o repite como fondo en el editor.
Esta imagen puedes ser JPG o PNG , sólo es representativa en pantalla por lo que no debe de ser una imagen pesada, se recomienda utilizar imágenes con fondos lisos a 72 dpi
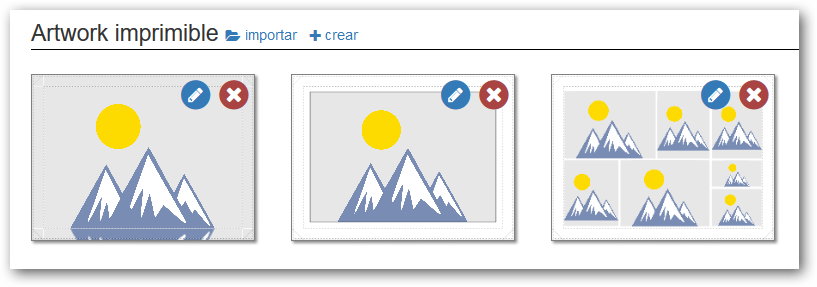
Artwork imprimible (diseños imprimibles)
En este apartado podemos crear tantos distintos diseños como queramos ofrecer en la variante del producto,para que el cliente pueda seleccionar, editar sus imágenes, y que finalmente recibiremos con el pedido para imprimir.
Ofrece la posibilidad de crear diseños parametrizados, tipo collage, basados en filas y columnas o bien importar diseños preparados en formato SVG, que habremos subido previamente en la carpeta Materiales del backoffice.

La creación de los artworks (diseños) imprimibles está basado en el concepto de capas.
Para crear un nuevo artwork podemos utilizar los botones “Importar” y “Crear” en la sección “Artwork imprimible” de cada variante.
Crear
Si seleccionamos “Crear” el diseño tiene 3 capas, arriba la capa de contenidos Libres, una capa intermedia de tipo Collage y una capa inferior de tipo Color.
Y adicionalmente un selector de Cómo llenar el lienzo pudiendo seleccionar entre efecto espejo en los laterales o llenar todo el Lienzo.

- Solo Frente (Espejo en el lateral)


- Todo el lienzo


Hay ciertas restricciones en los diseños basados en capas:
- Como mínimo el diseño tiene que tener una capa
- Solo puede haber 1 capa de “Contenidos libres”.
- Solo puede haber 1 capa de tipo “Collage” o de tipo “Vectorial SVG”
La capa de “Contenidos libres” no puede estar por debajo de la capa de “Collage” o “Diseño SVG”.
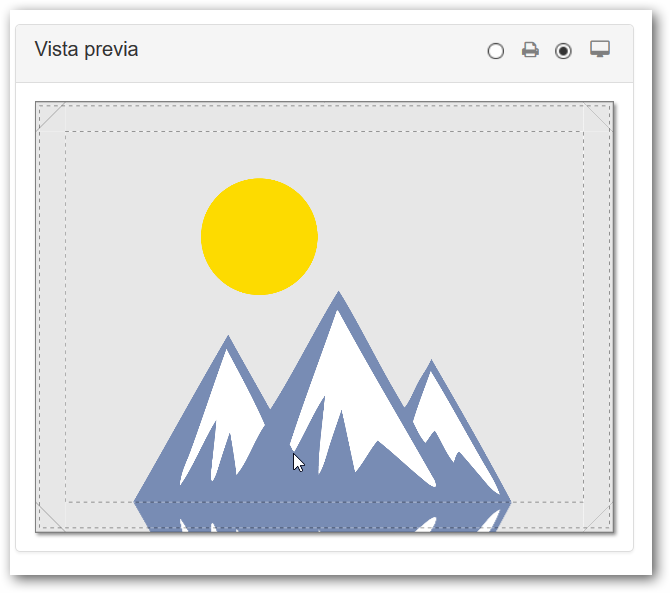
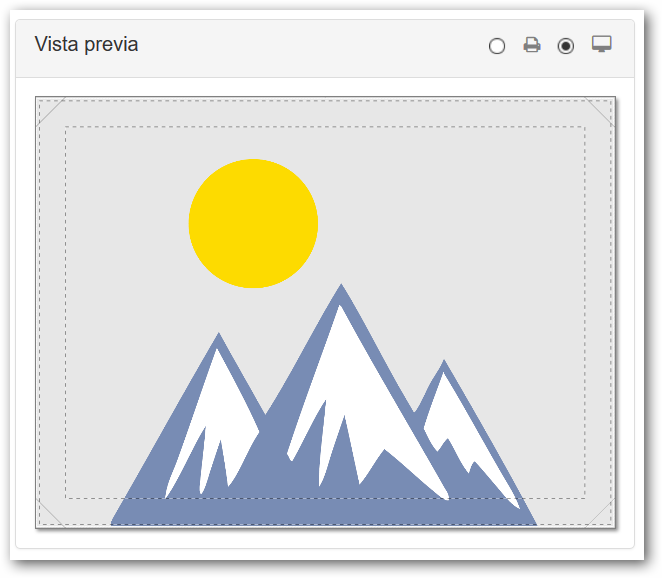
Al crear un nuevo diseño, el editor se organiza en pantalla en dos columnas:
- Vista previa: Ofrece un selector para ver qué diseño se mostrará en pantalla y qué diseño se enviará a impresora.
- Lista con todas las capas del diseño
Capas del diseñoLas capas se muestran de arriba (la superior) a abajo (la inferior).Encima y debajo de cada capa se muestra un botón para añadir una nueva capa en esa posición.

Al apretar uno de estos botones, se mostrará un menú con las posibles capas que se pueden añadir.
En cada capa se muestra una barra con el título del tipo de capa, un icono de impresora y uno de pantalla.
- Icono Impresora: Si está marcado, la capa se imprimirá
- Icono Pantalla: Si está marcado, la capa se mostrará en pantalla en el editor.
- Borrar: Permite borrar la capa.Si solo hay 1 capa en el diseño, no se muestra el botón “Borrar”
Los distintos tipos de capa disponibles son:
Capa de Contenidos Libres
Capa en la que el usuario final introduce contenidos libremente, textos e imágenes.
- Solo podemos tener una capa de contenido libre en el diseño.
- Esta capa siempre tiene marcadas las opciones de impresora y pantalla.
- La capa “Contenidos libres” no puede estar por debajo de la capa de “Collage” o “Diseño SVG”.
- Puede indicarse qué elementos permitimos añadir el usuario (Textos y/o Imágenes).

Capa de Collage
Capa de diseño parametrizado donde la distribución de las imágenes está basada en filas y columnas.
- Solo podemos añadir una capa tipo “collage” en el diseño.
- Esta capa siempre tiene marcadas las opciones de impresora y pantalla.
- Permite indicar los márgenes de las imágenes respecto al fondo, la separación entre celdas, el grosor y color del borde de las celdas.

Capa de Color
Capa que llena el área de diseño con el color indicado.
- Permite seleccionar un color, indicar la opacidad (1=opaco, 0=transparente)
- Marcar si permitimos que el usuario final pueda cambiar el color del fondo.
- Esta capa siempre tiene marcadas las opciones de impresora y pantalla.

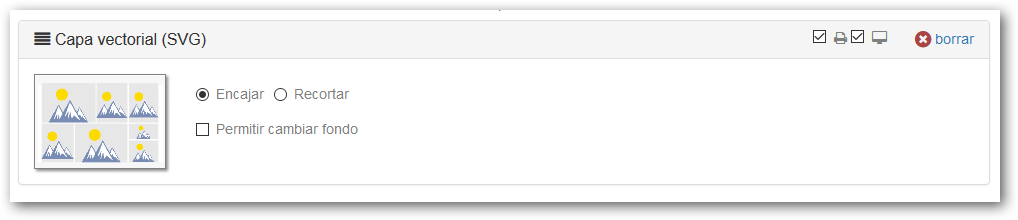
Capa vectorial SVG
Permite importar un diseño SVG, que habremos subido previamente en la carpeta Materiales del backoffice.
- Permite indicar si el diseño se ajusta al área o la rellena.
- Permite indicar si el usuario puede cambiar el color de fondo (en el caso de que el diseño SVG tenga una zona rectangular marcada con la etiqueta #IMX_BACKGROUND).

Capa de Imagen
Llena el área del diseño con la imagen indicada.
- Se pueden utilizar imágenes en formato JPG o PNG y se aconseja no superar los 10 Mb.
- Permite indicar si la imagen se ajusta al área del diseño o la rellena.

Importar
En el momento de empezar un nuevo diseño el sistema permite “importar” o “crear”
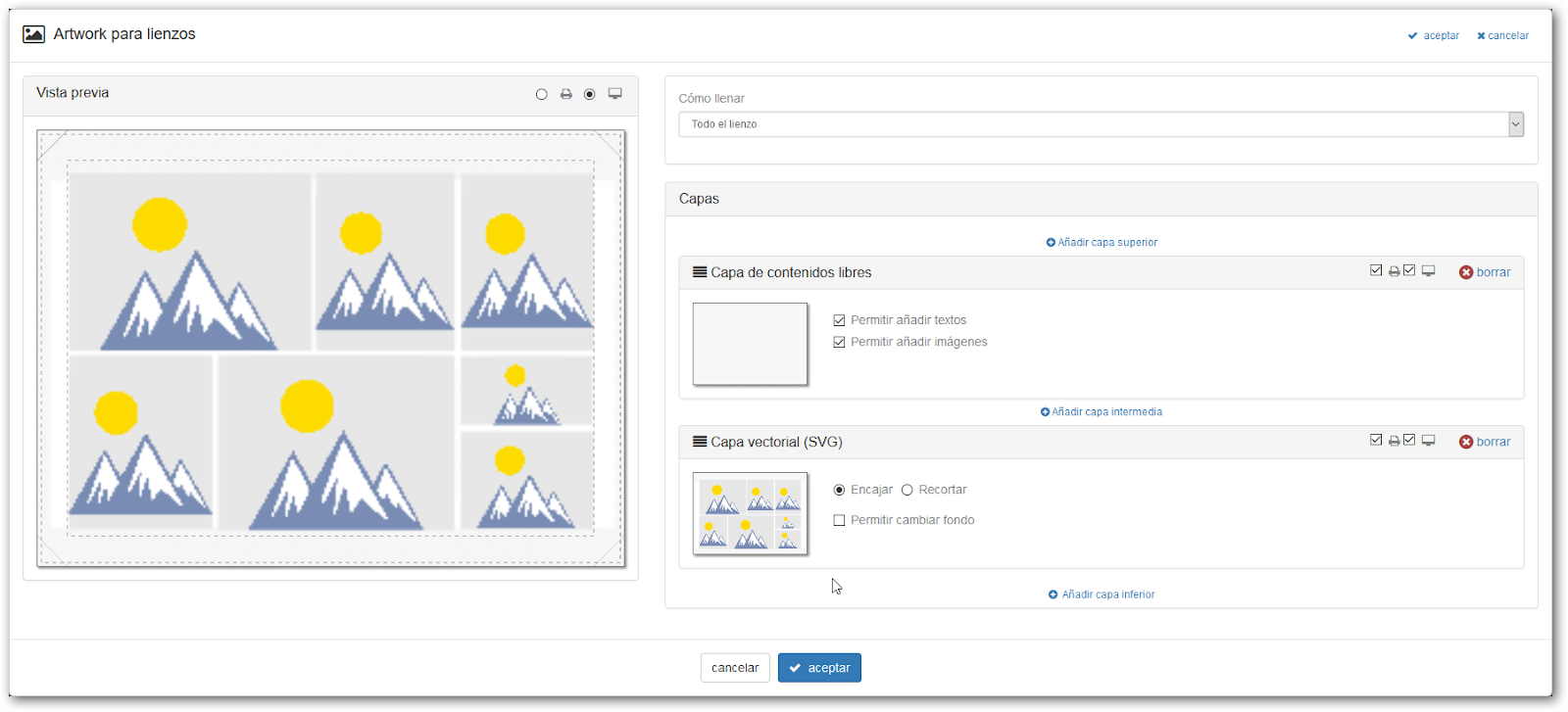
Si se elige “importar”, se muestra una ventana que permite importar un diseño SVG, que habremos subido previamente en la carpeta Material del backoffice.
Una vez importado el diseño inicial tienes 2 capas , arriba la capa de contenidos libres y debajo la capa de diseño SVG.

Si seleccionamos “Crear” el diseño inicial tiene 3 capas, arriba la capa de contenidos Libres, una capa intermedia de tipo Collage y una capa inferior de tipo Color, y adicionalmente un selector de cómo queremos Llenar el Lienzo: Con efecto espejo o solo el lienzo.
Hay ciertas restricciones en los diseños basados en capas:
- Como mínimo el diseño tiene que tener una capa
- Solo puede haber 1 capa de “Contenidos libres”.
- Solo puede haber 1 capa de tipo “Collage” o de tipo “Vectorial SVG”
- La capa de “Contenidos libres” no puede estar por debajo de la capa de “Collage” o “Diseño SVG”.
Opción Orientation
Permite configurar el producto para que el cliente seleccione la orientación horizontal o vertical del diseño.

